 动态网站建设的基本流程.docx
动态网站建设的基本流程.docx
- 文档编号:7964159
- 上传时间:2023-01-27
- 格式:DOCX
- 页数:19
- 大小:634.31KB
动态网站建设的基本流程.docx
《动态网站建设的基本流程.docx》由会员分享,可在线阅读,更多相关《动态网站建设的基本流程.docx(19页珍藏版)》请在冰豆网上搜索。

动态网站建设的基本流程
1.1静态网页和动态网页的区别
网页一般又称HTML文件,是一种可以在WWW上传输、能被浏览器认识和翻译成页面并显示出来的文件。
文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台。
通常看到的网页,大都是以HTM或HTML后缀结尾的文件。
除此之外,网页文件还有以CGI、ASP、PHP和JSP后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1静态网页
静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
●网页内容不会发生变化,除非网页设计者修改了网页的内容。
●不能实现和浏览网页的用户之间的交互。
信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
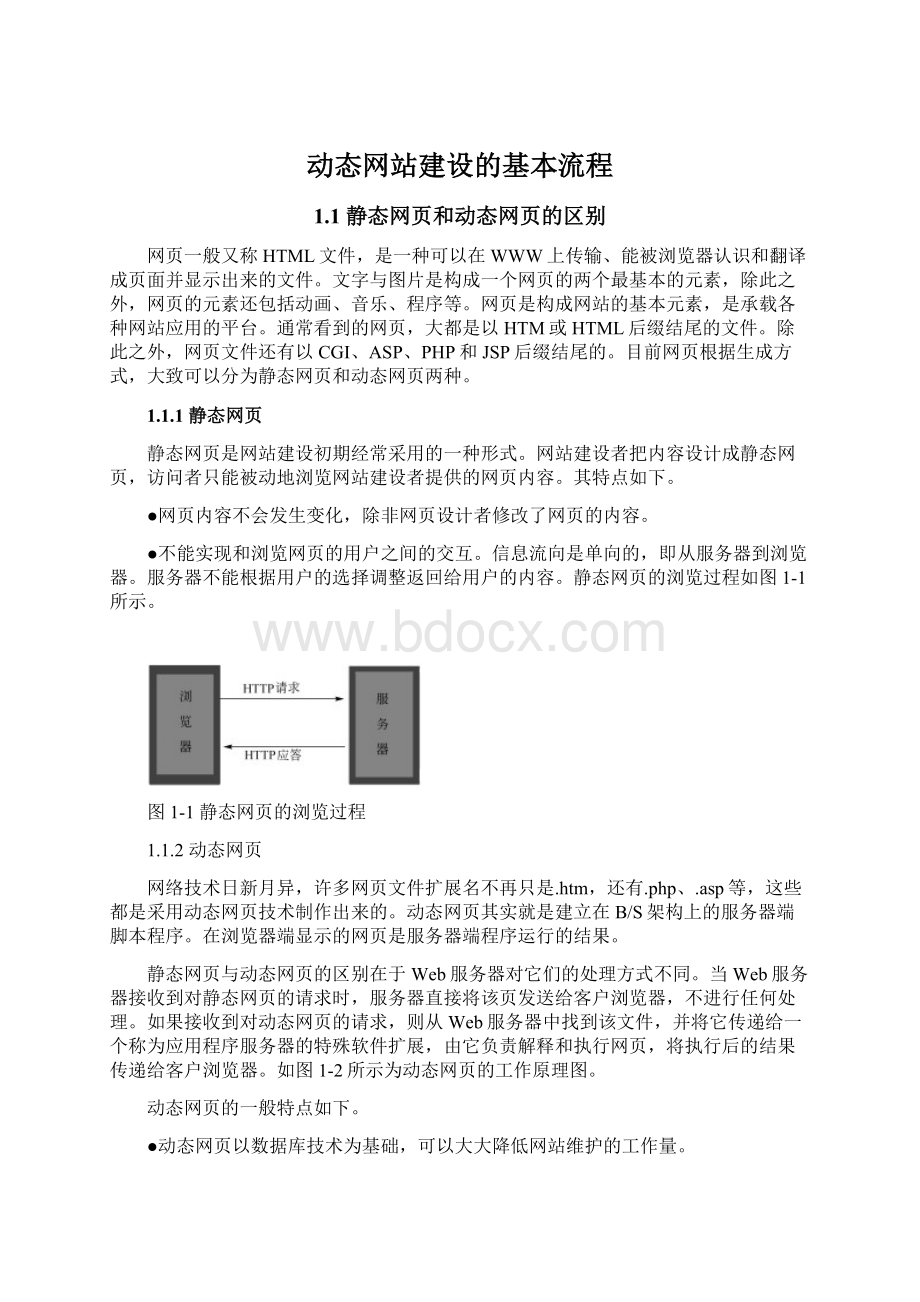
静态网页的浏览过程如图1-1所示。
图1-1静态网页的浏览过程
1.1.2动态网页
网络技术日新月异,许多网页文件扩展名不再只是.htm,还有.php、.asp等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S架构上的服务器端脚本程序。
在浏览器端显示的网页是服务器端程序运行的结果。
静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图。
动态网页的一般特点如下。
●动态网页以数据库技术为基础,可以大大降低网站维护的工作量。
●采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、搜索查询、用户管理、订单管理等。
●动态网页并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页。
●搜索引擎一般不可能从一个网站的数据库中访问全部网页,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求。
图1-2动态网页的工作原理图
1.2网站的前期规划
建设网站之前就应该有一个整体的战略规划和目标,规划好网页的大致外观后就可以着手设计了。
1.2.1确定网站目标
在创建网站时,确定站点的目标是第一步。
设计者应清楚建立站点的目标,即确定它将提供什么样的服务,网页中应该提供哪些内容等。
要确定站点目标,应该从以下3个方面考虑。
●网站的整体定位。
网站可以是大型商用网站、小型电子商务网站、门户网站、个人主页、科研网站、交流平台、公司和企业介绍性网站以及服务性网站等。
首先应该对网站的整体进行一个客观的评估,同时要以发展的眼光看待问题,否则将带来许多升级和更新方面的不便。
●网站的主要内容。
如果是综合性网站,那么对于新闻、邮件、电子商务和论坛等都要有所涉及,这样就要求网页要结构紧凑、美观大方;对于侧重某一方面的网站,如书籍网站、游戏网站、音乐网站等,则往往对网页美工要求较高,使用模板较多,更新网页和数据库较快;如果是个人主页或介绍性的网站,那么一般来讲,网站的更新速度较慢,浏览率较低,并且由于链接较少,内容不如其他网站丰富,但对美工的要求更高一些,可以使用较鲜艳明亮的颜色,同时可以添加Flash动画等,使网页更具动感和充满活力,否则网站没有吸引力。
●网站浏览者的教育程度。
对于不同的浏览者群,网站的吸引力是截然不同的,如针对少年儿童的网站,卡通和科普性的内容更符合浏览者的品味,也能够达到网站寓教于乐的目的;针对学生的网站,往往对网站的动感程度和特效技术要求更高一些;对于商务浏览者,网站的安全性和易用性更为重要。
1.2.2规划站点结构
合理地组织站点结构,能够加快站点的设计,提高工作效率,节省工作时间。
当需要创建一个大型网站时,如果将所有网页都存储在一个目录下,当站点的规模越来越大时,管理起来就会变得很困难,因此合理地使用文件夹管理文档就显得很重要。
网站的目录是指在创建网站时建立的目录,要根据网站的主题和内容来分类规划,不同的栏目对应不同的目录,在各个栏目目录下也要根据内容的不同对其划分不同的分目录,如页面图片放在images目录下,新闻放在news目录下,数据库放在database目录下等,同时要注意目录的层次不宜太深,一般不要超过三层,另外给目录起名的时候要尽量使用能表达目录内容的英文或汉语拼音,这样会更加方便日后的管理和维护。
如图1-3所示为企业网站的站点结构图。
图1-3企业网站的站点结构图
图1-4电子购物网站页面结构
1.2.3确定网站风格
站点风格设计包括设计站点的整体色彩、网页的结构、文本的字体和大小、背景的使用等,这些没有一定的公式或规则,需要设计者通过各种分析决定。
一般来说,适合于网页标准色的颜色有3大系:
蓝色、黄/橙色和黑/灰/白色。
不同的色彩搭配会产生不同的效果,并可能影响访问者的情绪。
在站点整体色彩上,要结合站点目标来确定。
如果是政府网站,就要在大方、庄重、美观、严谨上多下功夫,切不可花哨;如果是个人网站,则可以采用较鲜明的颜色,设计要简单而有个性。
如图1-4所示的购物网站,其结构紧凑,布局合理。
页面文字和图片完美搭配,并且页面很有层次感,符合人们的审美观,同时总体页面风格是丰富多彩的。
1.3选择网页制作软件
设计网页时首先要选择网页制作软件。
虽然用记事本手工编写源代码也能做出网页,但这需要对编程语言相当了解,并不适合广大的网页设计爱好者。
由于目前可视化的网页设计工具越来越多,使用也越来越方便,所以设计网页已经变成了一件轻松的工作。
Flash、Dreamweaver、Photoshop、Fireworks这4个软件相辅相成,是设计网页的首选工具,其中Dreamweaver用来排版布局网页,Flash用来设计精美的网页动画,Photoshop和Fireworks用来处理网页中的图形图像。
1.3.1图形图像制作工具——PhotoshopCS3和FireworksCS3
网页中如果只有文字,则缺少生动性和活泼性,也会影响视觉效果和整个页面的美观。
因此在网页的制作过程中需要插入图像。
图像是网页中重要的组成元素之一。
使用PhotoshopCS3和FireworksCS3可以设计出精美的网页图像。
Photoshop是Adobe公司推出的图像处理软件。
目前已被广泛应用于平面设计、网页设计和照片处理等领域。
随着计算机技术的发展,Photoshop已历经数次版本更新,功能越来越强大。
如图1-5所示是PhotoshopCS3的工作界面。
在网页制作方面Fireworks能快速地为图形创建各种交互式动感效果,不论在图像制作或是在网页支持上都有着出色的表现。
随着版本的不断升级和功能的不断加强,Fireworks受到越来越多图像网页制作者的欢迎。
目前的最新版本FireworksCS3中文版更是以它方便快捷的操作模式,在位图编辑、矢量图形处理与GIF动画制作功能上的优秀整合,赢得诸多好评。
使用FireworksCS3在制作网页时,除了对相应的页面插入图像进行调整处理外,还可以使用图像进行页面的总体布局,然后使用切片导出。
对网页中所出现的GIF图像按钮也可以使用FireworksCS3创建,以便达到更加精彩的效果,如图1-6所示是FireworksCS3的工作界面。
图1-5PhotoshopCS3的工作界面图1-6FireworksCS3的工作界面
1.3.2网页动画制作工具——FlashCS3
Flash是一款多媒体动画制作软件。
它是一种交互式动画设计工具,用它可以将音乐、动画以及富有新意的界面融合在一起,以制作出高品质的动态视听效果。
由于良好的视觉效果,Flash技术在网页设计和网络广告中的应用非常广泛,有些网站为了追求美观,甚至将整个首页全部用Flash方式设计。
从浏览者的角度来看,Flash动画内容与一般的文本和图片网页相比,大大增加了艺术效果,对于展示产品和企业形象具有明显的优越性。
Flash动画在网页的制作方面,还可以通过制作Flash导航条使导航菜单更精彩和更具动感,如图1-7所示是FlashCS3的工作界面。
1.3.3网页编辑工具——DreamweaverCS3
使用Photoshop制作的网页图像并不是真正的网页,要想使其真正成为能够正常浏览的网页,还需要用Dreamweaver进行网页排版布局、添加各种网页特效。
利用Dreamweaver还可以轻松开发新闻发布系统、网上购物系统、论坛系统等动态网页。
DreamweaverCS3是创建网站和应用程序的专业之选。
它组合了功能强大的布局工具、应用程序开发工具和代码编辑支持工具等。
Dreamweaver的功能强大而且稳定,可帮助设计人员和开发人员轻松创建和管理任何站点,如图1-8所示为DreamweaverCS3中文版工作界面。
图1-7FlashCS3的工作界面图1-8DreamweaverCS3中文版工作界面
1.4动态网站技术
仅仅学会了网页制作工具,还是远远不能制作出动态网站的,还需要了解动态网站技术,如网页标记语言HTML、网页脚本语言JavaScript和VBScript、动态网页编程语言ASP。
1.4.1搭建动态网站平台
动态网页大多是由网页编程语言写成的网页程序,访问者浏览的只是其生成的客户端代码,而且动态网页要实现其功能大多还必须与数据库相连。
目前国内比较流行的互动式网页编程语言有:
ASP、PHP、JSP、CGI、ASP.NET。
●HTML网页适用于所有环境,它本身也相当简单。
●ASP页主流环境为:
WindowsServer(包括NT、2000、2003)的IIS+Access/SQLServer。
本书主要讲述这种环境下的网站开发,关于其创建过程,可以参考第5章,这里就不讲述了。
●PHP页主流环境为:
Linux/UNIX+Apache+MySQL+PHP4+Dreamweaver。
1.4.2网页标记语言HTML介绍
图1-9基本的网页结构
网页文档主要是由HTML构成。
HTML全名是HyperTextMarkupLanguage,即超文本标记语言,是用来描述WWW上超文本文件的语言。
用它编写的文件扩展名是.html或.htm。
HTML不是一种编程语言,而是一种页面描述性标记语言。
它通过各种标记描述不同的内容,说明段落、标题、图像、字体等在浏览器中的显示效果。
浏览器打开HTML文件时,将依据HTML标记去显示内容。
HTML能够将Internet上不同服务器中的文件连接起来;可以将文字、声音、图像、动画、视频等媒体有机组织起来,展现给用户五彩缤纷的画面;此外它还可以接受用户信息,与数据库相连,实现用户的查询请求等交互功能。
HTML的任何标记都由“<”和“>”围起来,如。
在起始标记的标记名前加上符号“/”便是其终止标记,如,夹在起始标记和终止标记之间的内容受标记的控制,例如幸福永远,夹在标记I之间的“幸福永远”将受标记I的控制。
HTML文件的整体结构也是如此,下面就是最基本的网页结构,如图1-9所示。
--
body{
background-image:
url(images/45.gif);
}
.STYLE1{
color:
#EF0039;
font-size:
36px;
font-family:
"华文新魏";
}
-->
下面讲述HTML的基本结构。
●Html标记
标记用于HTML文档的最前边,用来标识HTML文档的开始。
而标记恰恰相反,它放在HTML文档的最后边,用来标识HTML文档的结束,两个标记必须一块使用。
●Head标记
和构成HTML文档的开头部分,在此标记对之间可以使用●Body标记
是HTML文档的主体部分,在此标记对之间可包含、、等众多的标记对,它们所定义的文本、图像等将会在浏览器内显示出来,两个标记必须一块使用。
●Title标记
使用过浏览器的人可能注意到浏览器窗口最上边蓝色部分显示的文本信息,那些信息一般是网页的“标题”,要将网页的标题显示到浏览器的顶部其实很简单,只要在
1.4.3网页脚本语言JavaScript和VBScript
使用VBScript、JavaScript等简单易懂的脚本语言,结合HTML代码,即可快速地完成网站的应用程序的编写。
脚本语言(JavaScript、VBScript等)介于HTML和C、C++、Java、C#等编程语言之间。
脚本是使用一种特定的描述性语言,依据一定的格式编写的可执行文件,又称作宏或批处理文件。
脚本通常可以由应用程序临时调用并执行。
各类脚本目前被广泛地应用于网页设计中,因为脚本不仅可以减小网页的规模和提高网页浏览速度,而且可以丰富网页的表现形式,如动画、声音等。
脚本同VB、C语言的区别主要如下。
●脚本语法比较简单,比较容易掌握;
●脚本与应用程序密切相关,所以包括相对应用程序自身的功能;
●脚本一般不具备通用性,所能处理的问题范围有限;
●脚本多为解释执行。
下面通过一个简单的实例来熟悉JavaScript的基本使用方法。
document.write("
");
代码中加粗部分就是JavaScript脚本的具体应用,如图1-10所示。
图1-10JavaScript脚本
以上代码分为3部分,第一部分是scriptlanguage="javascript",它告诉浏览器“下面的是JavaScript脚本”。
开头使用,它用来告诉浏览器JavaScript脚本到此结束。
1.4.4动态网页编程语言ASP
ASP是ActiveServerPage的缩写,意为“活动服务器网页”。
ASP是微软公司开发的代替CGI脚本程序的一种应用,它可以与数据库和其他程序进行交互,是一种简单、方便的编程工具。
ASP的网页文件的格式是.asp,现在常用于各种动态网站中。
ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。
ASP网页可以包含HTML标记、普通文本、脚本命令以及COM组件等。
利用ASP可以向网页中添加交互式内容,也可以创建使用HTML网页作为用户界面的Web应用程序。
与HTML相比,ASP网页具有以下特点。
●利用ASP可以突破静态网页的一些功能限制,实现动态网页技术。
●ASP文件是包含在HTML代码所组成的文件中的,易于修改和测试。
●服务器上的ASP解释程序会在服务器端制定ASP程序,并将结果以HTML格式传送到客户端浏览器上,因此使用各种浏览器都可以正常浏览ASP所产生的网页。
●ASP提供了一些内置对象,使用这些对象可以使服务器端脚本功能更强。
例如可以从Web浏览器中获取用户通过HTML表单提交的信息,并在脚本中对这些信息进行处理,然后向Web浏览器发送信息。
●ASP可以使用服务器端ActiveX组件来执行各种各样的任务,例如存取数据库、收发Email或访问文件系统等。
●由于服务器是将ASP程序执行的结果以HTML格式传回客户端浏览器,因此使用者不会看到ASP所编写的原始程序代码,可防止ASP程序代码被窃取。
1.5设计网页图像
在确定好网站的风格和搜集完资料后就需要设计网页图像了,网页图像设计包括设计Logo、标准色彩、标准字、导航条和首页布局等。
可以使用Photoshop或Fireworks软件来具体设计网站的图像。
有经验的网页设计者,通常会在使用网页制作工具制作网页之前,设计好网页的整体布局,这样在具体设计过程中将会胸有成竹,大大节省工作时间。
如图1-11所示是设计的网页图像。
图1-11设计网页图像
1.6制作网页
网页制作是一个复杂而细致的过程,一定要按照先大后小、先简单后复杂的顺序制作。
所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。
所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。
在制作网页时要灵活运用模板和库,这样可以大大提高制作效率。
如果很多网页都使用相同的版面设计,就应为这个版面设计一个模板,然后就可以以此模板为基础创建网页。
以后如果想要改变所有网页的版面设计,只需简单地改变模板即可。
如图1-12所示是利用DreamweaverCS3制作的网页。
图1-12利用DreamweaverCS3制作的网页
1.7开发动态网站功能模块
页面设计制作完成后,如果还需要动态功能的话,就需要开发动态功能模块,网站中常用的功能模块有搜索功能、留言板、新闻信息发布、在线购物、技术统计、论坛及聊天室等。
1.搜索功能
搜索功能是使浏览者在短时间内,快速地从大量的资料中找到符合要求的资料。
这对于资料非常丰富的网站来说非常有用。
要建立一个搜索功能,就要有相应的程序以及完善的数据库支持,可以快速地从数据库中搜索到所需要的职位。
2.留言板
留言板、论坛及聊天室是为浏览者提供信息交流的地方。
浏览者可以围绕个别的产品、服务或其他话题进行讨论。
顾客也可以提出问题、进行咨询,或者得到售后服务。
但是聊天室和论坛是比较占用资源的,一般不是大中型的网站没有必要建设论坛和聊天室,如果访问量不是很大的话,做好了也没有人来访问,如图1-13所示为留言板页面。
3.新闻发布管理系统
新闻发布管理系统提供方便直观的页面文字信息的更新维护界面,提高工作效率、降低技术要求,非常适合用于需要经常更新的栏目或页面,如图1-14所示是新闻发布管理系统。
4.购物网站
购物系统是实现电子交易的基础,用户将感兴趣的产品放入自己的购物车,以备最后统一结账。
用户也可以修改购物的数量,或者将产品从购物车中取出。
选择结算后系统自动生成本系统的订单。
如图1-15所示为某购物网站。
图1-13留言板页面
图1-14新闻发布管理系统图1-15购物网站
1.8网站的测试与发布
在将网站的内容上传到服务器之前,应先在本地站点进行完整的测试,以保证页面外观和效果、链接和页面下载时间等与设计相同。
站点测试主要包括检测站点在各种浏览器中的兼容性,检测站点中是否有断掉的链接。
可以使用不同类型和不同版本的浏览器预览站点中的网页,检查可能存在的问题。
1.8.1网站的测试
在完成了对站点中页面的制作后,就应该将其发布到Internet上供大家浏览和观赏了。
但是在此之前,应该对所创建的站点进行测试,对站点中的文件逐一进行检查,在本地计算机中调试网页以防止在网页中包含错误,尽早发现问题并解决问题。
在测试站点过程中应该注意以下几个方面。
●在测试站点过程中,应确保在目标浏览器中,网页能如预期的显示和工作,没有损坏的链接,以及下载时间不宜过长等。
●了解各种浏览器对Web页面的支持程度,不同的浏览器观看同一个Web页面会有不同的效果。
很多制作的特殊效果在有些浏览器中可能看不到,为此需要进行浏览器兼容性检测,以找出不被其他浏览器支持的部分。
●检查链接的正确性,可以通过Dreamweaver提供的检查链接功能来检查文件或站点中的内部链接及孤立文件。
1.8.2域名和空间申请
域名是连接企业和互联网网址的纽带,它像品牌、商标一样具有重要的识别作用,是企业在网络上存在的标志,担负着标识站点和形象展示的双重作用。
域名对于企业开展电子商务具有重要的作用,它被誉为网络时代的“环球商标”,一个好的域名会大大增加企业在互联网上的知名度。
因此,企业如何选取好的域名就显得十分重要。
在选取域名的时候,首先要遵循两个基本原则。
●域名应该简明易记,便于输入。
这是判断域名好坏最重要的因素。
一个好的域名应该短而顺口,便于记忆,最好让人看一眼就能记住,而且读起来发音清晰,不会导致拼写错误。
此外,域名选取还要避免同音异义词。
●域名要有一定的内涵和意义。
用有一定意义和内涵的词或词组作域名,不但容易记忆,而且有助于实现企业的营销目标。
如企业的名称、产品名称、商标名、品牌名等都是不错的选择,这样能够使企业的网络营销目标和非网络营销目标达成一致。
★提示★
选取域名时有以下常用的技巧:
●用企业名称的汉语拼音作为域名;
●
用企业名称相应的英文名作为域名;
●用企业名称的缩写作为域名;
●用汉语拼音的谐音形式给企业注册域名;
●以中英文结合的形式给企业注册域名;
●在企业名称前后加上与网络相关的前缀和后缀;
●用与企业名不同但有相关性的词或词组作域名;
●不要注册其他公司拥有的独特商标名和国际知名企业的商标名。
如果是一个较大的企业,可以建立自己的机房,配备技术人员、服务器、路由器、网络管理软件等,再向邮电局申请专线,从而建立一个属于自己的独立的网站。
但这样做需要较大的投资,而且日常费用也比较高。
如果是中小型企业,可以用以下两种方法。
●虚拟主机:
将网站放在ISP的Web服务器上,这种方法对于一般中小型企业来说将是一个经济的方案。
虚拟主机与真实主机在运作上毫无区别,特别适合那些信息量和数据量不大的网站。
●主机托管:
如果企业的Web服务器有较大的信息和数据量,需要很大空间时,可以采用这种方案。
将已经制作好的服务器主机放在ISP网络中心的机房里,借用ISP的网络通信系统接入Internet。
1.8.3网站的上传发布
网站的域名和空间申请完毕后,就可以上传网站了,可以采用Dreamweaver自带的站点管理上传文件。
(1)执行“站点”→“管理站点”命令,弹出如图1-16所示的“管理站点”对话框。
(2)在对话框中单击“编辑”按钮,弹出“DreamweaverCS3+ASP的站点定义为”对话框,在对话框中切换到“高级”选项卡,在“分类”列表框中选择“远程信息”选项,如图1-17所示。
图1-16“管
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 动态 网站 建设 基本 流程
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 铝散热器项目年度预算报告.docx
铝散热器项目年度预算报告.docx
