当前位置:
首页 > 经管营销 > 财务管理 > 课题css经典布局头尾固定高度中间高度自适应布局.docx
 课题css经典布局头尾固定高度中间高度自适应布局.docx
课题css经典布局头尾固定高度中间高度自适应布局.docx
- 文档编号:5898969
- 上传时间:2023-01-02
- 格式:DOCX
- 页数:37
- 大小:443.26KB
课题css经典布局头尾固定高度中间高度自适应布局.docx
《课题css经典布局头尾固定高度中间高度自适应布局.docx》由会员分享,可在线阅读,更多相关《课题css经典布局头尾固定高度中间高度自适应布局.docx(37页珍藏版)》请在冰豆网上搜索。

课题css经典布局头尾固定高度中间高度自适应布局
css经典布局——头尾固定高度中间高度自适应布局
下面说下要求:
1头部固定高度,宽度100%自适应父容器;
2底部固定高度,宽度100%自适应父容器;
3中间是主体部分,自动填满,浏览器可视区域剩余部分,内容超出则中间部分出现流动条;
4整个内容填满浏览器可视区域,并且不超出此区域!
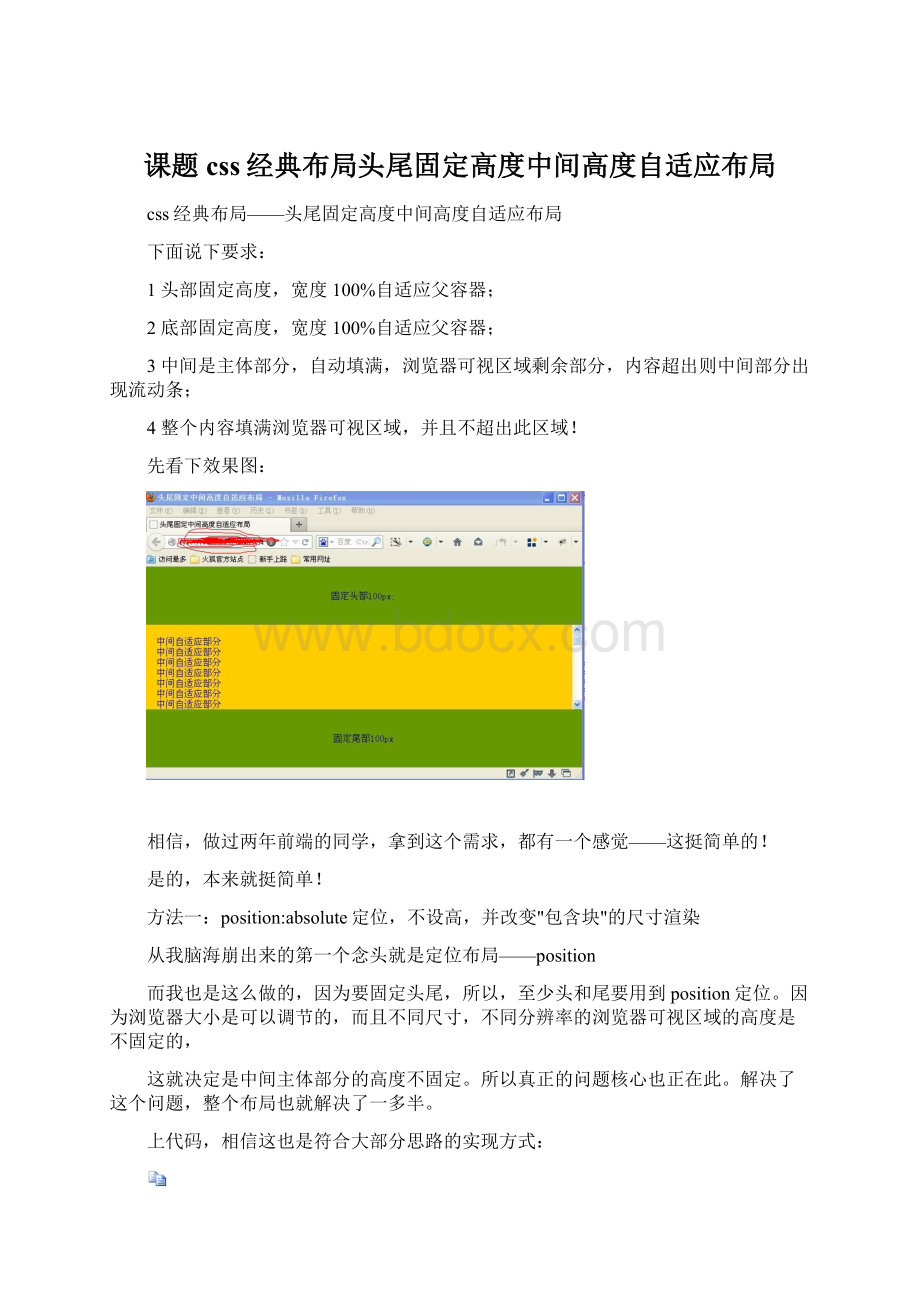
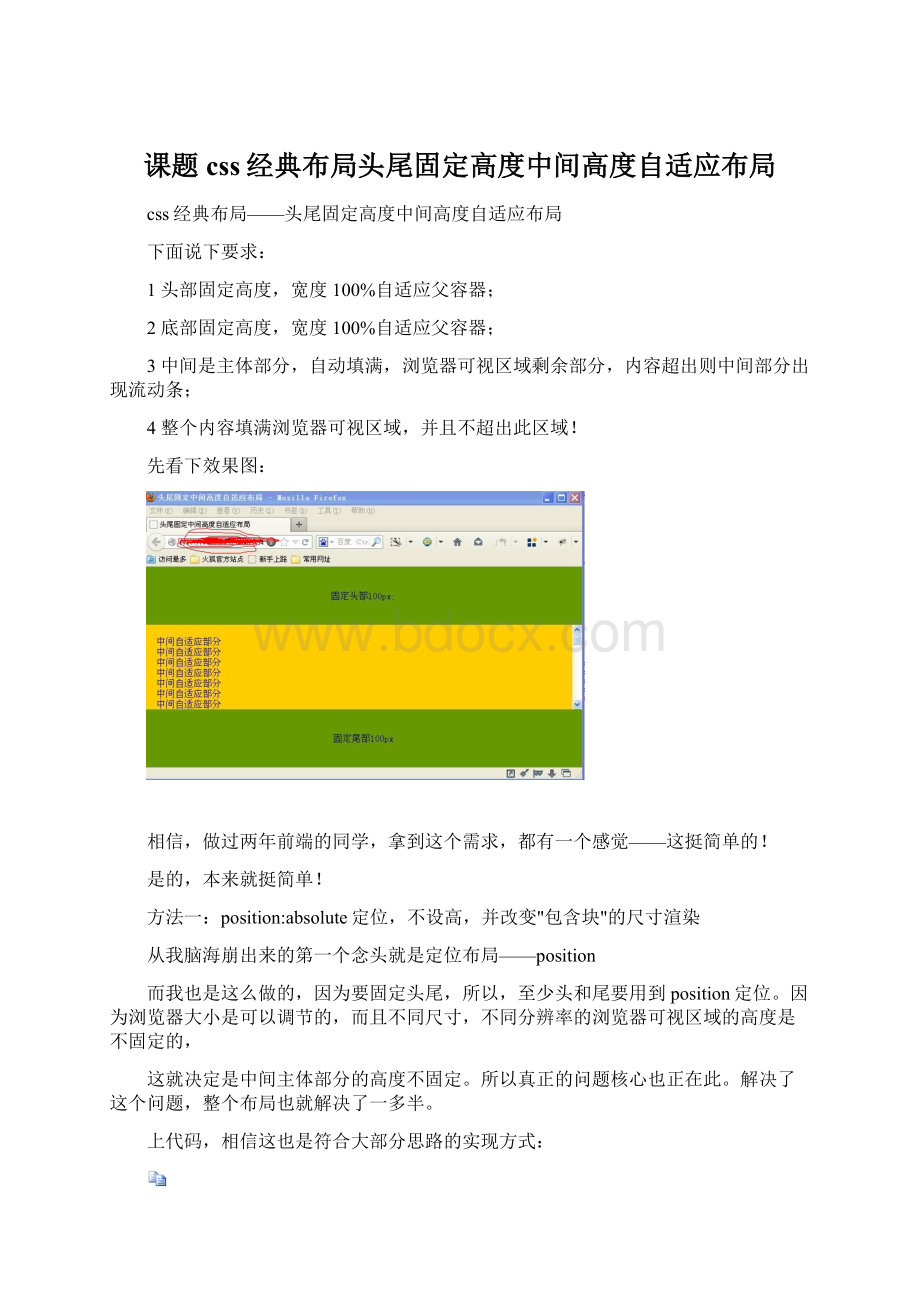
先看下效果图:
相信,做过两年前端的同学,拿到这个需求,都有一个感觉——这挺简单的!
是的,本来就挺简单!
方法一:
position:
absolute定位,不设高,并改变"包含块"的尺寸渲染
从我脑海崩出来的第一个念头就是定位布局——position
而我也是这么做的,因为要固定头尾,所以,至少头和尾要用到position定位。
因为浏览器大小是可以调节的,而且不同尺寸,不同分辨率的浏览器可视区域的高度是不固定的,
这就决定是中间主体部分的高度不固定。
所以真正的问题核心也正在此。
解决了这个问题,整个布局也就解决了一多半。
上代码,相信这也是符合大部分思路的实现方式:
DOCTYPEHTML>
头尾固定中间高度自适应布局固定头部100px;
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
固定尾部100px
结果也如上图所示,预期已经达到。
经测试:
IE7+、firefox、chrome、safari、opera均通过测试!
这里有点要特别说明的地方:
当容器被position:
absolute或者float:
leftorright的时候,在没有设定宽度的情况下窗口的表现为紧贴内容;
DOCTYPEHTML>
无标题文档200px;position:
absolute;background:
#FF9900;">内容测试
看下效果图:
但是如果在position:
absolute下,同时设定left和right或者同时设定top和bottom的话。
宽度和高会被拉伸到指定位置,需要说明的这就是宽度或者高度缺省时position:
absoluteorfixed情况下,浏览器对容器的尺寸解析方式。
需要说明的是,对于一个浮动元素,如果不设定宽度,同样采用“包含块”的渲染方式,宽度取决于内容的宽度。
但是,如果这个浮动元素内部有一个右浮动的子元素,宽度会扩展到父容器的宽度。
这个就不给出具体的例子了,自己可以下去测试。
另外可以表现为“包含块的”还有display:
inline-block当然,IE如果displayinline如果hasalayout同样会表现出“包含块”渲染。
这里就不深入探讨了。
下面对于position:
absoluteorfixed定位的“包含块”,做一个渲染测试。
DOCTYPEHTML>
无标题文档200px;position:
absolute;background:
#FF9900;left:
0;right:
0">内容测试
下面效果图:
但这里我要郑重宣布:
IE6除外!
经测试:
经测试:
IE7+、firefox、chrome、safari、opera均遵从此解析模式!
IE怪异模式下是不遵从这个原则的。
如果不准备兼容IE6,相信已经可以到此为止了,我不想批评IE6。
因为它在整个浏览发展历程中是个代表,也是个经典。
没有一款浏览能在如此长的时间在市场上占据如此高的地位。
这当然也得益于它的与xp捆绑推广策略。
但是,就近年web的发展趋势来看,IE6已经成为一个负担。
就连微软也力不从心。
好了关于IE6我不想多谈什么。
因为就目前国内的形式而言,完全放弃IE6只是一个美好的期望。
我们看下IE6下的效果:
显然中高的高度超出了预期。
显然,不应该出现滚动条。
需要body或者htmloverflow:
hidden。
DOCTYPEHTML>
头尾固定中间高度自适应布局固定头部100px;
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
固定尾部100px
看下面效果图:
看右下角显然主体部分被挡住了,并没达到我们想要的预期!
结合两种IE6下的效果表现。
其实,可以归结为height:
100%造成的。
也可以归结于w3c的盒子模型;
这里简单的介绍一下IE与W3C两种不同中的盒子模型:
先看一下面两种盒子的解析图:
从上图可以看到IE盒子模型的范围也包括margin、border、padding、content,和标准W3C盒子模型不同的是:
IE盒子模型的content部分包含了border和pading。
IE的盒子模型后来修复掉了,在标准模式下是表现w3c盒子模型的,在quirks模式下表现自己的盒子模型。
如果在IE6盒子模型下,设定BODY的padding哪么剩余的高度被主体部分继承,就符合我们的预期了;
(当然css3中有box-sizing可以改变盒子的模型,从这方面看IE6的盒子模型,是符合逻辑的。
连w3c都做了兼容吸收)
那现在就是怎么触发IE6的quirks的问题了。
这里我只说几种常见的方法,其它方法,读者自已搜索:
1、去除掉DOCTYPE声明,显然这不是我们想看到的结果;
2、DOCTYPE之前有一个 XML 声明:
xmlversion="1.0"encoding="GBK"?
>,这只是针对IE6的方式;
3、如果DOCTYPE之前有任何语句,quirks模式在任何版本的IE中(截至 IE9)同样会被触发,例如:
--ThiscommentwillputIE6,7,8,and9inquirksmode-->加一个注释
我这里采用了第二种方式,其实第三种方式更合理些,因为我们不想触发quirks模式,造成浏览的不一致。
但现在我们只需要在IE6下触发quirks模式,所以采用了第二种方法。
xmlversion="1.0"encoding="GBK"?
>
DOCTYPEhtml>
头尾固定中间高度自适应布局固定头部100px;
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分
中间自适应部分-----------------------------------
固定尾部100px
经测试达到预期!
这样我们想要的结果都有了。
当然如果,不设定body的padding设dBody的上下border也是一样的,这个留给读者自己下去自己测试吧。
这里就不贴Demo了。
缺点:
为ie6做了太多的bug处理,同时还触发了IE6的怪异模式,使得盒子解析模式跟W3C不符,这样会影其它版块的盒子书写。
方法二:
利用boxsizing改变盒子模型
其实,第二种方法跟第一种方法,有部分重叠。
其中“滋味”,读者自己体会吧!
万变不离其宗。
其实这个方法是蓝色理想上看到的一办法。
实现原理是,先为html设定box-sizing然后,加上上下padding值。
布局模块均采用position:
relative定位。
然后,头部采用负向margin向上平移(因为有了htmlpadding),如查采用负top的话需要为每个布局版加上负top;看实现代码:
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
//www.w3.org/1999/xhtml">
利用box-sizing实现div仿框架
*{
margin:
0;
padding:
0;
}
html{
-webkit-box-sizing:
border-box;
-moz-box-sizing:
border-box;
box-sizing:
border-box;
padding:
100px0;
overflow:
hidden;
}
html,body{
height:
100%;
}
.top{
position:
relative;
top:
-100px;
height:
100px;
background:
#f60;
}
.side{
top:
-100px;
position:
relative;
height:
100%;
background:
#fc0;
overflow:
auto;
width:
200px;
float:
left;
margin-right:
0!
important;
margin-right:
-3px;
overflow:
auto;
}
.main{
top:
-100px;
position:
relative;
overflow:
auto;
height:
100%;
background:
#f30;
}
.bottom{
top:
-100px;
position:
relative;
height:
100px;
background:
#f60;
clear:
both;
}
top
side
main
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
-
课题
css
经典
布局
头尾
固定
高度
中间
自适应

冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
 课题css经典布局头尾固定高度中间高度自适应布局.docx
课题css经典布局头尾固定高度中间高度自适应布局.docx




 对中国城市家庭的教育投资行为的理论和实证研究.docx
对中国城市家庭的教育投资行为的理论和实证研究.docx
