 实践9站点导航与母版页.docx
实践9站点导航与母版页.docx
- 文档编号:9076387
- 上传时间:2023-02-03
- 格式:DOCX
- 页数:21
- 大小:1.26MB
实践9站点导航与母版页.docx
《实践9站点导航与母版页.docx》由会员分享,可在线阅读,更多相关《实践9站点导航与母版页.docx(21页珍藏版)》请在冰豆网上搜索。

实践9站点导航与母版页
实践9站点导航与母版页
准备工作:
创建新网站,网站根目录在E:
\mcmasp\chap9
实践9.1创建母版页与内容页
一、创建母版页
1、新建母版页
方法:
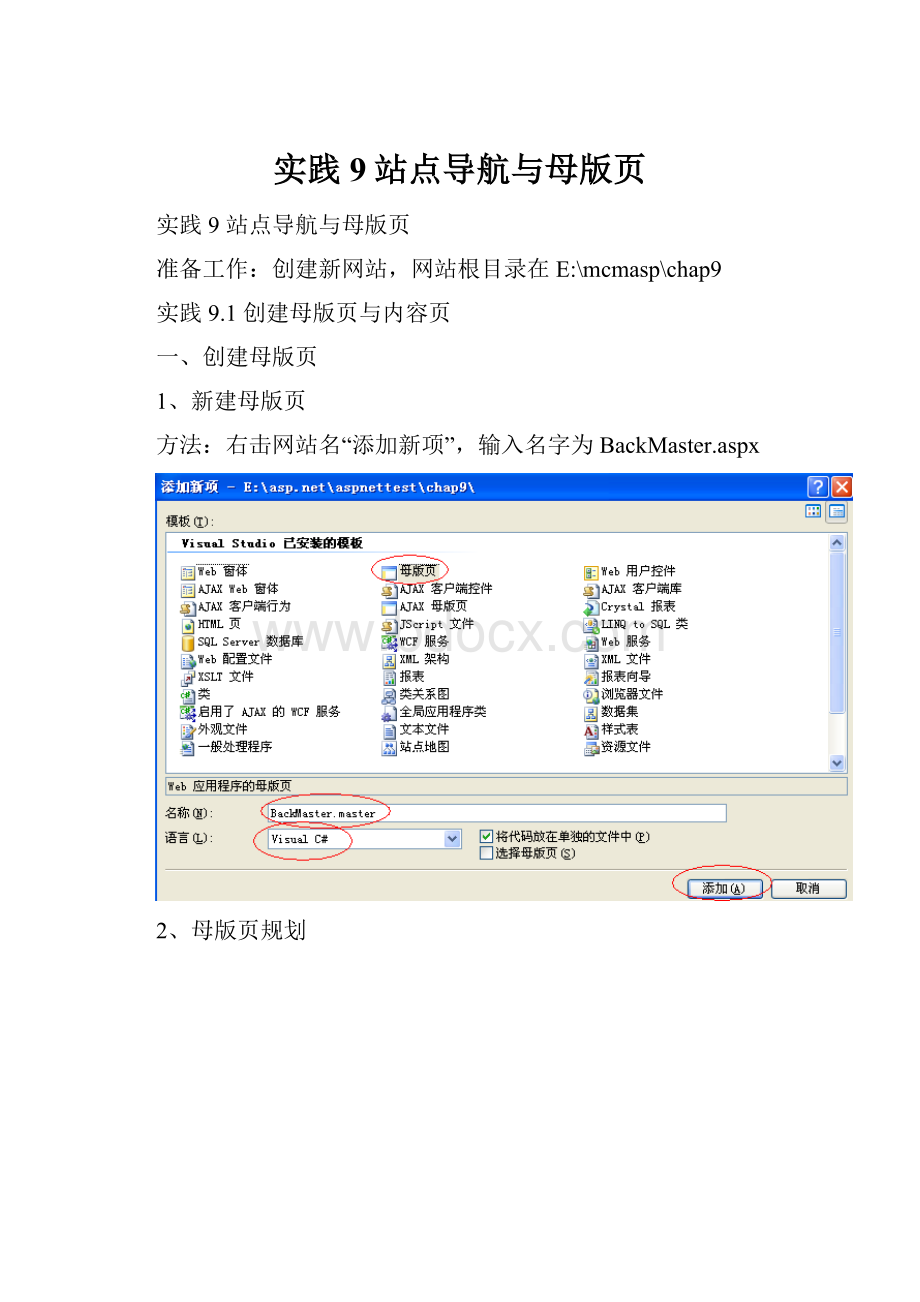
右击网站名“添加新项”,输入名字为BackMaster.aspx
2、母版页规划
3、网站文件夹规则如下:
在网站根目录下建立CSS和images文件夹,在images文件夹里放三幅图片,大小分别为957*6,969*94,181*139
4、创建CSS文件夹并在其中创建一样式表,名为StyleSheet.css,然后同时编辑母版页的DIV和CSS
源码如下:
<%@MasterLanguage="C#"AutoEventWireup="true"CodeFile="BackMaster.master.cs"Inherits="BackMaster"%>
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
//www.w3.org/1999/xhtml">
--网页最外层大框架--> --logo层-->
--站点地图层--> 您当前的位置是:
--中间内容层--> --表格左边单元格--> --表格左边单元格内上方层--> --表格左边单元格内下方层--> --表格右边单元格,为内容页位置--> ContentPlaceHolderid="ContentPlaceHolder1"runat="server"> ContentPlaceHolder>
--中间内容层结束-->
--网页底部友情链接层--> 友情链接
--网页底部版权层--> Copyright@网上学堂工作室 AllRightsReserved 13px;color: #000000">鲁ICP证888888号