 CSS实例教程十步学会用CSS建站.docx
CSS实例教程十步学会用CSS建站.docx
- 文档编号:5403684
- 上传时间:2022-12-16
- 格式:DOCX
- 页数:19
- 大小:340.37KB
CSS实例教程十步学会用CSS建站.docx
《CSS实例教程十步学会用CSS建站.docx》由会员分享,可在线阅读,更多相关《CSS实例教程十步学会用CSS建站.docx(19页珍藏版)》请在冰豆网上搜索。

CSS实例教程十步学会用CSS建站
第一步:
规划网站,本教程将以图示为例构建网站
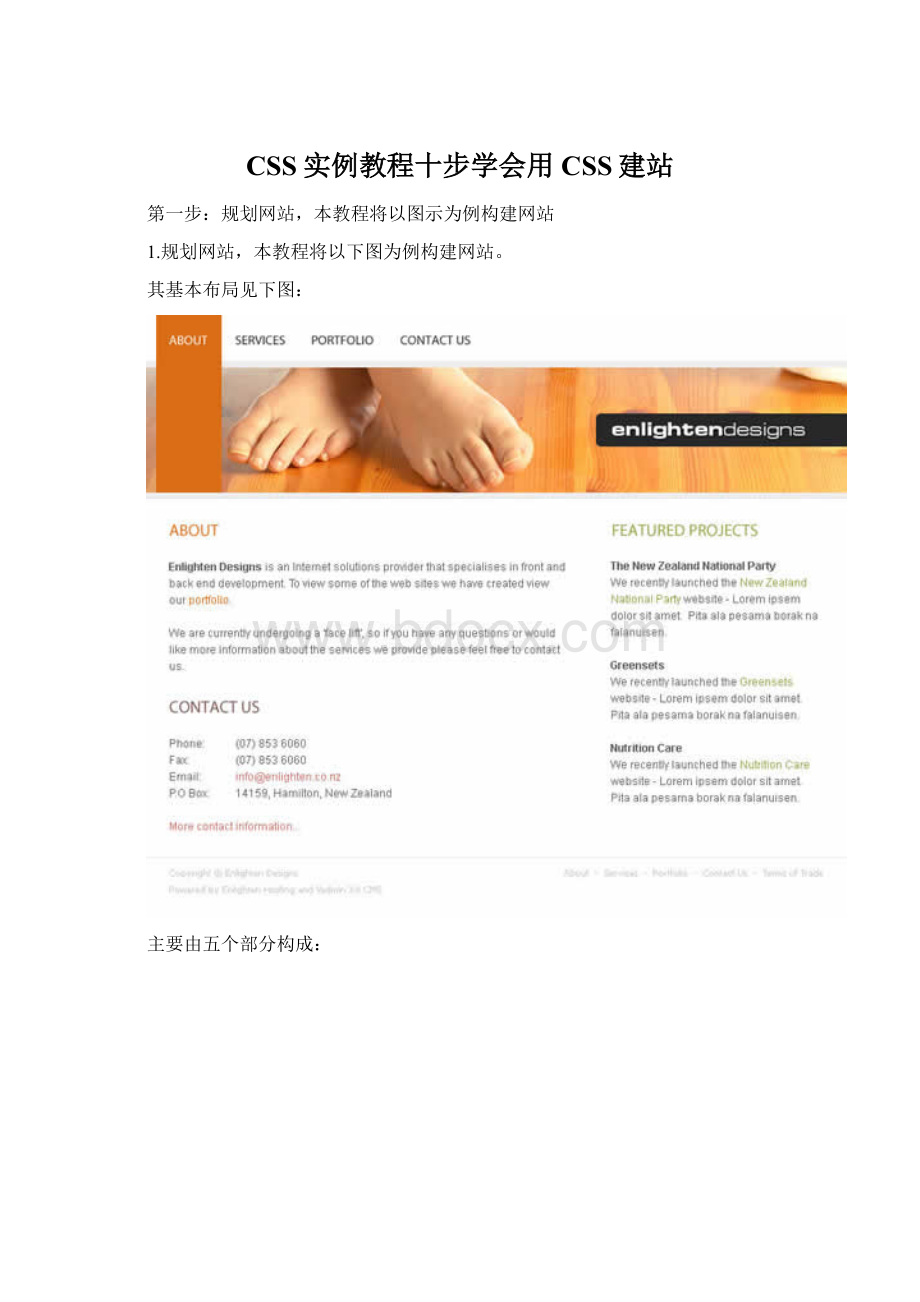
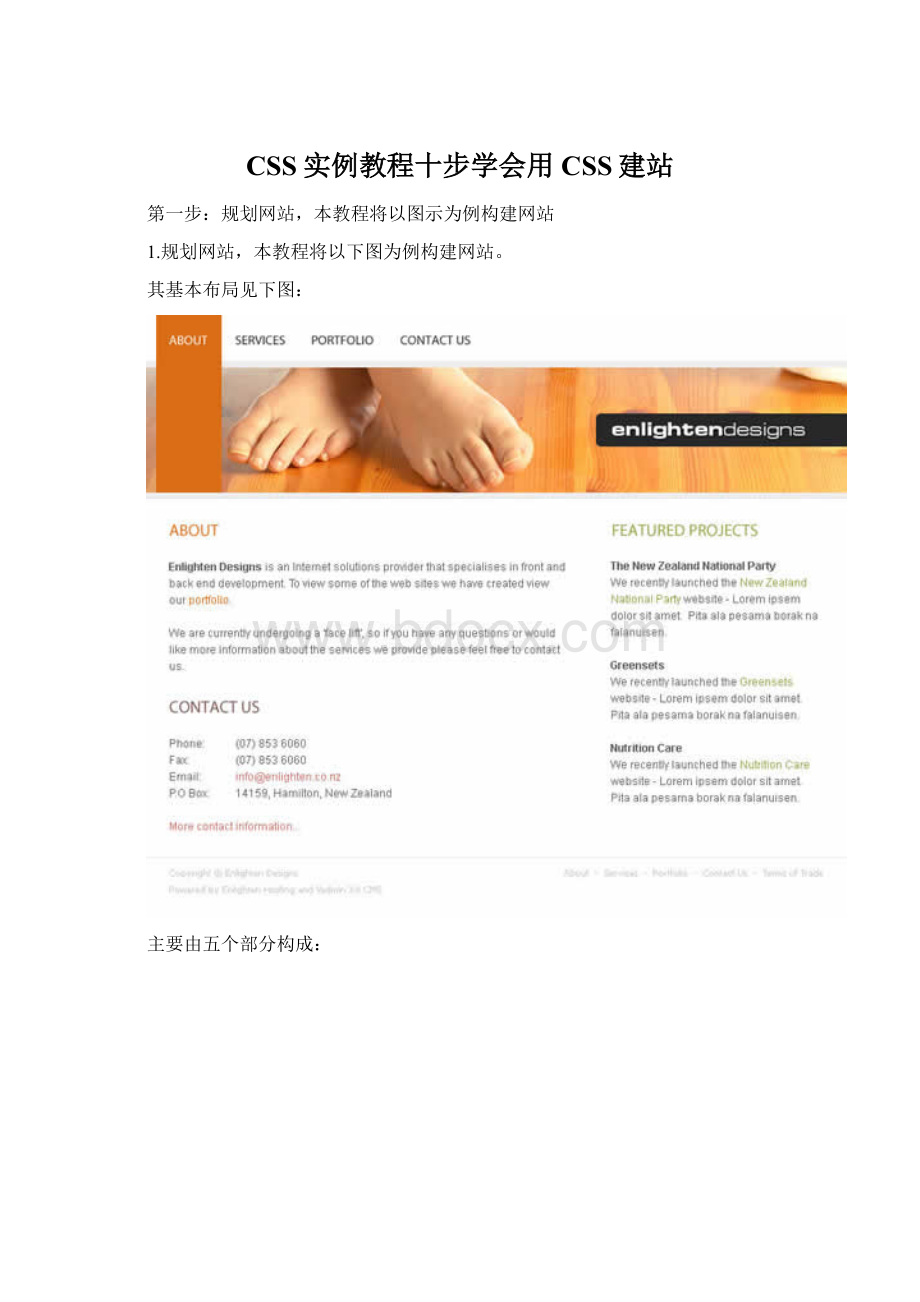
1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图:
主要由五个部分构成:
1.MainNavigation导航条,具有按钮特效。
Width:
760pxHeight:
50px
2.Header网站头部图标,包含网站的logo和站名。
Width:
760pxHeight:
150px
3.Content网站的主要内容。
Width:
480pxHeight:
Changesdependingoncontent
4.Sidebar边框,一些附加信息。
Width:
280pxHeight:
Changesdependingon
5.Footer网站底栏,包含版权信息等。
Width:
760pxHeight:
66px
第二步:
创建html模板及文件目录等1.创建html模板。
代码如下:
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
"http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
CompanyName-PageName
@import"css/master.css";
将其保存为index.html,并创建文件夹css,images,网站结构如下:
2.创建网站的大框,即建立一个宽760px的盒子,它将包含网站的所有元素。
在html文件的
和之间写入
Helloworld.
创建css文件,命名为master.css,保存在/css/文件夹下。
写入:
#page-container{
width:
760px;
background:
red;
}
控制html的id为page-container的盒子的宽为760px,背景为红色。
表现如下:
现在为了让盒子居中,写入margin:
auto;,使css文件为:
#page-container{
width:
760px;
margin:
auto;
background:
red;
}
现在你可以看到盒子和浏览器的顶端有8px宽的空隙。
这是由于浏览器的默认的填充和边界造成的。
消除这个空隙,就需要在css文件中写入:
html,body{
margin:
0;
padding:
0;
}
第三步:
将网站分为五个div,网页基本布局的基础:
1.将“第一步”提到的五个部分都放入盒子中,在html文件中写入:
MainNav
Header
SidebarA
Content
Footer
表现如下:
2.为了将五个部分区分开来,我们将这五个部分用不同的背景颜色标示出来,在css文件写入:
#main-nav{
background:
red;
height:
50px;
}
#header{
background:
blue;
height:
150px;
}
#sidebar-a{
background:
darkgreen;
}
#content{
background:
green;
}
#footer{
background:
orange;
height:
66px;
}
表现如下:
第四步:
网页布局与div浮动等:
1.浮动,首先让边框浮动到主要内容的右边。
用css控制浮动:
#sidebar-a{
float:
right;
width:
280px;
background:
darkgreen;
}
表现如下:
2.往主要内容的盒子中写入一些文字。
在html文件中写入:
Loremipsumdolorsitamet,consectetueradipiscingelit.Nullamgravidaenimutrisus.
Praesentsapienpurus,ultricesa,variusac,suscipitut,enim.Maecenasinlectus.
Donecinsapieninnibhrutrumgravida.Sedutmauris.Fuscemalesuadaenimvitaelacus
euismodvulputate.Nullamrhoncusmaurisacmetus.Maecenasvulputatealiquamodio.
Duisscelerisquejustoapede.Namauguelorem,semperat,portaeget,placerateget,
purus.Suspendissemattisnuncvestibulumligula.Inhachabitasseplateadictumst.
表现如下:
但是你可以看到主要内容的盒子占据了整个page-container的宽度,我们需要将#content的右边界设为280px。
以使其不和边框发生冲突。
css代码如下:
#content{
margin-right:
280px;
background:
green;
}
同时往边框里写入一些文字。
在html文件中写入:
Loremipsumdolorsitamet,consectetueradipiscingelit.Nullamgravidaenimutrisus.
Praesentsapienpurus,ultricesa,variusac,suscipitut,enim.Maecenasinlectus.
Donecinsapieninnibhrutrumgravida.Sedutmauris.Fuscemalesuadaenimvitaelacus
euismodvulputate.Nullamrhoncusmaurisacmetus.Maecenasvulputatealiquamodio.
Duisscelerisquejustoapede.Namauguelorem,semperat,portaeget,placerateget,
purus.Suspendissemattisnuncvestibulumligula.Inhachabitasseplateadictumst.
表现如下:
这也不是我们想要的,网站的底框跑到边框的下边去了。
这是由于我们将边框向右浮动,由于是浮动,所以可以理解为它位于整个盒子之上的另一层。
因此,底框和内容盒子对齐了。
因此我们往css中写入:
#footer{
clear:
both;
background:
orange;
height:
66px;
}
表现如下:
第五步:
网页主要框架之外的附加结构的布局与表现:
第五步主要介绍除网页主要框架之外的附加结构的表现(Layout),包括以下内容:
1.主导航条;
2.标题(heading),包括网站名和内容标题;
3.内容;
4.页脚信息,包括版权,认证,副导航条(可选)。
加入这些结构时,为了不破坏原有框架,我们需要在css文件"body"标签(TAG)下加入:
.hidden{
display:
none;
}
".hidden"即我们加入的类(class),这个类可以使页面上任意属于hidden类的元素(element)不显示。
这些会在稍后使用,现在请暂时忘记它。
现在我们加入标题(heading):
先回到HTML的代码,
到是我们常用的html标题代码。
比如我们一般用
网站名
,网站副标题
,内容主标题
等。我们往html文件的Header层(Div)加入:
EnlightenDesigns
刷新一下页面,你就可以看到巨大的标题,和标题周围的空白,这是因为
>标签的默认大小和边距(margin)造成的,先要消除这些空白,需要加入:
h1{
margin:
0;
padding:
0;
}
接下来是导航条:
控制导航条表现的css代码相对比较复杂,我们将在第九步或是第十步中详细介绍。
现在html文件加入导航代码:
About
Services
Portfolio
ContactUs
(注:
原教程使用了dl和dt,jorux在这使用了更常用的ul和li标签)
目前导航条的表现比较糟糕,但是要在以后的教程中介绍其特殊表现,故需要暂时隐藏导航条,于是加入:
About
Services
Portfolio
ContactUs
我们跳一步,先到页脚:
页脚包括两部分:
左边的版权,认证和右边的副导航条。
我们先要让副导航条向右浮动,就像之前处理Sidebar和Content关系的一样,需要加入一个新的层(div):
About-
Services-
Portfolio-
ContactUs-
TermsofTrade
理论上,我们可以控制源文件上的任意元素的浮动,但由于IE浏览器的BUG,被浮动层需要首先出现在源文件上,也就是说我们把副标题放在版权和认证的前面:
About-
Services-
Portfolio-
ContactUs-
TermsofTrade
Copyright©EnlightenDesigns
PoweredbyEnlightenHostingand
//www.vadmin.co.nz/">Vadmin3.0CMS
刷新你的页面,你将看到如下所示:
最后我们回到内容部分:
用表现内容标题–"About","Contactus";用表现段落;用断行。
About
EnlightenDesignsisanInternetsolutionsproviderthatspecialisesin
frontandbackenddevelopment.Toviewsomeofthewebsiteswehavecreatedviewour
portfolio.
Wearecurrentlyundergoinga'facelift',soifyouhaveanyquestionsorwould
likemoreinformationabouttheservicesweprovidepleasefeelfreetocontactus.
ContactUs
Phone:
(07)8536060
Fax:
(07)8536060
Email:
info@enlighten.co.nz">info@enlighten.co.nz
P.OBox:
14159,Hamilton,NewZealand
Morecontactinformation…
刷新页面可以看到在Content层中又出现一些空白,这是由于
标签的默认边距(margin)造成的,我们必须消除这些恼人的空白,当又不想把网页中所有的
标签地边距都设为0,这就需要使用css的子选择器("childcssselector"),在html的文件结构中,我们想控制的
标签(child)是属于#content层(parent)的,因此在css文件中写入:
#contenth2{
margin:
0;
padding:
0;
}
#contentp{
margin:
0;
padding:
0;
}
这样我们就告诉浏览器,仅仅是隶属于content层的
标签的margin和padding的值为0!
第六步:
页面内的基本文本的样式(css)设置:
你是不是厌倦了那些大红大绿的背景,现在是去掉它们的时候了,只保留导航条的红色背景。
真是难为您居然能坚持学习本教程到此,很好,再过几步,你就能很好了解css控制整个网页版面(Layout)的能力。
–言归正传–
先设置全局的文本样式:
body{
font-family:
Arial,Helvetica,Verdana,Sans-serif;
font-size:
12px;
color:
#666666;
background:
#ffffff;
}
一般我们把body标签放在css文件的顶端,当然你要是执意要把它放在尾部,浏览器不会和你计较。
font-family内的顺序决定字体显示优先级,比方如果所在计算机没有Arial字体,浏览器就会指向Helvetica字体,依次类推;color指字体颜色;background指背景颜色。
如果你都是按本教程的操作,应该能看到下图:
你可以看到内容(content)的各块(block)之间的间隙太小了,而基于最初的设计,内容标题(即
)和正文之间的间隙大概是15px,每个段落的间距也大概是15px,所以在css中写入:
#contenth2{
margin:
0;
padding:
0;
padding-bottom:
15px;
}
#contentp{
margin:
0;
padding:
0;
padding-bottom:
15px;
}
然后需要让content层的四周都空出25px的间隙,这本来是件很简单的事,理论上我们只需在#content的css文件中加入padding:
25px;就行了,但是IE给我们上了"一课",它的固有BUG根本不能按我们的想象表现。
解决这个问题有两种办法。
第一种办法是区别浏览器写入两种代码(HACKIE),但因为间隙(padding,在Dreamweaver中又叫填充)使用很频繁,所以我们用另一种办法。
我们往需要填充的层中加入padding层,它的功能仅限于显示间隙:
Loremipsumdolorsitamet,consectetueradipiscingelit.Nullamgravidaenimutrisus.
Praesentsapienpurus,ultricesa,variusac,suscipitut,enim.Maecenasinlectus.
Donecinsapieninnibhrutrumgravida.Sedutmauris.Fuscemalesuadaenimvitaelacus
euismodvulputate.Nullamrhoncusmaurisacmetus.Maecenasvulputatealiquamodio.
Duisscelerisquejustoapede.Namauguelorem,semperat,portaeget,placerateget,
purus.Suspendissemattisnuncvestibulumligula.Inhachabitasseplateadictumst.
同样的,再往html文件的content层中加入padding层。
由于padding层的功能仅是制造空隙,所以不要设置它的宽度,只需在css中添加:
#sidebar-a{
float:
right;
width:
280px;
}
#sidebar-a.padding{
padding:
25px;
}
#content{
margin-right:
280px;
}
#content.padding{
padding:
25px;
}
就像我们之前用的方法一样,我们只选择了类(class)为padding,且父类(parent)为#content或#sidebar-a的元素(element)。
接下来设置行距,content和sidebar-a的行距需要加宽,但在css中是没有行距(leading)这种属性(attribute)的,但是有行高(line-height)属性,因此往css中写入:
#sidebar-a{
float:
right;
width:
280px;
line-height:
18px;
}
#content{
margin-right:
280px;
line-height:
18px;
}
现在可以看到标题"about"和"contactus"显得相当突兀,这是因为我们使用的字体并不是一种网页字体,我们需要将其替换为以下图片,并将其存放于/images/headings/文件夹中:
替换方法为,在html文件的
标签中写入:
第七步:
网站头部图标与logo部分的设计:
为实现设计时的网页头部效果,我们需要以下两幅图:
/images/headers/about.jpg
/images/general/logo_enlighten.gif
首先我们给#hea
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
-
CSS
实例教程
学会
建站

冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
 CSS实例教程十步学会用CSS建站.docx
CSS实例教程十步学会用CSS建站.docx




 转基因粮食的危害资料摘编Word下载.docx
转基因粮食的危害资料摘编Word下载.docx
