 我的c#笔记不断更新中更新时间.docx
我的c#笔记不断更新中更新时间.docx
- 文档编号:6421532
- 上传时间:2023-01-06
- 格式:DOCX
- 页数:18
- 大小:304.53KB
我的c#笔记不断更新中更新时间.docx
《我的c#笔记不断更新中更新时间.docx》由会员分享,可在线阅读,更多相关《我的c#笔记不断更新中更新时间.docx(18页珍藏版)》请在冰豆网上搜索。

我的c#笔记不断更新中更新时间
数据库
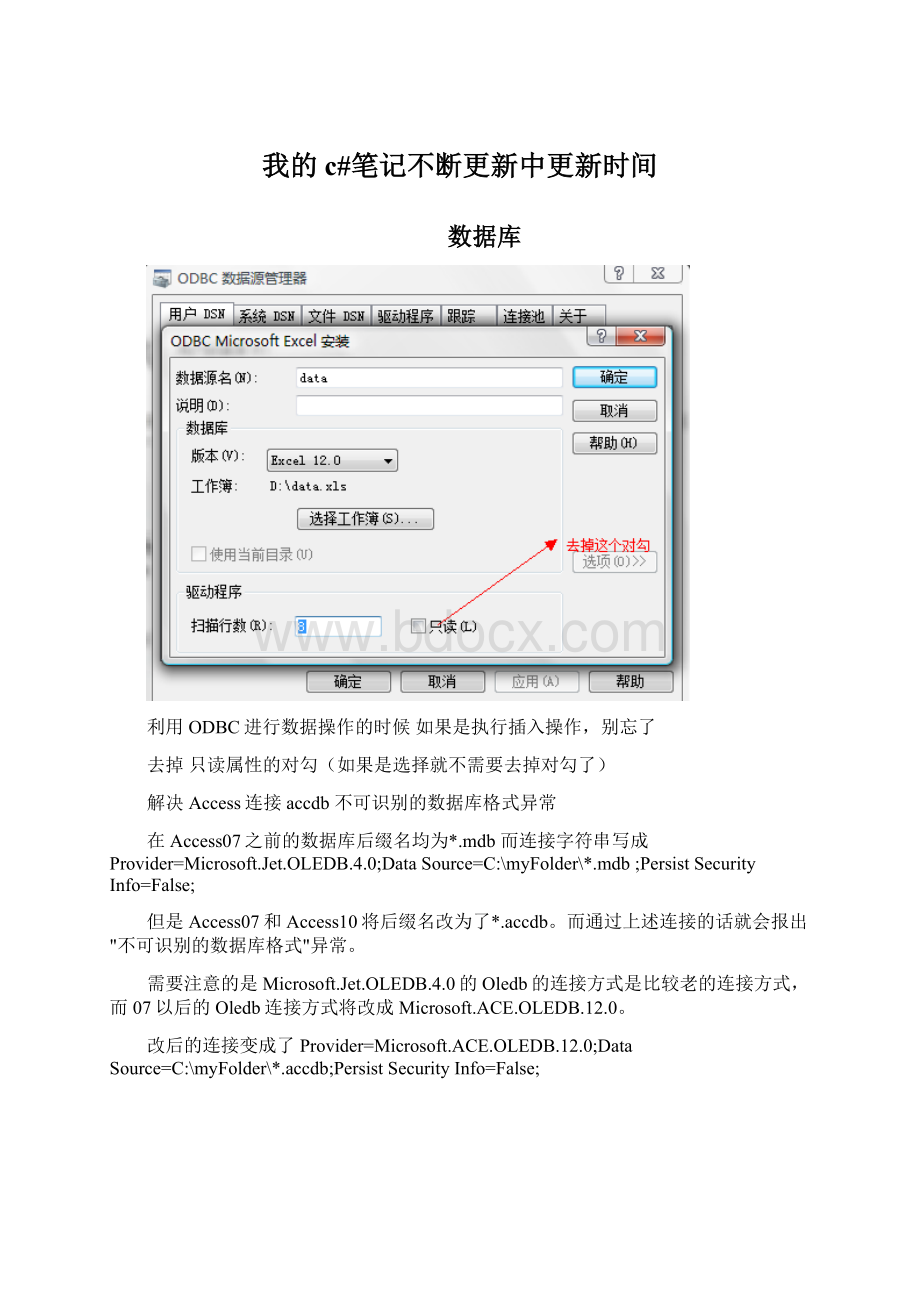
利用ODBC进行数据操作的时候如果是执行插入操作,别忘了
去掉只读属性的对勾(如果是选择就不需要去掉对勾了)
解决Access连接accdb不可识别的数据库格式异常
在Access07之前的数据库后缀名均为*.mdb而连接字符串写成Provider=Microsoft.Jet.OLEDB.4.0;DataSource=C:
\myFolder\*.mdb ;PersistSecurityInfo=False;
但是Access07和Access10将后缀名改为了*.accdb。
而通过上述连接的话就会报出"不可识别的数据库格式"异常。
需要注意的是Microsoft.Jet.OLEDB.4.0的Oledb的连接方式是比较老的连接方式,而07以后的Oledb连接方式将改成Microsoft.ACE.OLEDB.12.0。
改后的连接变成了Provider=Microsoft.ACE.OLEDB.12.0;DataSource=C:
\myFolder\*.accdb;PersistSecurityInfo=False;
多线程
线程暂停的方式
利用可以利用ManualResetEvent这个类的Set,waitoneReset三个方法来实现
Waitone方法:
如果当(别的线程)调用了ManualResetEvent.Set方法时,就会忽略该语句往下执行,如果(别的线程)调用了ManualResetEvent.Reset方法时,就会执行该语句,即始终等待
Set:
发信号源
Reset:
复位(关闭)信号源
上面说得简单一点就是如果有信号源(调用了set方法),那么Waitone语句就会忽略,如果没有信号源,那么waitOne语句就始终执行,直到别的线程调用ManualResetEvent.set方法才继续执行
网络编程
解决反序列化(Deserialize)无法找到程序集的错误
winform
webForm
绑定数据字段
其中“<%#Eval(“字段名称”)%>”是最方便的显示字段的方法,能够方便的在模板中嵌入,其他方法还有使用“<%#DataBinder.Eval(Container.DataItem,“字段名称”)%>”方式来绑定相关的列,还有<%#Bind("字段名")%>
注意如果是Text=绑定字段
则用Text='<%#Eval("CategoryName")%>'或者
Text='<%#DataBinder.Eval(Container.DataItem,“字段名称”)%>'是单引号
前两者是只能读数据,最后那个能修改数据
EnableViewState优先级别:
全局配置 < 程序 < 页< 控件
注意:
下列服务器控件不能禁止ViewState
Textbox
Checkbox
Checkbox List
RadioButtonList
上面控件的状态通过IPostBackEventHandler 和 IPostBackDataHandler接口处理,而不是ViewState的机制,所以EnableViewState没有效果。
二、经常需要变值的控件,回发的数据并不依赖于ViewState。
回发的控件都实现了IPostBackDataHandler接口,该接口的LoadPostData方法中,会对返回的值和ViewState中的值进行判断,如果改变了的话,调用RaisePostDataChangedEvent方法触发相应的事件(对于TextBox来说就是TextChanged事件)。
LoadPostData中如果返回的值和ViewState中的值不同的话,将把TextBox的值设置成返回的值。
这就是你看到的结果。
页面生命周期
在MSDN中搜索“生命周期”即可获取页面时间执行顺序的详尽解释
Comma函数=》能带参数的单击函数比OnClick函数更加好用
设置控件的CommandNameCommanfArgue对应并且在Command的响应函数(单击就响应)判断即可
占位控件(PlaceHolder)
占位控件PlaceHolder也是控件的容器,但是在HTML页面呈现中本身并不产生HTML,创建一个PlaceHolder控件代码如下所示。
PlaceHolderID="PlaceHolder1"runat="server"> Label> />//放置别的空间像一个容器占一个空间来容纳想容纳的控件 PlaceHolder> Calendar1_DayRender事件Rende: 着色 在Calendar初始化创建每一个日期的单元格时候都会调用该函数 Multiview控件 不要忘了在MulView控件当中设置ActiveViewIndex=”0” 导航控件可以MSDN: 站点关键词 导航控件包括SiteMapPath、TreeView、Menu三个控件,这三个控件都可以在页面中轻松建立导航这个例子的站点文件在就是系统默认的站点文件: 整个项目的根目录中的Web.sitemap文件 实现过程 1: 新建一个主页Defalut.aspx 2: 在主页拖入SiteMapPath、TreeView、Menu三个控件(TreeView、Menu选其中一个也可以),然后为需要的TreeView、Menu添加数据源 (添加数据源时候,保持默认的图片所示的siteMapDataSource1) 3: 分页新建两个子页面webForm2,webForm3并且往这个两个页面拖入站点地图控件SiteMapPath 4: 在您的整个项目的根目录下新建一个站点地图(这个站点地图的文件名不要更改,就维持Web.sitemap这个文件名) 5: 在Web.sitemap这个文件中添加所指定的url例子如下(title一定要填写) 6: 右键在浏览器中查看Defalut.aspx即可 总结: 1: SiteMapPath默认的站点路径是工程目录下的Web.sitemap 不需要SiteMapPath设置它的站点文件路径,默认就是站点路径是工程目录下的Web.sitemap 2: 哪个页面有SiteMapPath控件,那么该页面就有导航菜单 HiddenField控件 HiddenField控件就是隐藏输入框控件,用来保存那些不需要显示在页面上的对安全性要求不高的数据。 隐藏输入框控件作为 由于HiddenField隐藏输入框控件的值会呈现在客户端浏览器,所以对于安全性较高的数据,并不推荐将它保存在隐藏输入框控件中。 隐藏输入框控件的值通过Value属性保存,同时也可以通过代码来控制Value的值 Lieral控件 通常情况下Lieral控件无需添加任何HTML元素即可将静态文本呈现在网页上。 与Label不同的是,Label控件在生成HTML代码时,会呈现元素。 而Lieral控件不会向文本中添加任何HTML代码。 如果开发人员希望文本和控件直接呈现在页面中而不使用任何附加标记时,推荐使用Lieral控件。 动态缓存更新控件(Substitution) 通常情况下,对ASP.NET整个页面的缓存是没有任何意义的,这样经常会给用户带来疑惑。 Substitution动态缓存更新控件允许用户在页上创建一些区域,这些区域可以用动态的方式进行更新,然后集成到缓存页。 要使用Substitution控件,则必须符合以下标准: ❑此方法被定义为静态方法。 ❑此方法接受HttpContext类型的参数。 ❑此方法返回String类型的值。 在ASP.NET页面中,为了减少用户与页面的交互中数据库的更新,可以对ASP.NET页面进行缓存,缓存代码可以使用页面参数的@OutputCatch,示例代码如下所示。 <%@Page Language="C#"AutoEventWireup="true"CodeBehind="Substitution.aspx.cs"Inherits="_5_17.Substitution"%> <%@OutputCacheDuration="100"VaryByParam="none"%>//增加一个页面缓存 利用MethodName调用静态方法 protectedstaticstringGetTimeNow(HttpContextcon)//注意事件的格式 { returnDateTime.Now.ToString();//Substitution控件执行的方法 } ObjectDataSource控件 这个不懂 目前就会 1: 建一个类库写点关于增删改查的函数, publicclassClass1//创建类库 { publicstringGetTitle()//创建方法 { name="title";//变量赋值 returnname;//返回name } publicvoidInsertTitle()//创建方法 { name="insert";//变量赋值 } publicDataTableGetDataTable()! ! ! 绑定方法的时候选这个 { SqlOperates=newSqlOperate(); returns.SelectDataBase(@"select*fromTableTest1",@"DataSource=VIRGIL-PC\SQL2008;InitialCatalog=模¡ê块¨¦开a发¤¡é测a试º? 用®? 例¤y;IntegratedSecurity=True"); } publicstringname;//创建共有变量name } 就像ObjectDataSourceClassLibrary中的Class1当中的内容 2: 将ObjectDataSourceClassLibrary中的动态链接库导入到MyTestWebApplication的Bin文件夹下 3: 然后配置数据源 然后将ObjectDataSource绑定到DataGridView当中,运行就出现数据了 XMLDataSource 1: 写一个数据源XML文件 2: 将XMLDataSource的数据源配置该XML文件 3: 拖拽一个treeView控件并且选择数据源为XMLDataSource 4: 设置treeView控件的绑定的数据列TextField锁绑定的内容 SiteMapDataSource控件 SiteMapDataSource控件无需配置,拖放一个TreeView控件和一个SiteMapDataSource控件在页面,指定TreeView数据源即可,如图8-26所示。 图8-26配置数据源 配置完成后,数据绑定控件会自动读取Web.sitmap文件并生成导航。 当使用了SiteMapDataSource控件后,数据绑定控件就能够绑定SiteMapDataSource控件并自动读取相应的值并生成导航,当需要对导航进行修改时,只需要修改Web.sitemap即可,方便了站点导航功能的使用和维护。 运行后如图8-27所示。 数据源控件 通用性: 1: DataBind函数 每当执行完与数据库的交互之后(或控件的模式改变之后),调用该函数可以是DataBind的对象与数据进行绑定,显示出所指示的模式,该方案可以解决有时在点击两次按钮才会有的效果以及模式的更新 数据列表控件 2: 操作函数的通用性 对于那些Item+SqlOperate这种类型的等表示每行数据的增删改查操作函数(对数据源执行XXX命令的函数),可以利用Button.CommandName=operate(Edit,Insert,Update,Cancel)进行调用 期中Operate可以等于Inserted/InsertingEdited/edittingupdated/updating等就是下列函数 3: ! IsPostBack通用性 如果是自定义绑定数据,则在Page_Load函数中添加下列语句,通常是第一次显示时加载数据,后面都是手动绑定数据() protectedvoidPage_Load(objectsender,EventArgse) { if(! IsPostBack)//如果不加这个会有一点问题, //例如在ListView当中点击按钮(CommandName=Insert)没有响应事件 { this.ListView1.DataSource=SqlDataSource1; this.ListView1.DataBind(); } } 4: 部分通用性 一些数据控件设置它的EditIndex=-1就代表更新完毕,返回只读状态例如GridViewListView Repeater控件 AlternatingItemTemplate: 放在ItemTemplate的前面或者后面用于交替显示数据wa(例如奇数红色偶数黑色)。 ItemTemplate: 指定如何显示选项。 HeaderTemplate: 建立如何显示标题。 FooterTemplate: 建立如何显示页脚。 SeparatorTemplate: 指定如何显示不同选项之间的分隔符。 重复列表控件最常用的事件有ItemCommand、ItemCreated、ItemDataBound。 当创建一个项或者一个项被绑定到数据源时,将触发ItemCreated和ItemDataBound事件。 当重复列表控件中有按钮被激发时,会触发ItemCommand事件。 在ItemCommand中,为了自定义按钮控件相应事件,开发人员必须指定RepeaterCommandEventArgs参数获取CommandArgument、CommandName和CommandSource三个属性对应的值,示例代码如下所示。 RepeaterID="Repeater1"runat="server"DataSourceID="SqlDataSource1" onitemcommand="Repeater1_ItemCommand"> 1pxdashed#ccc;padding: 5px5px5px5px;"> <%#Eval("title")%> ButtonID="Button1"runat="server"Text="按钮" CommandArgument='<%#Eval("title")%>'/>
Repeater>
上述代码增加了一个按钮控件,并配置按钮控件的命令参数为数据库中的title的值。
当单击按钮控件时,则会触发ItemCommand,示例代码如下所示。
protectedvoidRepeater1_ItemCommand(objectsource,RepeaterCommandEventArgse)
{
Label1.Text="用户选择了"+e.CommandArgument.ToString();//显式选择项
}
DataList控件
该控件具备的模板
AlternatingItemTemplate:
放在ItemTemplate的前面或者后面用于交替显示数据wa(例如奇数红色偶数黑色)。
EditItemTemplate:
编辑模板
ItemTemplate:
指定如何显示选项。
HeaderTemplate:
建立如何显示标题。
FooterTemplate:
建立如何显示页脚。
SeparatorTemplate:
指定如何显示不同选项之间的分隔符。
SelectedItemTemplate:
选择模板
同时也具备支模板对应的模板样式
AltermatingItemStyle:
编写交替行的样式。
EditItemStyle:
正在编辑的项的样式。
FooterStyle:
列表结尾处的脚注的样式。
HeaderStyle:
列表头部的标头的样式。
ItemStyle:
单个项的样式。
SelectedItemStyle:
选定项的样式。
SeparatorStyle:
各项之间分隔符的样式。
DataKeyField属性—当进行更新或删除时,我们要有能力唯一识别DataList中的每一项。
将该属性设置为已显示数据的主键字段。
这样做将用每个DataList项目的指定DataKeyField值为DataList的数据键集合赋值。
EditCommand事件 —当单击某个Button、LinkButton或ImageButton且其CommandName属性设置为“Edit”时,将激发该事件。
CancelCommand事件—当单击某个Button、LinkButton或者ImageButton且其CommandName属性设置为“Cancel”时,将激发该事件。
UpdateCommand事件 —当单击某个Button、LinkButton或者ImageButton且其CommandName属性设置为“Update”时,将激发该事件。
DeleteCommand事件 —当单击某个Button、LinkButton或ImageButton且其CommandName属性设置为“Delete”时,将激发该事件。
注意
protectedvoidDataList1_EditCommand(objectsource,DataListCommandEventArgse)
{
DataList1.EditItemIndex=e.Item.ItemIndex;
DataList1.DataBind();//要绑定,走则要点击两次按钮才能编辑
}
DataList1.EditItemIndex=-1表示退出编辑模式(例如点击取消或者更新按钮时候)
进入选择模式不需要对DataList1.SelectedItemIndex进行赋值
为按钮增添额外的弹出对话框功能
OnClientClick="returnconfirm('删¦除?
')"一定是OnClientClick!
!
!
!
或者在RowCreatedRowDataBoundItemCreatItemDataBound等每行的数据被创建或者每行的数据被绑定的时候引用下列代码(两者选一即可)
Button1.Attributes.Add("onclick","returnconfirm(’确认?
’)");
button.attributes.add("onclick","if(confirm(’areyousure...?
’)){returntrue;}else{returnfalse;}")
FormView
该控件改变模式要通过FormView域外的Button的单击事件来完成
代码如下
//插入模板
//编辑模板
…..
protectedvoidButton1_Click(objectsender,EventArgse)
{
FormView1.ChangeMode(FormViewMode.Edit);//进入编辑模式插入模式同理
}
此外可以通过绑定的数据源直接进行编辑,插入等功能
例子如下(注意红色的代码语句)
例如直接插入模板进行对数据的更新:
FormViewID="FormView1"runat="server"DataSourceID="SqlDataSource1" oniteminserting="FormView1_ItemInserting" onpageindexchanging="FormView1_PageIndexChanging"AllowPaging="True" onitemupdating="FormView1_ItemUpdating"> 编号 LabelID="Label1"runat="server"Text='<%#Eval("编号")%>'> Label> 用户名 LabelID="Label2"runat="server"Text='<%#Eval("用户名")%>'> Label> LabelID="Label1"runat="server"Text='<%#Bind("编号")%>'> Label> 输入要编辑的数据 TextBoxID="TextBox1"runat="server"Text='<%#Bind("用户名")%>'> TextBox> ButtonID="Button3"runat="server"Text="更新"CommandName="Update"/> ButtonID="Button4"runat="server"Text="取消"CommandName="Cancel"/> 输入要插入的数据 TextBoxID="TextBox1"runat="server"Text='<%#Bind("用户名")%>'> TextBox> 编号 TextBoxID="TextBox2"runat="server"Text='<%#Bind("编号")%>'> TextBox> ButtonID="B
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- c# 笔记 不断更新 更新 时间
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 对中国城市家庭的教育投资行为的理论和实证研究.docx
对中国城市家庭的教育投资行为的理论和实证研究.docx
 高三学生综合素质评价评语模版表格文件下载.xls
高三学生综合素质评价评语模版表格文件下载.xls
