 认知与设计理解UI设计准则笔记.docx
认知与设计理解UI设计准则笔记.docx
- 文档编号:9492440
- 上传时间:2023-02-04
- 格式:DOCX
- 页数:34
- 大小:892.05KB
认知与设计理解UI设计准则笔记.docx
《认知与设计理解UI设计准则笔记.docx》由会员分享,可在线阅读,更多相关《认知与设计理解UI设计准则笔记.docx(34页珍藏版)》请在冰豆网上搜索。

认知与设计理解UI设计准则笔记
《认知与设计——理解UI设计准则》笔记
(1)我们感知自己的期望
2012—05—2811:
26:
40
我们对周围环境的感知,很大程序上是取决于我们期望感知到的东西,有三个因素影响我们的预期,也因此影响我们的感知。
过去:
我们的经验
现在:
当前的环境
将来:
我们的目标
经验影响感知:
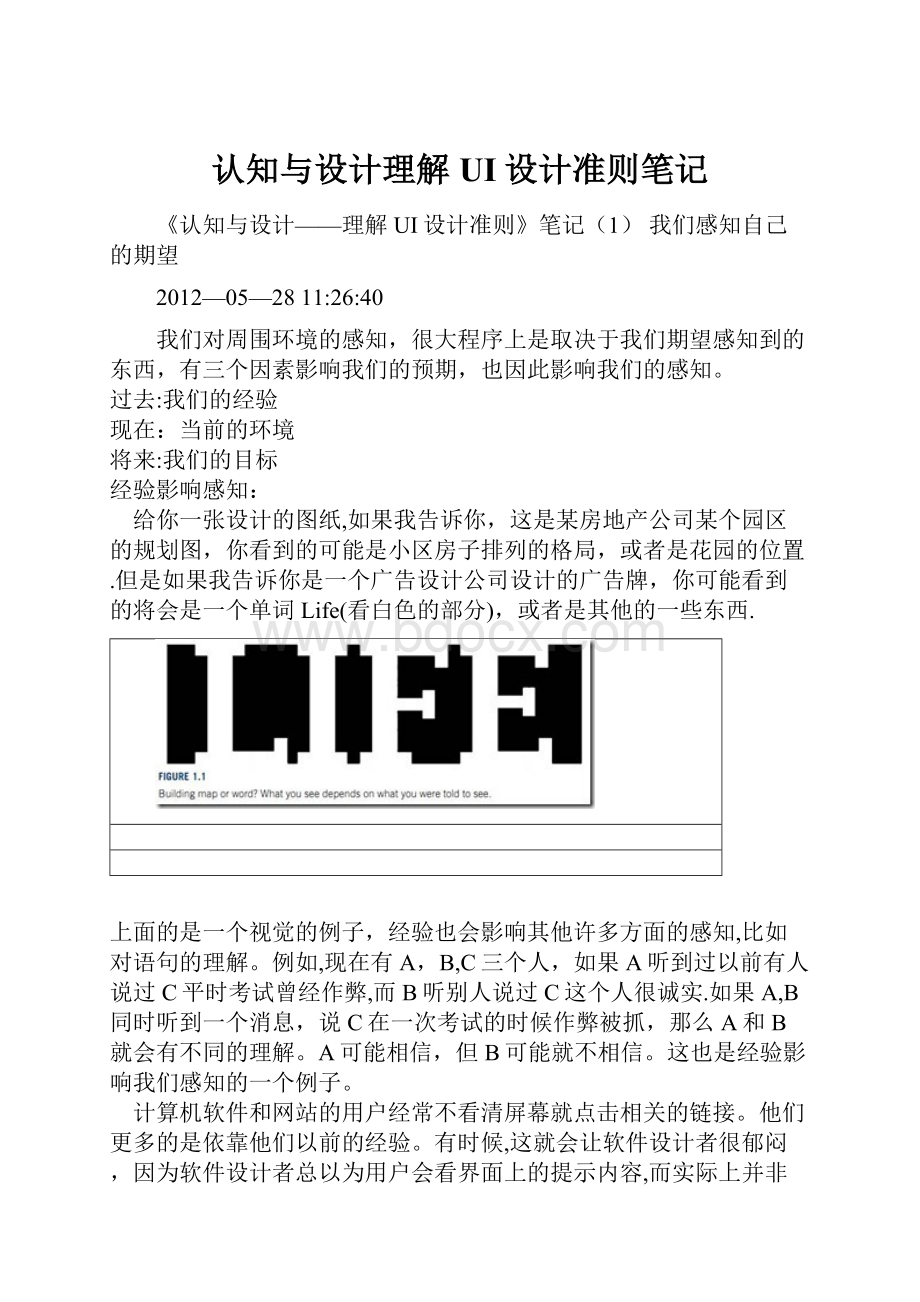
给你一张设计的图纸,如果我告诉你,这是某房地产公司某个园区的规划图,你看到的可能是小区房子排列的格局,或者是花园的位置.但是如果我告诉你是一个广告设计公司设计的广告牌,你可能看到的将会是一个单词Life(看白色的部分),或者是其他的一些东西.
上面的是一个视觉的例子,经验也会影响其他许多方面的感知,比如对语句的理解。
例如,现在有A,B,C三个人,如果A听到过以前有人说过C平时考试曾经作弊,而B听别人说过C这个人很诚实.如果A,B同时听到一个消息,说C在一次考试的时候作弊被抓,那么A和B就会有不同的理解。
A可能相信,但B可能就不相信。
这也是经验影响我们感知的一个例子。
计算机软件和网站的用户经常不看清屏幕就点击相关的链接。
他们更多的是依靠他们以前的经验。
有时候,这就会让软件设计者很郁闷,因为软件设计者总以为用户会看界面上的提示内容,而实际上并非如此。
比如,我们设计一个安装向导的程序,有“上一步",“下一步”的操作,这种向导程序都有好几个页面,每个页面中这两个按钮一般都是在界面的右下角.“上一步”按钮在前面,“下一步”在后面,所以用户在很多时候,根本就没有认真的看上面的文字,在他们心里,理所当然的认为“下一步”在后面,前面布置一致的按钮麻痹了他们的视觉系统,如果在最后一页,你把“上一步”和“下一步"按钮互换位置,那么用户就会出现错误的操作。
这里面会牵扯到另外一个设计原则,那就是“用户界面一致”的原则,这个在后面会有解释。
个人收集整理,勿做商业用途个人收集整理,勿做商业用途
环境影响感知:
就像我们在阅读的过程中的语境一样,在不同的语境下,相同的单词可能会有不同的意思.一个字母出现在不同的单词中,我们可能觉得它是不同的单词.比如下图,同样是一个字母H,在左边单词“THE"中,我们一眼望过去,觉得它是字母H,但在右边单词“CAT”中,一眼望过去,它就像字母A。
周围环境对感知的影响也存在于不同的感官之间。
五个感官任何之一的感知都可能同时影响其他感官的感知。
我们听到的能影响我们看到的,反之亦然;
我们听到,看到或者闻到的能影响我们的触觉;
目标影响感知:
除了经验和环境影响我们的感知外,我们的目标和对将来的计划也会影响我们的感知.具体说来,就是与我们的目标无关的东西,会被提前过滤掉,而不会进入到意识层面.
例如,当人们在软件或者网站上寻找某个功能的时候,他们并不会认真的阅读,只是快速的扫描与目标有关的东西,对于那些无关的东西,他们根本不会注意到。
比如,现在给你看一张图片,上面有剪刀,锤子,镰刀,等很多工具。
首先我叫你去在这张图片中找到剪刀,你可能会很快的找到。
然后我叫你不要看这张图片,叫你告诉我,这张图片里面有没有螺丝刀?
你可能就不知道了。
比如,在嘈杂的大街上,你和一个老朋友相见了,你们聊天聊得非常起劲,那么周围的其他的声音,你基本上就都被过滤掉了,你唯一听见的就是你朋友的声音。
再比如说,别人要考你一道算术题。
一辆公交车,载有25人,在A站下了6人,上了3人,在B站上了2人,在C站下了9人,在D站又下了3人,但又上了8人。
可能你一听到,就以为别人会问你到最后车上会有多少人,所以在别人说的过程中,你就会认真的记,每次了了多少人,下了多少人?
但如果别人最后问你,车子经过了几站,可能你就懵了。
就是因为你的目标影响了你的感知,使你过滤了其他的信息。
目标影响感知,在成人的身上比小孩身上体现的更加明显.(小孩因为好奇,可能会记住其他一些跟目标无关的东西)
在软件方面,比如,在你要登录到某一个学校的网站上,想去查看一下,这个学校有哪些专业,可能你一进去,就会就找搜索框,然后输入你搜索的例子,如果这个网站的左下角有一个小的悬浮框,说你成了幸运的访问者,中了100元的奖,你可能就会没有注意到。
目标影响我们感知的机理是什么呢?
有两个:
1。
影响我们注意什么,感知是主动的。
我们始终移动我们的耳朵,眼睛是寻找与我们正在做或者正要做的事情相关的东西,而对那些无关的东西就会忽略掉。
2。
使我们的感知系统对某些特性敏感.比如你在停车场,如果告诉你去找一辆红色的车,那么你就会对红色非常敏感,对于其他颜色的车,你几乎不会注意到。
对设计意味着什么?
避免歧义
避免显示带有歧义的信息,并通过测试确认所有用户对信息的理解是一致的。
保持一致
在一致的位置上摆放控件和信息.不同页面上提供的相同功能的控件和数据显示摆放在每一页相同的位置,而且他们还应该有相同的颜色,字体和阴影等等.这样的一致性能让用户很快地找到和识别他们。
理解目标
用户去用一个系统是有目标的,设计者应该了解这些目标,要认识到不同用户的目标可能不同,而且他们的目标强烈左右着他们能感知到什么。
在一次交互的每个点上,确保提供了用户需要的信息,并非常清晰地对应到一个可能的用户目标,使用户能够注意到并使用这些信息。
《认知与设计——理解UI设计准则》笔记
(2)为观察结构优化我们的视觉
2012—05-2811:
36:
10
20世纪早期,一个德国的心理学家组成的小组试图解释人类视觉的工作原理.在实验上,他们有一个基础发现,那就是人类的视觉是整体的:
我们的视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状,图形和物体,而不是只看到互不相连的边,线和区域。
这就是著名的“格式塔”原理.
格式塔原理虽然不是对视觉感知的基础性解释,但仍然是一个合理的描述框架。
格式塔原理为图形和用户界面设计准则提供了有用的基础.
最重要的格式塔原理有:
接近性原理,相似性原理,连续性原理,封闭性原理,对称性原理,主体/背景原理和共同命运原理。
格式塔原理:
接近性
接近性原理说的是物体之间的相对距离会影响我们感知它们是否以及如何组织在一起。
互相靠近(相对于其他物体)的物体看起来是属于一组的,而那些距离较远的就不是。
例如下图:
相互靠近的为一组,图A是成行的太阳,图B为成列的太阳。
接近性原理与软件布局明显相关.设计者经常使用分组框或分割线将屏幕上的控件和数据显示分开。
如下图:
然而,根据接近性原理,我们可以拉近某些对象之间的距离,拉开与其他对象之间的距离,使它们在视觉上成为一组,而不需要用分组框或分隔线。
这样可以减少视觉凌乱感和代码数量。
如下图:
相反的,如果控件摆放得不合适,比如相关控件距离太远,人们就很难感知到它们是相关的,软件就变得难以学习和记忆,例如下图的一个安装程序截图,代表双项选择的六对单项按钮横向摆放,但根据接近性原理,它们的间距使其看起来像两列垂直摆放的单项按钮,每列代表了一个六个选项。
不经过尝试,用户是无法学会如何操作这些选项的。
格式塔原理:
相似性
如果其他因素相同,那么相似的东西看起来归属一组.例如:
虽然行和列的距离都相似,但是我们可以看出,空心的太阳属于一组。
格式塔原理:
连续性
上面的两个原理,都与我们试图给对象分组有关,另外几个原理与我们的视觉系统试图解析模糊或者填补遗漏来感知整个物体的倾向有关。
第一个是连续性原理。
我们的视觉倾向于感知连续的形式而不是离散的碎片.
例如下面的图:
我们看到的是两根线交叉,既不是四根线,也不是两个V,我们的视觉系统会自动填补遗漏的地方.
还有一个特别的例子就是IBM的标志,IBM的标志是由非连续的蓝色块组成,但一点也不含糊,很容易就看出三个粗体的字母。
再如,我们调节音量的滑动条,就算有一个手柄在这,我们也是把它认为是一个整体,而不会把它认为是手柄分开的两个滑动条.
格式塔原理:
封闭性
与连续性相关的是封闭性原理,我们的视觉系统会自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片.
我们能将下面左边的图中分散的弧形感知为一个圆。
可以将右边的图形感知为一个白色三角形,另一个三角形和三个黑色的圆形叠加在一起,尽管画面实际上只有三个V形和三个黑色的吃豆人.
封闭性原理经常被应用于图形用户界面。
例如GUI经常用叠起的形式表示对象的集合,例如文档或者消息。
仅仅显示一个完整的对象和其“背后”对象的一角就足以让用户感知到由一叠对象构成的整体。
格式塔原理:
对称性
对称性原理抓住了我们观察物体的第三种倾向性:
我们倾向于分解复杂的场景来降低复杂度。
我们的视觉区域中的信息有不止一个可能的解析,但我们的视觉会自动组织并分析数据,从而简化这些数据并赋予他们对称性.
格式塔原理:
主体/背景
主体/背景原理提出我们的大脑将视觉区域分为主体和背景。
主体包括一个场景中占据我们主要注意力的所有元素,其余的则是背景。
主体/背景也说明场景的特点会影响视觉系统对场景中的主体和背景的解析.例如,当一个小物体或者色块与更大的物体或者色块重叠时,我们倾向于认为小的物体是主体而大的物体是背景。
如上图,当物体重叠时,我们把小的那个看成是背景之上的主体。
在用户界面设计和网页设计中,主体/背景原理经常用来在主要显示内容之后旋转印象诱导的背景。
背景可以传递信息(用户当前所在位置),或者暗示一个主题,品牌或者内容所表达的情绪。
例如,在一个网页的页面背景设置类似水印的图片,来显示这个网站的主题,或者是在其他内容这上弹出信息提示的时候,比如,XX文库登录的时候,弹出登录对话框后,后面的网页内容变灰了,但还是可以看见。
这样能够帮助用户理解他们在交互中所处的环境。
格式塔原理:
共同命运
前面的6个原理都是针对静态的图形和对象,最后一个原理,共同命运,则涉及运动的物体.共同命运原理指出一起运动的物体被感知为属于一组或者是彼此相关的。
最明显的一个例子就是在桌面拖动文件的时候,如下图:
我们会发现里面有部分是运动的,而其他的是静止的,我们就会认为这些运动的是一组的。
将格式塔原理综合起来
在现实世界的视觉场景中,各种格式原理不是孤立的,而是共同起作用的。
同时用上所有的格式塔原理时,设计可能会导致无意产生的视觉关系。
推荐的办法是,在设计一个显示之后,使用每个格式塔原理——接近性原理,相似性原理,连续性原理,封闭性原理,对称性原理,主体/背景原理以及共同命运原理,来考虑各个设计元素之间的关系是否符合设计的初衷。
《认知与设计——理解UI设计准则》笔记(3)我们寻找和使用视觉结构
2012—05—2811:
51:
11
在第2章里面提到了,当人们在软件和网站中导航时,他们并不仔细检查屏幕并阅读每一个词,他们会很快地扫描相关信息.本章将展示几个例子来说明当信息以简洁和结构化的方式呈现时,人们更容易浏览和理解。
上面是对同一种机票预定信息的两种呈现方式,一个是松散无结构的文字,另一个是以概述的形式结构化的文字.结构化呈现的订票信息比用松散文字呈现的能够被更快地浏览和理解。
信息呈现方式越是结构化和精炼,人们就能更快和更容易地扫描和理解。
当然要让信息能够快速地浏览,仅仅把它们变得精炼,结构化和不重复是不够的,它们还必须遵守图形设计的规则。
比如一些常用的规则:
人们在线或离线阅读时,通常是采用从上往下,标签和对应的值的距离应该比离其他的标签要近,这样用户可以通过接近性原理,认为他们是一组的,而不用让用户费劲的去检查,来查看哪个标签和哪个值是一组的。
结构提高了用户浏览长数字的能力
即使是少量的信息,也可以通过结构化使其更容易被浏览。
电话号码和信用卡就是两个例子.为了容易浏览和记忆,习惯上这两类号码会被分割为多个部分.如下面的示例,结构化的数据明显易于浏览。
对于这些长数字,用空格分开,使其结构化,不仅有有利于浏览,而且更容易让用户检查输入是否有误,但是很多网站以及程序里面都没有考虑到.
数据专用控件提供了更多的结构
结构从分割字段再往前一步,就是数据专用控件。
设计者可以用控件而不是用简单的文本输入框来显示某个具体类型的数据的值和接收输入.例如日期可以用菜单和弹出日历控件合并的形式来显示和接受。
还有比如输入邮件的时候,我们可以用多个控件来接收输入。
视觉层次让人专注于相关的信息
可视化信息显示的最重要目标之一是提供一个视觉层次,即信息的布置安排能够:
将信息分段,把大块整段的信息分割为各个小段;
显著标记每个信息段和子段,以便清晰地确认各自的内容;
以一个层次的结构来展示各段及其子段,使得上层的段能够比下层更重点地被展示。
当用户查看信息时,视觉层次结构能够让人从与其目标不相关的内容中立刻区分出与其目标更相关的内容,并将注意力放在他们所关心的信息上.因为他们能够轻松地路过不相关的信息,所以能更快地找到要找的东西。
《认知与设计—-理解UI设计准则》笔记(4)阅读不是自然的
2012-05—2811:
57:
07
我们的大脑是为语言而不是为阅读而设计的
说话和理解口头语言是一个自然的人类活动,但阅读不是。
在人的进化过程中,逐渐形成了口头语言所需要的神经结构,其结果是普通人在幼童时期,不需要经过任何系统的训练就能够学会他所在的环境下的语言。
而阅读却不是,我们的大脑没有显示出任何特殊的天生的阅读能力。
阅读其实是一种人造的,通过系统的训练获得的能力.因为人的大脑没有设计成能够天生学习辛庄,因经抚养人若不为儿童朗读,或者儿童在学校里面没能获得适当的阅读指导,他们可能永远无法学会阅读,而相比来说,很少有人从来学不会一门口头语言的。
学习阅读就是训练我们的大脑(包括视觉系统)去识别模式。
大脑要学习识别的这些模式有一个从低到高的层次。
1。
线条,轮廓和形状;(这些是基本的视觉特征,大脑先天能识别,不需要学习)
2。
基本的视觉特征结合形成的模式,比如我们认识的字符:
字母,数字和其他标准符号
3。
在拼音文字里,字符形成的模式为词素,我们把它们识别为一些小块的含义,例如,farm,tax,—ed和—ing都是英语的词素。
4.词素合并形成我们所说的单词.例如farmed,farming,taxed等等
5。
单词组成我们所学的词组,成语和语句
6。
语句组成段落
阅读是特征驱动还是语境驱动
阅读有两种模式,一是特征驱动,一是语境驱动
特征驱动阅读时,视觉系统从辨别简单的特征开始,比如纸张或者屏幕上某个方向的线段或者某个圆角的弧线,然后组合为更加复杂的特征,比如夹角,多个弧线,形状和图案等等。
接着大脑再将某些形状识别为字符或者符号,它们代表了字母,数字或者在表意文字里面的词.在拼音文字里,不同字母组被感知为词素和单词.在所有的文字中,单词序列都被理解成带有含义的词组,句子和段落。
特征驱动的阅读有时被称为“自下而上的”或者“无语境的”。
大脑天生具有识别线,边和角等基本特征的能力。
相反,对词素,单词和短语的识别能力就需要学习。
从对字母,词素和单词进行非自动的,有意识的分析开始,经过足够的训练,这个过程就能够变为无意识的。
显然,词素,单词越熟悉,对它的识别也就越无意识。
特别是在像汉字这种拥有非常多倍的符号的表意文字里,人们往往需要更多时间才能成为熟练的阅读者。
语境驱动或者自上而下的阅读与特征驱动阅读是并行的,但运作的方式却相反,语境驱动的阅读从完整的句子或者段落的主旨,到单词和字符。
视觉系统从识别高层的模式或者事先知晓文字的含义开始,接着利用对文字内容的事先了解去弄清楚或者猜测出高层模式的各个组成部分应该是什么。
语境阅读不可能完全成为无意识的阅读,因为大部分短语层和语句层的模式和语境不可能出现得频繁到能够形成特定的神经触发的模式。
但还是有些例,比如习惯用语。
问题:
熟练的阅读是以自下而上还是自上而下的方式为主?
或者二者都不占支配位置?
哪一种方式更好?
实验研究证明,最有效的阅读方式是无语境的,自下而上特征驱动的方式,这需要熟练掌握到无意识的程度.尽管与特征阅读是两个并行的阅读方式,但语境驱动阅读在如今主要被视为一种候补的方法,只有在特征阅读存在困难或者不能达到足够无意识的时候才起作用。
熟练的阅读者也许会在基于特征的阅读被糟糕的信息展示方式干扰时转身基于语境的阅读。
对于较不熟练的阅读者,基于特征阅读不是无意识的,而是有意识的,费劲的。
因此,他们大部分的阅读使用基于语境的方式。
这种不得已的基于语境的阅读和非无意的基于特征的阅读消耗了短期感知能力,导致对内容缺少理解。
他们不得不把注意力放在解读一串串单词上,导致没有更多精力构建语句和段落的含义。
这就是为什么差的阅读者可以大声读完一段文字,却不清楚究竟读了什么.
经过实验证明,熟练阅读和不熟练阅读使用大脑的不同部位。
糟糕的信息设计会影响阅读
糟糕的书写或者显示会将熟练阅读者无意识的无语境的阅读降低为有意识的基于语境的阅读,增加记忆的负担,从而降低阅读速度和理解能力。
对于非熟练的阅读者,糟糕的文字设计可能会完全阻碍阅读.
主要有以下几种情况
不常见和不熟悉的词汇
一类不熟悉的词汇就是计算机术语。
比如一个企业内部应用程序在用户闲置15分钟后再次企图使用时会显示如下错误消息:
你的会话已经过期,请重新认证。
即使是熟练的阅读者在遇到这样的词汇时,无意识阅读过程多头也不能识别它们.实际上,他们的大脑需要使用非无意识的处理方式,比如利用单词各个部分的发音,或者利用单词出现的语境,或者查找词典来搞清楚单词的意思.
难以辨认的书写和字型
微小的字体
嘈杂背景下的文字
文字中的周围的视觉噪声能够干扰对特征,字符和单词的识别,使我们退出基于特征的无意识阅读模式,而进入有意识的基于语境的阅读模式。
视觉噪声一般来自设计师将文字放在有图案的背景上,或者正文和背景的反差太小。
有时候,设计者有意让文字难以阅读,比如显示验证码的时候,它会有意加入一些视觉噪声。
信息被重复的信息淹没
视觉噪声也能来自文字本身.如果连续多选文字里有许多重复内容,读者接收到的相关反馈就太少,不知道自己正在读哪一行。
另外,这也让人很难从中提取出重要的信息。
居中对齐的文字
在大部分熟练阅读者的阅读过程中,高度无意识阅读的一方面就是眼动。
当自动(快速)阅读时,我们的视线被训练成回到同样的水平位置,同时向下移一行。
如果文字是居中或者右对齐,每行的水平起始位置就不一样了.自动眼动因此会将我们的视线带到错误的位置,我们就必须有意识地去调整视线到每行的实际起始位置。
这使得我们不得不退出无意识阅读状态,阅读速度一下就慢下来了。
对设计的启示:
支持,而不是干扰阅读
显然,一个设计者的目标应该是支持阅读,而不是干扰阅读,熟练的阅读大部分基于对特征,字母和单词的无意识识别。
识别越容易,阅读也就越快。
相反,非熟练的阅读极需要语境提示的帮助。
一般有以下准则。
1.保证用户界面里的文字允许基于特征的无意识处理有效地进行,可以通过避免之前描述的破坏性缺陷做到。
这些缺陷包括难辨认的或太小的字体,带图案的背景和居中对齐等。
2。
使用有限的,高度一致的词汇,在业界,这有时被称为“直白的语言"或“简单的语言"
3.将文字格式设计出视觉层次,以便使浏览更轻松,如使用标题,列表,表格和视觉上加强了的单词。
软件里要求的阅读很多都是不必要的
除了会犯影响阅读的设计错误外,很多软件的用户界面还显示了太多的文字,用户要读的远远超过实际所需要的。
对设计的启示:
尽量少让人阅读
在用户界面里提供太多文字会失去较差的阅读者,不幸的是,他们占据了非常可观的人口比例。
太多文字甚至让优秀的读者也感到疏远,它使互动系统令人望而生畏。
将用户界面里面的文字尽可能减少,不要让用户看一大版面的文字。
在用户指导手册里,使用最少的文字让用户完成目标。
对真实用户的测试
最后设计者应该将设计在目标用户群中测试,从而确信用户能够快速轻松地阅读所有重要信息.本文为互联网收集,请勿用作商业用途本文为互联网收集,请勿用作商业用途
《认知与设计——理解UI设计准则》笔记(5)色觉是有限的
2012—05—2811:
57:
24
人类的色彩感知既有强处也有限制,其中不少与用户界面设计数。
我们的视觉是为检测反差(边缘)优化的,而不是绝对亮度。
我们辨别颜色的能力依赖于颜色是如何呈现的。
有些人是色盲。
用户的屏幕和观看条件会影响对颜色的感知。
色觉是如何工作的
视网膜有两类感光细胞:
视杆细胞:
察觉光线强度但感觉不到颜色,在当今的社会我们几乎用不到视椎细胞,它们只在低亮度下工作。
视椎细胞:
察觉颜色,分为三类,分别对红色,绿色,蓝色光敏感.
视觉是为边缘反差而不是为亮度优化的
对比鲜明的边缘,比对绝对的亮度水平要敏感得多.
比如一个绿色的圆,放在一个黑色的背影下,与放在一个灰色的背景下,你会觉得前者的颜色更亮一些。
区别颜色的能力取决于颜色是如何呈现的
有以下三个因素,影响了我们区别颜色的能力
深浅度:
两个颜色越浅(不饱和),就越难将它们区分开。
色块的大小:
对象越小或者越细,就越难辨别它们的颜色
分隔的距离:
两个色块之间离得越远,就越难区分它们的颜色,尤其是当它们之间的距离大到看它们时眼球需要运动。
色盲
在颜色呈现上影响交互系统设计准则的第四个因素是,使用的颜色是否能够被常见类型的色盲用户分开。
红绿色盲无法区分蓝色和紫色.
影响色彩区分能力的外部因素
有如下一些因素
彩色显示屏的差异:
不同的显示屏对于同一种颜色,可能显示的并不是一模一样
灰度显示器:
在灰度显示器上面一些原本不同的颜色,看起来是相同的
显示器角度:
当从一定角度观看液晶屏时,色彩以及色彩之间差别都会发生变化
环境光线:
照射在屏幕上的强光会将色彩“冲洗”掉,将彩色变成灰度屏,接着也会将明暗区域的差别冲洗掉。
这四种因素不是软件设计者能控制的,因此,设计者们应记住他们并不对用户的观看体验具有完全的控制。
使用色彩的准则
用饱和度,亮度以及色相来区分颜色。
避免采用轻微差别.确保色彩之间有较高的反差(反差也不要太大,参考准则5)。
一个测试颜色差异的办法是灰度模式下观察,如果你不能在灰度模式下区分出不同的颜色,那么这些颜色之间的差别就不够。
使用独特的颜色。
红,绿,黄,蓝,黑和白是三个通道上产生信号,其他的都在不止一个通道上产生信号,所以这六种颜色最容易区分。
本文为互联网收集,请勿用作商业用途
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 认知 设计 理解 UI 准则 笔记
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 《城市规划基本知识》深刻复习要点.docx
《城市规划基本知识》深刻复习要点.docx
