 Angularjs通过aspnetwebapi认证登录.docx
Angularjs通过aspnetwebapi认证登录.docx
- 文档编号:8121403
- 上传时间:2023-01-28
- 格式:DOCX
- 页数:18
- 大小:106.41KB
Angularjs通过aspnetwebapi认证登录.docx
《Angularjs通过aspnetwebapi认证登录.docx》由会员分享,可在线阅读,更多相关《Angularjs通过aspnetwebapi认证登录.docx(18页珍藏版)》请在冰豆网上搜索。

Angularjs通过aspnetwebapi认证登录
Angularjs通过webapi认证登录
Angularjs利用mvc提供的identity,membership实现居于数据库的用户名/密码的认证登录
环境
V2013
Amvc+webapi
Individualuseraccounts
Angularjs
Underscore
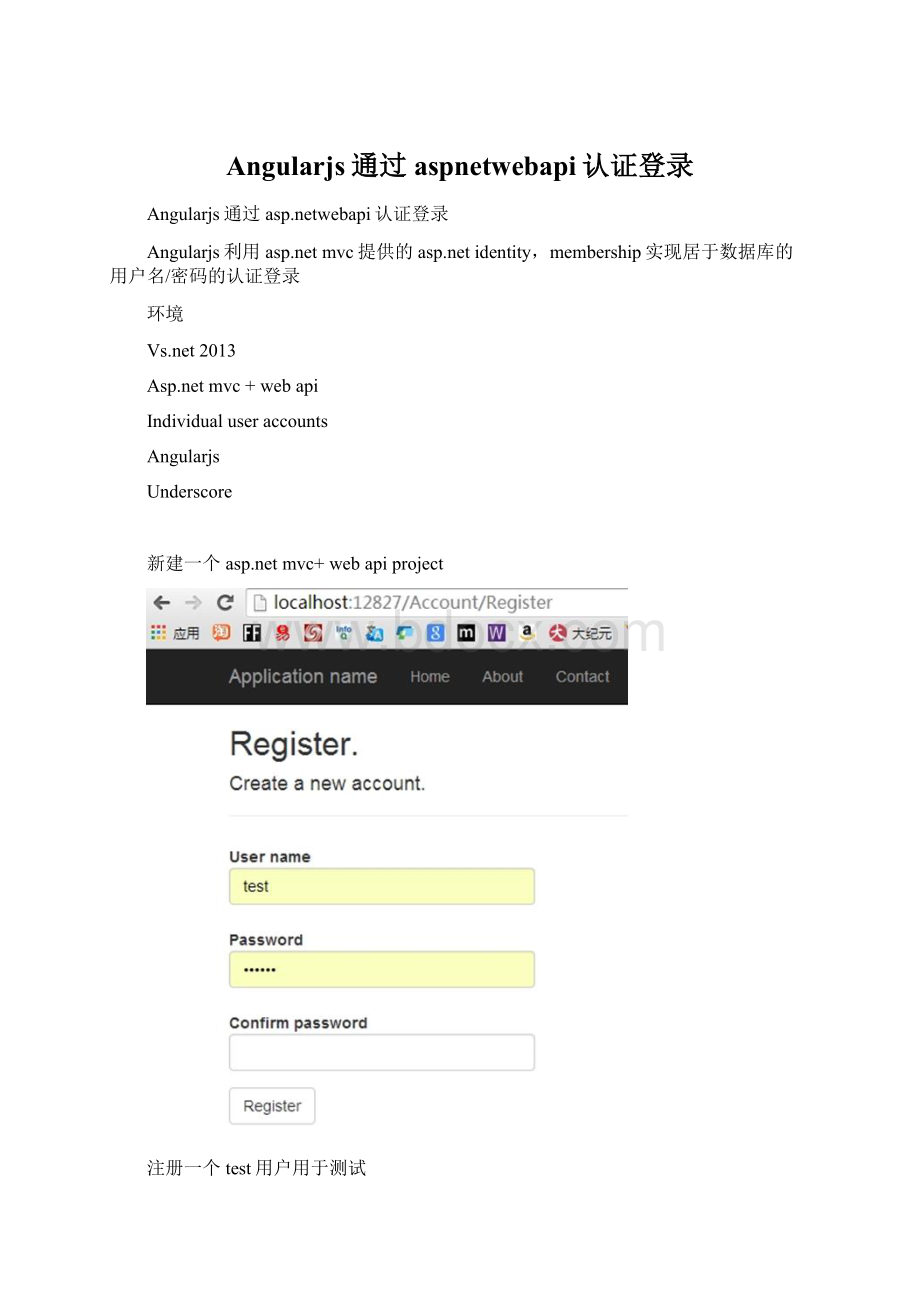
新建一个mvc+webapiproject
注册一个test用户用于测试
新建一个用于登录验证用户名密码的webapicontroller代码如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
public class LoginController:
ApiController
{
[HttpGet]
publicstringGet()
{
AuthenticationManager.SignOut();
return "Success";
}
private IAuthenticationManagerAuthenticationManager
{
get
{
return HttpContext.Current.GetOwinContext().Authentication;
}
}
UserManager
[HttpPost]
publicHttpResponseMessagePostLogin(LoginViewModelmodel)
{
var user=UserManager.Find(model.UserName,model.Password);
if (user!
= null)
{
var identity=UserManager.CreateIdentity(user,DefaultAuthenticationTypes.ApplicationCookie);
AuthenticationManager.SignIn(new AuthenticationProperties(){IsPersistent= false },identity);
//FormsAuthentication.SetAuthCookie(model.UserName,false);
return Request.CreateResponse(HttpStatusCode.OK, "S");
}
else
{
return Request.CreateErrorResponse(HttpStatusCode.NotFound, "Invalidusernameorpassword.");
}
}
}
新建Index.html网页
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
DOCTYPE html>
//www.w3.org/1999/xhtml"ng-app="app">