 教程网页设计+入门+切图.docx
教程网页设计+入门+切图.docx
- 文档编号:7591193
- 上传时间:2023-01-25
- 格式:DOCX
- 页数:39
- 大小:1.05MB
教程网页设计+入门+切图.docx
《教程网页设计+入门+切图.docx》由会员分享,可在线阅读,更多相关《教程网页设计+入门+切图.docx(39页珍藏版)》请在冰豆网上搜索。

教程网页设计+入门+切图
网页切图、网页美工
May31,200715:
04
一,基本概念
1,切图,是一种网页制作技术,他是将美工效果图转换为页面效果图的重要技术。
Fireworks也提供了切图技术,Flash则直接提供了网页格式输出技术(不需要切图)。
2,切片,是切图的直接结果,切图实际上就将图切分为一系列的切片
二,切图操作过程
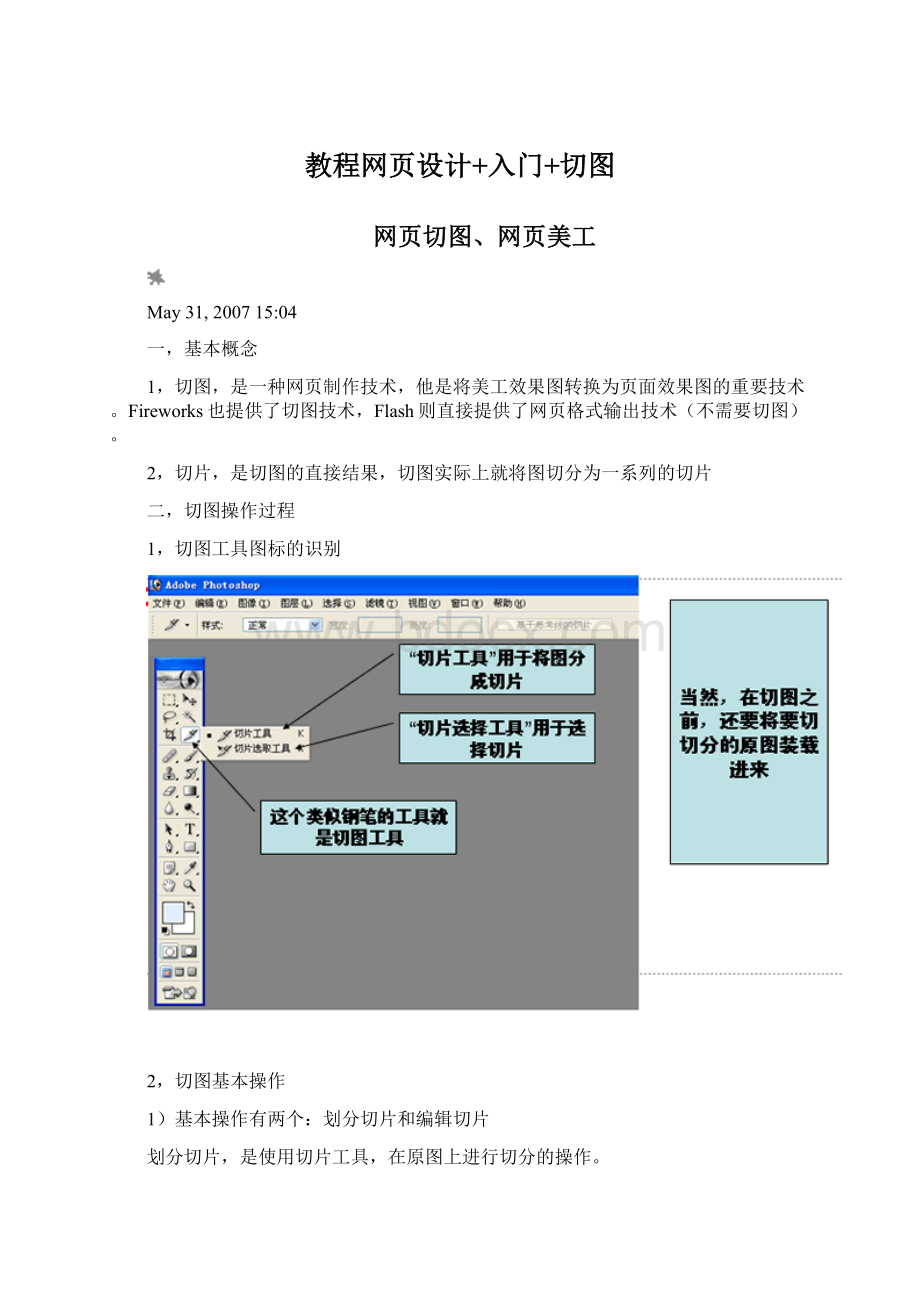
1,切图工具图标的识别
2,切图基本操作
1)基本操作有两个:
划分切片和编辑切片
划分切片,是使用切片工具,在原图上进行切分的操作。
编辑切片,是对切分好的切片进行编辑的操作,编辑包括对切片的名称、尺寸等的修改等等
下面我们看一下这两个操作
2)基本操作
如果想移动某个切片,可以使用“切片选择工具”选择某个切片,并用鼠标进行拖动,也可以使用实现,另外如果想精确的细微移动,则可以使用实现
如果想将某个切片存为某个图片输出,可以使用“切片选择工具”选择某个切片,然后选择“文件”菜单,并选择“存储为Web所用格式(W)...”,然后在弹出的界面中...
3,切图技巧
1)一张图,可以有多种切分方式,如下:
既然存在n多种切图方式,那么是不是哪种方式都可以满足要求?
答案:
不是的。
一般对页面的要求是,当页面大小发生变化时,页面的各部分可以相对自由地伸缩,而不会使页面发生错乱或变形等问题。
我们切分好的图是要输出为Html格式的网页文件的,然后通过网页编辑器,将该页面进行加工,做成符合要求(例如可以根据内容多少,自由伸缩等)的模板页面。
这其中,切图的方式直接影响着模板页面是否能够满足实际的要求。
我们来看一个例子:
2)切图技巧主要有几下几点
属性均匀的区域适合分为一个切片,均匀主要是指颜色和形状都没有变化,或者在X或在Y方向上没有变化。
属性渐变的区域适合分为一个切片,渐变有两种表现形式
颜色渐变
形状渐变
根据原图的内容布局,确定整体的切分策略,即切分要有分块的思想,要在想象中将整个布局看成是一个两个table,然后在具体到每个table,去考虑里面应该如何切。
下面通过几个图例来说明
三,切图的Html格式输出
切图完成,就可以输出为Html格式的页面了。
在“文件”菜单中,选择“存储为Web所用格式(W)...”,在弹出的页面中直接选择“存储”,然后在弹出的界面中,填入文件名,保存类型选择“HTML和图像(*.html)”,设置为“默认设置”即可,切片选择“所有切片”。
然后点击“保存”按钮就可以了。
后面的事情,就是编辑输出的Html页面了。
网页制作:
从切图到生成网页
鉴于很多朋友问到如何切图这个问题,又鉴于这个问题可大可小,一两句话是绝对讲不清楚的,所以今天有空闲在家里就举一个简单的例子来说明这个问题吧!
OK,让我们开始:
step1:
在PhotoShop中打开设计稿,如下图
选择工具板上的slice切片工具,先大刀阔斧的切上一番!
技巧:
大面积的色块单独切成一块,尽可能的保持在水平线上的整齐(这个问题你们在后面的制作页面中深有感触)切好的图如下所示:
step2:
在PhotoShop中选择file-saveforweb...来输出,这里要注意一些参数的选择:
我们来看看红线所标识的1,2,3部分,将1所示的切片工具选中,然后点选2所示的图片,在3所示的地方选择色值,如果色彩单一可以选择尽量小的色值位;(为什么要这样?
?
)答案:
这样会大大减小文件的大小,同时又能比较好的保持图片的色彩;设置好后点OK输出文件,这里的文件包括了一个htm和images文件夹,如图:
这里候你的页面才算完成了一半,接下来在Dreamweaver里建立站点:
step3:
定义站点:
在图示左边的sitename中为站点起一个名字,如example
然后在下面的localrootfolder中选择我们刚才导出的站点所以的文件夹;站点建好后在sitemap中我们看到:
(为什么要建立站点?
)建立站点可以使我们养成一种很好的习惯,就是把一个网站所包含的文件,文件夹有条理的放在一起,同时我们很容易的将这个站点移动到其它地方而不用对文件路径进行任何改写!
(当然如果你实在不想建立站点也没人强求你,我在事际工作中就遇到这样的同事,没有习惯为页面建立站点,当然后果的要麻烦少少了)
step4:
重新制作页面表格(为什么?
)通常在photoshop中直接导出的htm文件是不可以直接使用的,因为有些地方在实际运用时要作调整,比如有动态文字的地方,我们需要在页面中输入页不是使用图片,那么图片就要把它拿走,如果你在直接生成的htm中拿走不想要的图片再加上你想要的东西,你们发现页面将变得惨不忍睹,整个页面可能完全乱了套!
好了,先来分析一下导出的htm文件吧:
根据这个页面表格所示,我们在新的页面中建立一个三行一列的表格:
注意,把cellpadding,cellspacing,border三项值设为0,这个很重要;因为图片中我们不希望看到空隙和错位;然后再在第一行中插入一个三行两列的表格,并合并左边三列的表格,如图:
插入表格的时个要注意对比原htm文件中的内容,思考为什么这样做;
接下来在第二行中插入一个二行二列的表格,按上面的方法合并左边的格子,并在右边格子的第一行插入一个一行五列的表格如图示:
最后在下面一行插入一个三行二列的表格,并将图示中1,2外分别合并:
最后得到的页面应该是这样的:
好了,现在我们的任务就是往表格里面加图加内容了!
这里就不再赘述了!
(其实已经赘述得够多了!
)
还要提醒大家注意的是在加图片和内容时,表格单元格的align,valign这两个属性非常重要,要不遗余力的运用它们来帮你做事!
OK,自己实践一下!
不用切图的页面圆角
首先看样式表文件:
.b1{height:
1px;font-size:
1px;overflow:
hidden;display:
block;background:
#000;margin:
05px;}
.b2{height:
1px;font-size:
1px;overflow:
hidden;display:
block;background:
#fff;
border-right:
1pxsolid#000;border-left:
1pxsolid#000;margin:
03px;}
.b3{height:
1px;font-size:
1px;overflow:
hidden;display:
block;background:
#fff;
border-right:
1pxsolid#000;border-left:
1pxsolid#000;margin:
02px;}
.b4{height:
2px;font-size:
1px;overflow:
hidden;display:
block;background:
#fff;
border-right:
1pxsolid#000;border-left:
1pxsolid#000;margin:
01px;}
接着看页面代码:
当然你也可以用其他的标签
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 教程 网页 设计 入门 切图
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 广东省普通高中学业水平考试数学科考试大纲Word文档下载推荐.docx
广东省普通高中学业水平考试数学科考试大纲Word文档下载推荐.docx
