 网页设计课程标准.docx
网页设计课程标准.docx
- 文档编号:5098457
- 上传时间:2022-12-13
- 格式:DOCX
- 页数:15
- 大小:22.46KB
网页设计课程标准.docx
《网页设计课程标准.docx》由会员分享,可在线阅读,更多相关《网页设计课程标准.docx(15页珍藏版)》请在冰豆网上搜索。

网页设计课程标准
$
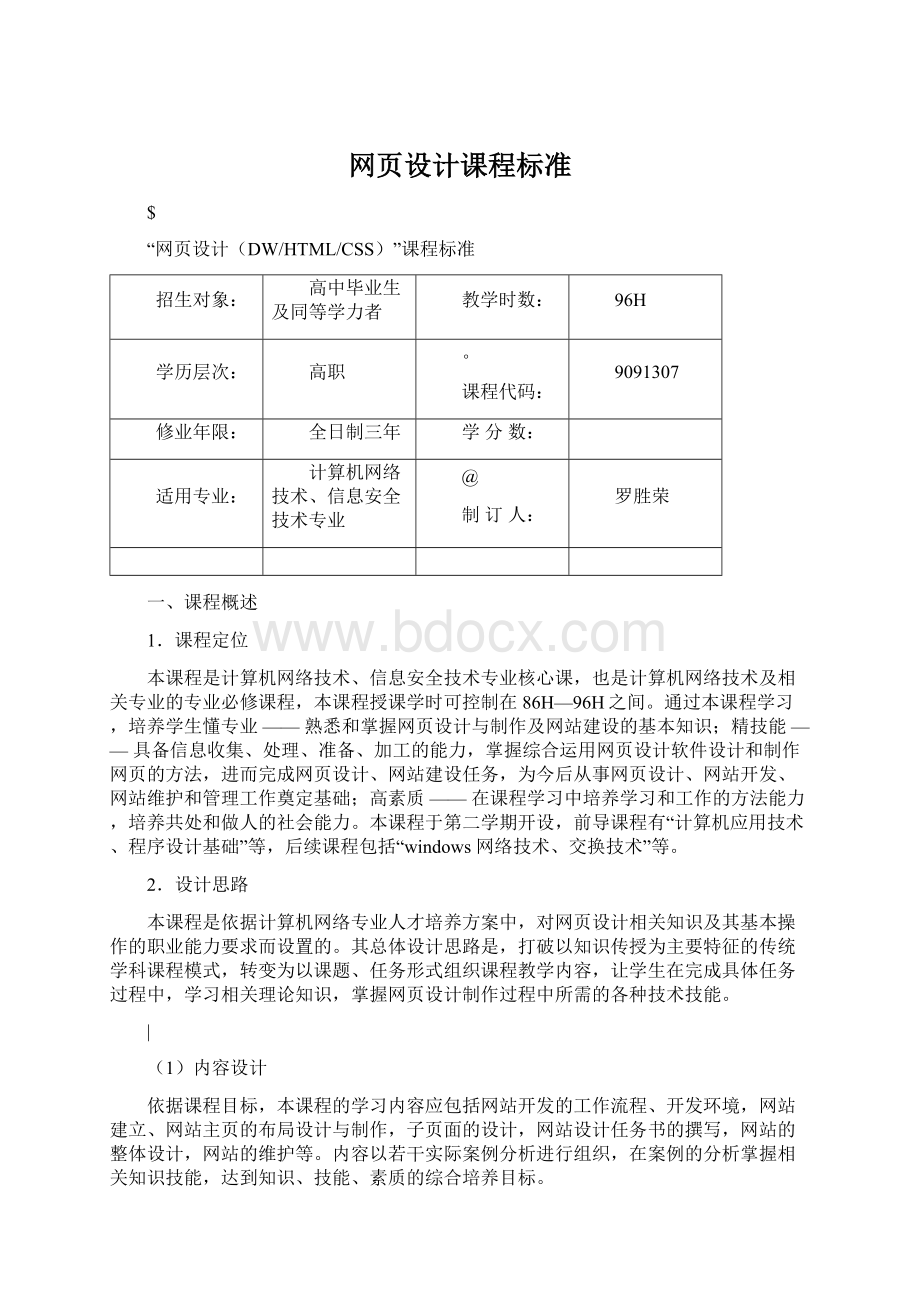
“网页设计(DW/HTML/CSS)”课程标准
招生对象:
高中毕业生及同等学力者
教学时数:
96H
学历层次:
高职
。
课程代码:
9091307
修业年限:
全日制三年
学分数:
适用专业:
计算机网络技术、信息安全技术专业
@
制订人:
罗胜荣
一、课程概述
1.课程定位
本课程是计算机网络技术、信息安全技术专业核心课,也是计算机网络技术及相关专业的专业必修课程,本课程授课学时可控制在86H—96H之间。
通过本课程学习,培养学生懂专业——熟悉和掌握网页设计与制作及网站建设的基本知识;精技能——具备信息收集、处理、准备、加工的能力,掌握综合运用网页设计软件设计和制作网页的方法,进而完成网页设计、网站建设任务,为今后从事网页设计、网站开发、网站维护和管理工作奠定基础;高素质——在课程学习中培养学习和工作的方法能力,培养共处和做人的社会能力。
本课程于第二学期开设,前导课程有“计算机应用技术、程序设计基础”等,后续课程包括“windows网络技术、交换技术”等。
2.设计思路
本课程是依据计算机网络专业人才培养方案中,对网页设计相关知识及其基本操作的职业能力要求而设置的。
其总体设计思路是,打破以知识传授为主要特征的传统学科课程模式,转变为以课题、任务形式组织课程教学内容,让学生在完成具体任务过程中,学习相关理论知识,掌握网页设计制作过程中所需的各种技术技能。
|
(1)内容设计
依据课程目标,本课程的学习内容应包括网站开发的工作流程、开发环境,网站建立、网站主页的布局设计与制作,子页面的设计,网站设计任务书的撰写,网站的整体设计,网站的维护等。
内容以若干实际案例分析进行组织,在案例的分析掌握相关知识技能,达到知识、技能、素质的综合培养目标。
(2)教学设计
以网页设计、制作与管理,网站规划建设和管理维护等应具备的能力为导向,通过实际的案例,模拟真实的职业环境,灵活采用现场教学、小组讨论、角色扮演等教学方法和多媒体教学等教学手段。
改革考核模式,采用过程考核和综合考核相结合,有效利用理论知识与实际相结合、学生自评、学生互评等多种考核方式,不仅考核课程理论知识与技能,同时注重对学生职业素养的考核评价。
二、课程目标
(1)能掌握网页设计与制作的基本知识;
(2)能掌握HTML语言;
(3)能掌握静态网页设计与制作的知识;
(4)<
(5)学会网页中动态效果的设计与实现方法;
(6)能掌握网页中图片设计和处理、动画设计的知识;
(7)能掌握网站检查与发布的知识;
三、内容标准及实施建议
1.课题安排及学时分配
课程依据岗位要求的能力递进关系,确定了7个学习情境。
见表1。
表1情境安排表
课题序号
·
课题名称
学时H
1
天猫华伊格旗舰店首页制作
16H
2
MSN“奔驰C级”介绍网页的制作
12H
¥
3
“街头生活”摄影网站的制作
12H
4
彩色导航条的制作
10H
5
CMCC_EDU登录页面的制作
…
10fH
6
远程教育学院网站子页面的制作
10H
7
“蜜糖栈”甜品网上商店的制作
26H
|
合计
96H
2.课题内容及实施
依据能力目标,在总体设计思路基础上,依据学习情境安排表的安排,设计每个课题的教学目标、教学内容、重点难点及解决方案,给出具体的教学实施建议,并按照理论与实践1:
2的比例进行教学内容实施,说明教学资源,明确每个课题的详细考评标准。
具体教学设计见表2-表6。
表2情境1教学设计表
课题1
天猫华伊格旗舰店首页制作
:
学时H
16H
教学目标
1.了解网页、网站的区别及分类
2.了解HTML与CSS的使用及网页文件数据类型
3.掌握HTML相关标记与属性的应用
4.熟悉Dreamweavercs6的界面布局和工作环境
教学内容
1./
2.浏览不同类型的网站
3.网站和网页的基础知识
4.网页的基本构成元素
5.制作网页的工具概述及初识Dreamweavercs6中文版
6.网页文件的应用
重点难点
重点:
1.网站风格的分析与制作特色
&
2.万维网、网页、网站、主页和HTML的基本概念。
通过边讲、边练、讲练结合的方法来解决。
难点:
学以致用,如何根据HTML网页文件不同的标记制作出网页不同效果。
教学实施
建议
1.网页与网站、网站的分类、浏览器与服务器。
(1H)
与CSS简介、两者的关系。
(1H)
3.网页文件数据类型、长度值和颜色值、URI地址、相对定位和绝对定位。
(1H)
'
结构标记、头标记、文档标题标记、主体标记、注释标记。
(2H)
5.文字显示标记、段落与标题标记、列表项标记。
(2H)
6.超链接标记、锚点超链接标记、电子邮件超链接标记。
(1H)
7.网页中图片格式介绍、HTML图片标签与实行。
(1H)
8.表格相关标记及属性、表格应用。
(1H)
9.相关网页欣赏
(1)当当购物网站:
,
(2)南开大学网站:
,(3)且听风吟文学网:
,(4)叱进军个人网站:
,(5)携程旅游网:
,(6)中国体育资讯网:
(7)太平洋电脑网:
,(8)班级网站:
学生独立完成实践内容,再完成习题中的相关习题,在任务及习题完成的过程中熟练掌握各项操作。
(1H)
10.网页制作基础实践:
(1)启动Dreamweavercs6,认识Dreamweavercs6的工作环境。
\
(2)在Dreamweavercs6主窗口中观察其各个菜单、工具栏、面板的组成。
(3)利用Dreamweavercs6的帮助,查找有关“JavaScript”的内容,请分别利用“目录”、“索引”、“搜索”三种途径完成。
学生独立完成实践内容,再完成习题中的相关习题,在任务及习题完成的过程中熟练掌握各项操作。
(1H)
11.天猫华伊格旗舰店网页的制作。
(4H)
教学资源
场地:
多媒体投影教室
设备、工具等:
多媒体教学设备、应用软件及多媒体教学软件
资料:
电子教材、电子教案、多媒体教学课件、网络资源
《
考核评价
1.课堂提问及布置的习题:
回答问题与习题完成的情况
2.评价方式:
学生自评、教师对学生各考核项目按照考核标准进行评价
表3情境2教学设计表
课题2
MSN“奔驰C级”介绍网页的制作
学时H
12H
(
教学目标
1.深入理解CSS在网页样式设置中的作用
2.学会引用CSS样式的方式
3.学会熟练使用CSS的不同类型选择符
4.学会使用CSS设置网页中文本样式
5.学会使用CSS设置网页背景及整体显示样式
教学内容
1.CSS语法的应用
"
2.CSS选择符及符合选择符的应用
3.引用CSS修饰网页
4.应用CSS文件设置网页样式
重点难点
重点:
1.CSS语法、选择符及符合选择符的应用,通过边讲、边练、讲练结合的方法来解决。
难点:
学以致用,如何引用CSS样式来修饰网页,从学到的知识点用到实践中来。
教学实施
建议
》
语法、标记选择符、类选择符、ID选择符(2H)
2.交集选择符、并集选择符、包含选择符。
(2H)
3.内联引用、内部引用CSS、外部引用CSS。
(2H)
4.设置页面样式、设置标题样式、设置后段落样式、设置文字样式、CSS注释使用。
(2H)
5.制作MSN“奔驰C级”介绍网页。
(4H)
教学资源
场地:
多媒体投影教室
设备、工具等:
多媒体教学设备、应用软件及多媒体教学软件
*
资料:
电子教材、电子教案、多媒体教学课件、网络资源
考核评价
1.课堂提问及布置的习题:
回答问题与习题完成的情况
2.评价方式:
学生自评、教师对学生各考核项目按照考核标准进行评价
表4情境3教学设计表
课题3
“街头生活”摄影网站的制作
学时H
<
12H
教学目标
1.熟练使用CSS设置网页中的文字
2.理解并使用CSS中行内元素与块元素
3.学会使用CSS设置网页图片样式
教学内容
1.网页中字体、字号、效果、间距、段落的设置
2.网页元素、图片、表格的设置
.
重点难点
重点:
字体与字号设置、文字特殊效果设置、文字间距设置、首行缩进设置。
难点:
学以致用,如何把学到的知识点用到实践中来。
教学实施
建议
1.字体与字号的设置、文字特殊效果的设置、文字间距的设置、首行缩进的设置、行高的设置、文本对齐方式的设置、设置段落间距(2H)
-
中块元素的设置、CSS行内元素的设置(2H)
3.图片边框的设置、图片大小的设置、图文混排的设置图片对齐方式、图片背景的设置、背景图片位置的设置(4H)
4.“街头生活”摄影网站的制作。
(4H)
教学资源
场地:
多媒体投影教室
设备、工具等:
多媒体教学设备、应用软件及多媒体教学软件
资料:
电子教材、电子教案、多媒体教学课件、网络资源
考核评价
*
1.课堂提问及布置的习题:
回答问题与习题完成的情况
2.评价方式:
学生自评、教师对学生各考核项目按照考核标准进行评价
表5情境4教学设计表
课题4
彩色导航条的制作
学时H
10H
教学目标
:
1.熟练使用CSS设置网页中超链接样式
2.学会使用CSS设置网页中列表样式
3.理解块元素漂的属性并学会利用列表项漂动设置横向列表
4.列表与超链接综合应用的CSS样式设置
教学内容
超链接样式
2.列表样式及块元素的使用
3.网页中的超级链接
$
重点难点
重点:
CSS设置网页超链接样式;通过边讲、边练、讲练结合的方法来解决。
难点:
学以致用,如何把学到的知识点用到实践中来。
教学实施
建议
1.文字超链接交互样式设置、文字背景颜色超链接设置、文字背景图片超链接设置(2H)
?
2.项目符号的设置、图片符号的设置。
(2H)
3.竖直排列的导航菜单的设置、横排导航菜单的设置(2H)
4.块元素的漂动float属性设置(2H)
5.彩色导航条的制作。
(2H)
教学资源
场地:
多媒体投影教室
设备、工具等:
多媒体教学设备、应用软件及多媒体教学软件
资料:
电子教材、电子教案、多媒体教学课件、网络资源
^
考核评价
1.课堂提问及布置的习题:
回答问题与习题完成的情况
2.评价方式:
学生自评、教师对学生各考核项目按照考核标准进行评价
表6情境5教学设计表
课题5
CMCC_EDU登录页面的制作
学时H
10H
%
教学目标
1.熟练使用HTML表单标记
2.学会使用CSS设置表单样式
3.学会使用CSS设置表格样式
教学内容
1.表单标记设置
2.设置表单样式
3.设置表格样式
(
重点难点
重点:
表单、表格样式的设置通过边讲、边练、讲练结合的方法来解决。
难点:
学以致用,如何把学到的知识点用到实践中来
教学实施
建议
1.表单标记、信息输入标记、下拉列表与文本域设置(2H)
—
设置表单样式(2H)
3.设置边框粗细、设置表格宽度(2H)
4.CMCC_EDU登录页面的制作(4H)
教学资源
场地:
多媒体投影教室
设备、工具等:
多媒体教学设备、应用软件及多媒体教学软件
资料:
电子教材、电子教案、多媒体教学课件、网络资源
考核评价
、
1.课堂提问及布置的习题:
回答问题与习题完成的情况
2.评价方式:
学生自评、教师对学生各考核项目按照考核标准进行评价
表7情境6教学设计表
课题6
远程教育学院网站子页面的制作
学时H
10H
教学目标
}
1.学会使用HTML框架技术设计网页
2.熟悉CSS对块元素的定位设置
3.学会使用块元素DIV进行灵活的网页布局
教学内容
1.网站的测试
2.框架技术设计网页
定位和布局网页
重点难点
|
重点:
DIV框架技术设计网页通过边讲、边练、讲练结合的方法来解决。
难点:
学以致用,如何把学到的知识点用到实践中来
教学实施
建议
1.框架基本用法、纵向和横向框架的设置、导航框架的使用、浮动框架的使用(2H)
2.块元素DIV的定位、块元素的静态位置、块元素的相对位置、块元素的绝对位置、块元素的固定位置、块元素的z-index空间位置(2H)
;
3.《房地产开发公司》网站发布:
采用多媒体的电子课件及软件的演示来进行讲解以下知识点:
申请域名与申请空间、网站的发布(2H)
4.远程教育学院网站子页面的制作(4H)
教学资源
场地:
多媒体投影教室
设备、工具等:
多媒体教学设备、应用软件及多媒体教学软件
资料:
电子教材、电子教案、多媒体教学课件、网络资源
考核评价
1.课堂提问及布置的习题:
回答问题与习题完成的情况
:
2.评价方式:
学生自评、教师对学生各考核项目按照考核标准进行评价远程教育学院网站子页面的制作
表8情境7教学设计表
课题7
“蜜糖栈”甜品网上商店的制作
学时H
26H
教学目标
1.能够独立地进行标准化网页设计与制作
"
2.学会HTML+CSS的网页设计与实现的流程
3.了解网站测试方法
教学内容
1.网站的测试
2.标准化网页设计与制作
3.网站的发布
4.网站的维护与更新
重点难点
<
重点:
HTML+CSS进行网站设计与实现,网站的维护与更新。
通过边讲、边练、讲练结合的方法来解决。
难点:
学以致用,如何把学到的知识点用到实践中来
教学实施
建议
1.网页设计开发工作流程(1H)
2.项目概述(1H)
\
3.内容分析(1H)
结构设计(2H)
5.原型设计(2H)
6.页面效果设计(2H)
7.布局设计(2H)
8.细节设计(2H)
9.交互效果设计(2H)
10.“蜜糖栈”甜品网上商店的制作(11H)
)
教学资源
场地:
多媒体投影教室
设备、工具等:
多媒体教学设备、应用软件及多媒体教学软件
资料:
电子教材、电子教案、多媒体教学课件、网络资源
考核评价
1.课堂提问及布置的习题:
回答问题与习题完成的情况
2.评价方式:
学生自评、教师对学生各考核项目按照考核标准进行评价远程教育学院网站子页面的制作
:
四、考核评价
1.课程考核评价成绩构成
教学效果评价采取过程性评价与结果性评价两种方式进行,突出“过程考核与结果考核相结合,教师评价与学生自评相结合”的原则。
过程考核贯穿于整个教学过程,对每个课题的学习过程进行考核,体现考核的公平和公正性,促进学生在课程学习全过程中保持持续性动力。
结果性考核采用学期末的综合性试题进行测试。
本课程的过程性评价和结果性评价的重点均为网站制作过程中所涉及的相关技能,其中过程性评价的比重为40%,结果性评价的比重为60%。
具体见下表:
考核要求见表9
表9课程考核分值表
课题/项目名称
过程考核评价
结果考核评价
》
得分
占总成绩%
实得分
得分
占总成绩%
实得分
天猫华伊格旗舰店首页制作
5
~
5×40%
60
100×60%
MSN“奔驰C级”介绍网页的制作
5
5×40%
~
“街头生活”摄影网站的制作
5
5×40%
彩色导航条的制作
5
5×40%
CMCC_EDU登录页面的制作
5
5×40%
远程教育学院网站子页面的制作
5
5×40%
、
“蜜糖栈”甜品网上商店的制作
10
10×40%
课程总成绩=Σ过程考核实得分+Σ结果考核实得分
2.过程考核评价
过程考核重点在于考核学生在学习过程中的学习效果,并以此促进学生在整个课程学习过程中的阶段性成效和持续性动力。
为了体现考核的公平和公正性,教师必须客观、真实地记录学生的任务完成情况,且注重学生自评和学习小组的评分。
过程考核评价的具体项目、内容、标准及方式详见表2-表6各情境教学设计表的考核评价项。
3.结果考核评价
结果性考核采用学期末的综合性案例分析进行测试。
以案例分析所涉及的各知识点掌握的情况作为结果性评价的依据,占总成绩的60%。
表10结果考核评分表
考核形式
考核内容
分值
网页、网站的设计与建设
1.网站的站点建立与管理
2.网站的布局方法
3.网页的页面元素的输入与编辑
4.CSS样式的使用
5.网页中flash动画
6.网站的测试与维护
100
(100×60%)
总分
60
五、教学实施条件
1.师资基本条件
教师应具有先进的高职教学理念、具备计算机专业领域的知识储备,掌握网页设计与制作的基本原理和网页制作过程中所涉及的各项知识;教师应具备很强的计算机应用能力及当前主流网页设计软件的应用能力、对网页设计所涉及的新知识的自觉自学能力及较强的教学能力;教师应有良好的师德师风、IT素养,还应具备“双师”素质,即要有理论知识又要有实践经验,有企业相关工作或实习经历,能承担实践教学。
2.实践教学条件
本课程所讲授的是网页设计的基本知识,以课堂讲授、案例分析及学生讨论为主,在专门实践场地进实训。
(1)校内实训条件
为满足“计算机网络专业”主要职业岗位技能的培养,课程需配置有设备齐全、技术先进的企业信息化技术实训室,为本课程实现“教、学、做”一体化提供保障。
实训场地名称
主要设备配置
主要功能
网页设计专用实训室
高配置个人电脑、数据库服务器、相关教学软件
开放式教学
(2)校外实训条件
为实现本课程教学目标,拓宽学生专业知识,培养综合技能,在校内实训基地完成课程教学基础上,应与软件公司合作建立校外实习基地。
通过在校外实习基地专业实践和顶岗实习,使学生在真实工作环境下,提高对网页设计过程的全面认识,并能参与到其中的某些应用领域。
培养学生的职业规范和职业道德。
3.教学资源条件
课程应配有网络教学资源,不仅教师可以利用这些资源进行教学,学生也可以通过课程资源进行自主学习。
课程网络教学资源应包括:
课程标准、电子课件、电子教材、学习指南、在线测试、视频动画库、图片库、虚拟仿真库、案例库等内容。
六、其它建议和说明
教材的编写遵循以下两个原则,一是实用性原则,本课程是以网页设计实施情况来讲述相关的知识点,以能够指导整个实施过程为选择原则。
二是前沿性,就是编写的教材和选用的参考书应介绍一些现代教流行的网页设计语言及教新的网页设计软件。
教师在教学过程中可选用如下相关参考教材:
《网页设计与制作教程》(第2版)主编胡耀芳清华大学出版社
《网页设计与制作教程》主编徐国平高等教育出版社
《DreamweaverCS6中文版入门与提高实例教程》主编臧爱军/胡仁喜机械工业出版社
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 网页 设计 课程标准
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 广东省普通高中学业水平考试数学科考试大纲Word文档下载推荐.docx
广东省普通高中学业水平考试数学科考试大纲Word文档下载推荐.docx
