 操作步骤2.docx
操作步骤2.docx
- 文档编号:3307300
- 上传时间:2022-11-21
- 格式:DOCX
- 页数:17
- 大小:251.26KB
操作步骤2.docx
《操作步骤2.docx》由会员分享,可在线阅读,更多相关《操作步骤2.docx(17页珍藏版)》请在冰豆网上搜索。

操作步骤2
制作步骤
1.绘制花朵
步骤1新建影片文档,使用默认文档属性。
保存影片文件,取名为“学号后两位_姓名”。
步骤2新建“花瓣”图形元件
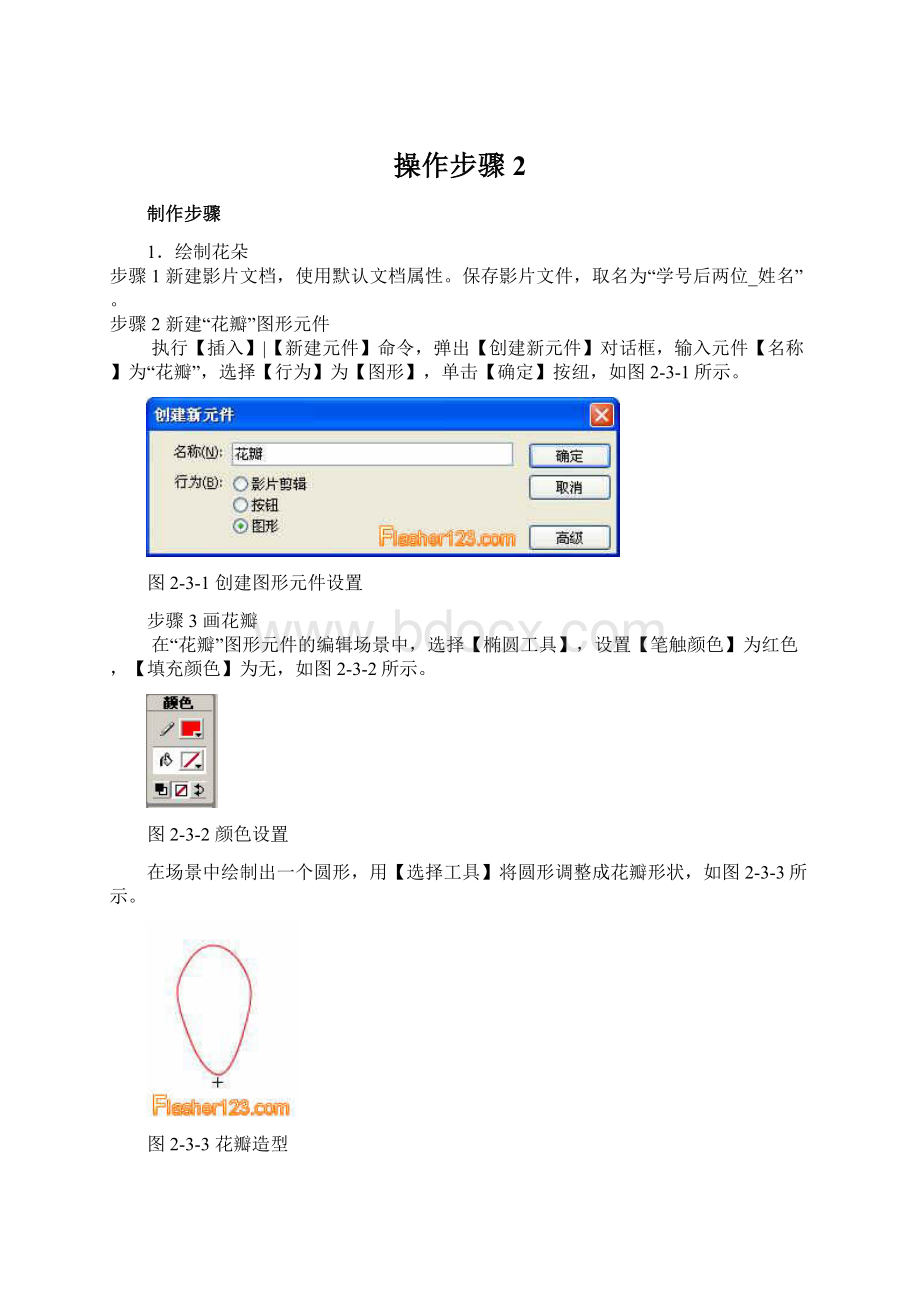
执行【插入】|【新建元件】命令,弹出【创建新元件】对话框,输入元件【名称】为“花瓣”,选择【行为】为【图形】,单击【确定】按纽,如图2-3-1所示。
图2-3-1创建图形元件设置
步骤3画花瓣
在“花瓣”图形元件的编辑场景中,选择【椭圆工具】,设置【笔触颜色】为红色,【填充颜色】为无,如图2-3-2所示。
图2-3-2颜色设置
在场景中绘制出一个圆形,用【选择工具】将圆形调整成花瓣形状,如图2-3-3所示。
图2-3-3花瓣造型
说明:
注意要让图形下端靠近场景中心的十字符号。
因为我们下一步要做的旋转将以十字符号为中心。
步骤4给花瓣填充颜色
执行【窗口】|【设计面板】|【混色器】命令,在【混色器】面板中选择填充类型为【放射状】,设定颜色为由大红到浅红渐变,如图2-3-4所示。
设定填充颜色时凭感觉就好,不用太拘泥于具体的数值。
图2-3-4填充色设置
在工具箱中选择【颜料桶工具】,给场景中的花瓣图像填充颜色,然后删除外框线条,如图2-3-5所示。
图2-3-5填充颜色
步骤5创建“花朵”图形元件
新建图形元件,元件名称为“花朵”。
在这个元件的编辑场景中,将刚刚绘制好的“花瓣”元件从【库】面板中拖放到场景中,然后用【任意变形工具】将这个图形实例的中心点移动到花瓣图形的下端,如图2-3-6所示。
图2-3-6“花瓣”图形元件实例
保持场景中的“花瓣”实例处于被选中状态,执行【窗口】|【设计面板】|【变形】命令,弹出【变形】面板,如图2-3-7所示。
图2-3-7变形面板
在【变形】面板中,设置【旋转】为72度,单击【复制并应用变形】按纽,如图2-3-7所示。
这时你会发现原来的花瓣旁边出现了一个同样的花瓣图形,接着再单击【复制并应用变形】按纽3次后,一朵花就画好了,如图2-3-8所示。
图2-3-8完整的花朵
如果你觉得花瓣形状不太满意,可以随时打开“花瓣”元件进行调整,花朵形状会随之而发生变化。
2.画一只小鸭
步骤1画小鸭身体形状
新建图形元件,取名为“小鸭”。
在这个元件编辑场景中,使用【椭圆工具】绘制出一个椭圆图形,作为小鸭的身体,如图2-3-9所示。
图2-3-19小鸭身体
步骤2画小鸭头部形状
在【图层1】上新插入一个图层。
为防止破坏场景中原有的图形,单击【图层1】中与上面锁状图标相对应的小圆点,使其处于锁定状态。
如要对【图层1】上的图形进行改动,再次单击此图标,即可解锁,如图2-3-10所示。
图2-3-10插入新的图层
在【图层2】上,用【椭圆工具】绘制出圆,作为小鸭的头部形状,效果如图2-3-11所示。
图2-3-11在新图层上绘制出小鸭头部
步骤3画小鸭的嘴和尾巴
新建一个图层,在这个图层上,用【椭圆工具】在小鸭尾部和头部各画一小圆圈作为鸭嘴和鸭尾,用【选择工具】调整形状,如图2-3-12所示。
图2-3-12画小鸭的嘴和尾
说明:
上面我们在不同的图层上绘制了小鸭不同部位的形状,因为不同图层上的图形互相不影响,所以可以方便调整形状和填充颜色。
步骤4填充颜色
执行【窗口】|【设计面板】|【混色器】命令,在【混色器】面板中选择【放射状】,设定渐变颜色从黄到深黄浅,如图2-3-13所示。
浅黄颜色值(左边的颜色块)为#FDFC62,深黄颜色值(右边的颜色块)为#F99D06。
图2-3-13混色器设置
分别填充小鸭身体、头部和尾,并将轮廓线删除,如图2-3-14所示。
图2-3-14填充颜色
在【混色器】面板重新设置填充颜色。
在其中选取【放射状】,设定渐变颜色从深褐色到浅褐色,如图2-3-15所示。
从左到右三个颜色块的颜色值分别为:
#F8AE67、#F99A3C、#AC500D。
图2-3-15鸭嘴的颜色设置
填充鸭嘴,并用【填充变形工具】调整,删除轮廓线,如图2-3-16所示。
图2-3-16调整颜色形状
步骤5画小鸭眼睛
使用【刷子工具】,选择合适大小的笔刷,填充黑色,给小鸭点上眼睛,如图2-3-17所示。
图2-3-17用笔刷工具点画眼睛
3.画一朵白云
步骤1画白云轮廓形状
新建一个名字为“白云”的图形元件,在这个元件的编辑场景中,我们来绘制白云图形。
为了使白云形状丰满,线条圆滑,使用【钢笔工具】来描绘白云的轮廓,设置【笔触颜色】为浅蓝色,【填充色】为白色。
在这里为了改动方便,在使用【钢笔工具】时,除第一点向内拖动外,其余各点均向外拖动,封闭图形后的效果如图2-3-18所示。
图2-3-18用【钢笔工具】画白云
使用【部分选取工具】,按住Alt键,调节节点手柄,调整完成如图2-3-19所示。
图2-3-19调整节点后的形状
步骤2编辑和优化白云图形
选取白云轮廓线条,执行【修改】|【形状】|【将线条转换为填充】命令,并将转换过来的白云轮廓线条“填充色”改为浅蓝色。
接着再执行【修改】|【优化】命令,弹出【优化】对话框,直接单击【确定】按钮。
为了更清楚地观察到处理好的白云效果,你可以在【属性】面板中将【背景】色改为蓝色,这时的白云效果如图2-3-20所示。
图2-3-20绘制成的白云
前面的步骤我们创建了3个图形元件:
“花朵”、“小鸭”和“白云”。
以下的步骤我们要在主场景场景1中完成其他图形的绘制,并将3个图形元件和主场景中图形组合在一起。
4.画湖水和波浪
步骤1画湖水
首先,从元件编辑场景返回到【场景1】。
打开【混色器】面板,在其中选择【放射状】渐变类型,渐变颜色设置为从深蓝到浅蓝、浅绿的变化,如图2-3-21所示。
从左到右四个色块的颜色值分别为:
#162FD8、#83BDF5、#47EFF8、#E1FDFC。
图2-3-21湖水颜色设置
在主场景中,双击【图层1】,输入新图层名称为“湖水”,按回车键确认,用【矩形工具】画一无边框的长方形,大小和位置如图2-3-22所示。
图2-3-22画湖水
使用【填充变形工具】,将长方形的填充色调整为如图2-3-23所示的效果。
图2-3-23调整湖水填充色
步骤2画波浪
在【湖水】图层上新建一个图层,并将它改名为“波浪”。
锁定【湖水】层,并单击【湖水】层与上面眼睛图标相对应的小圆点,使其为不可见,如图2-3-24所示。
图2-3-24锁定图层并使图层不可见
说明:
在多图层绘制图形时,为了各个图层的图形互相不影响,我们往往要锁定或者隐藏暂时不需要编辑的图层。
在【波浪】图层上,使用【钢笔工具】按照斜上、斜下的方向,笔触颜色为浅蓝色,画出如图2-3-25所示的波浪线。
图2-3-25用【钢笔工具】画波浪
选中图2-3-25所示的线条,执行【修改】|【形状】|【将线条转换为填充】命令,把转换过来的波浪线条“填充色”设置为浅蓝色,再执行【修改】|【形状】|【优化】命令,最后效果如图2-3-26所示。
图2-3-26优化后的波浪
框选波浪,按住Alt键并拖动鼠标,可以很快地进行对象的复制,复制出来的波浪使用【变形工具】调整为合适大小,并按从近到远,错落有致地排列,单击【湖水】层上的红叉按钮,使其上图形显示出来,这时舞台效果如图2-3-27所示。
图2-3-27复制排列波浪
5.画山峰和天空
步骤1画山峰
在【波浪】图层上新建一个图层,并将这个图层重新命名为“山”。
在【山】图层上,选择【铅笔工具】,在【选项】中选择【平滑】模式,在舞台湖水图形上画出山的形状,如图2-3-28所示。
图2-3-28用【铅笔工具】画山形
打开【混色器】面板,在其中选择【线性】渐变类型,渐变颜色设置为深绿色至浅绿色的变化。
给山轮廓图形填充颜色,如图2-3-29所示。
深绿色颜色值为:
#0A4B22、浅绿色颜色值为:
#0AD62D。
图2-3-29填充渐变色
说明:
在多图层绘制图形时,要注意调整图层的上下次序,上下次序不一样,图形效果就不同。
比如,如果画好的山和湖水衔接得不妥帖,比如有多余的部分,你可以将【山】图层拖动到【湖水】图层的下面,这样可以掩去多余部分。
步骤2画天空
新建一个图层,并将这个图层重新命名为“天空”。
在【混色器】面板中重新设置填充颜色。
填充类型设置为【线性】渐变,渐变颜色设置为从深蓝色到浅蓝色的变化,如图2-3-30所示。
深蓝色颜色值为:
#162FD8、浅蓝色颜色值为:
#81E0F3。
图2-3-30天空颜色设置
在【天空】图层上,选择【矩形工具】,在舞台上部画一个长方形,然后使用【填充变形工具】进行调整,如图2-3-31所示。
图2-3-31填充调整色彩
最后,将【天空】图层拖动到【山】图层下方。
6.创建【花朵】图层
新建一个图层,并将这个图层重新命名为“花朵”。
我们要将【库】面板中的“花朵”图形元件放置在这个图层上,并且还要调整这些花朵实例的高级效果。
步骤1在舞台引用一个“花朵”实例
在【花朵】图层上,按快捷键Ctrl+L,打开【库】面板,从【库】中将“花朵”图形元件拖放到舞台上,此时,舞台上就出现一个“花朵”实例,如图2-3-32所示。
图2-3-32“花朵”实例
说明:
【库】面板中存放的是元件,将【库】面板中的元件拖放到舞台上的对象叫做元件的实例。
有关元件和实例的详细内容请参阅第四章的相关内容。
为了改善画面的整体效果,使用【任意变形工具】将舞台上的“花朵”实例缩放到适合大小,并略微压扁。
步骤2复制“花朵”实例
按住Alt键并同时用鼠标拖放“花朵”实例,复制出一些花朵来,然后使用【任意变形工具】将其进行适当的缩放和旋转,效果如图2-3-33所示。
图2-3-33复制不同的花朵
步骤3调整“花朵”实例的颜色
选中一个“花朵”实例,打开【属性】面板,在其中单击【颜色】下拉菜单,选中【高级】选项,然后单击【设置】按钮,弹出【高级效果】对话框,在其中可以设置所选“花朵”实例的颜色效果。
【属性】面板如图2-3-34所示,【高级效果】对话框如图2-3-35所示。
图2-3-34 【属性面板】
图2-3-35【高级效果】对话框
在【高级效果】对话框中,可以调整相对应的颜色参数的各项数值。
你可以一边调整一边观察花朵实例的颜色变化,到满意的色彩时单击【确定】按钮即可,如图2-3-36所示。
图2-3-36调整高级效果颜色参数数值
请按照上面的方法,将舞台上的花朵调整出不同的色彩来,参考效果如图2-3-37所示。
图2-3-37五彩缤纷的花朵
7.整理完成整个画面
步骤1创建【小鸭】图层
新建一个图层,并将其重新命名为“小鸭”。
在这个图层上,将“小鸭”图形元件从【库】面板中拖放到舞台上合适位置,如图2-3-38所示。
图2-3-38将小鸭放到舞台上
步骤2创建【白云】图层
新建一个图层,并将其重新命名为“白云”。
在这个图层上,将“白云”图形元件从【库】面板中拖放到舞台上合适位置。
然后复制两个“白云”图形实例,使用【任意变形工具】调整白云形态,如图2-3-39所示。
图2-3-39将白云放到舞台上
步骤3进一步完善画面效果
新建一个【花枝】图层。
在这个图层上,参照前面介绍的画法,另外画一朵造型不同的花朵,并按第一节介绍的办法画出绿叶搭配好。
如果此时你发现有些图形溢出舞台画面,使画面显得参差不齐,可以新建一个图层,用【矩形工具】画上黑色边框,完成后的效果如图2-3-40所示。
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 操作 步骤
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 如何打造酒店企业文化2刘田江doc.docx
如何打造酒店企业文化2刘田江doc.docx
 软件公司全成本核算项目预算表表格文件下载.xls
软件公司全成本核算项目预算表表格文件下载.xls
