 coreldraw9融会教程03.docx
coreldraw9融会教程03.docx
- 文档编号:30058301
- 上传时间:2023-08-04
- 格式:DOCX
- 页数:21
- 大小:283.34KB
coreldraw9融会教程03.docx
《coreldraw9融会教程03.docx》由会员分享,可在线阅读,更多相关《coreldraw9融会教程03.docx(21页珍藏版)》请在冰豆网上搜索。

coreldraw9融会教程03
融会CorelDRAW9之一
来源:
不详作者:
未知时间:
2005-06-18Tag:
点击:
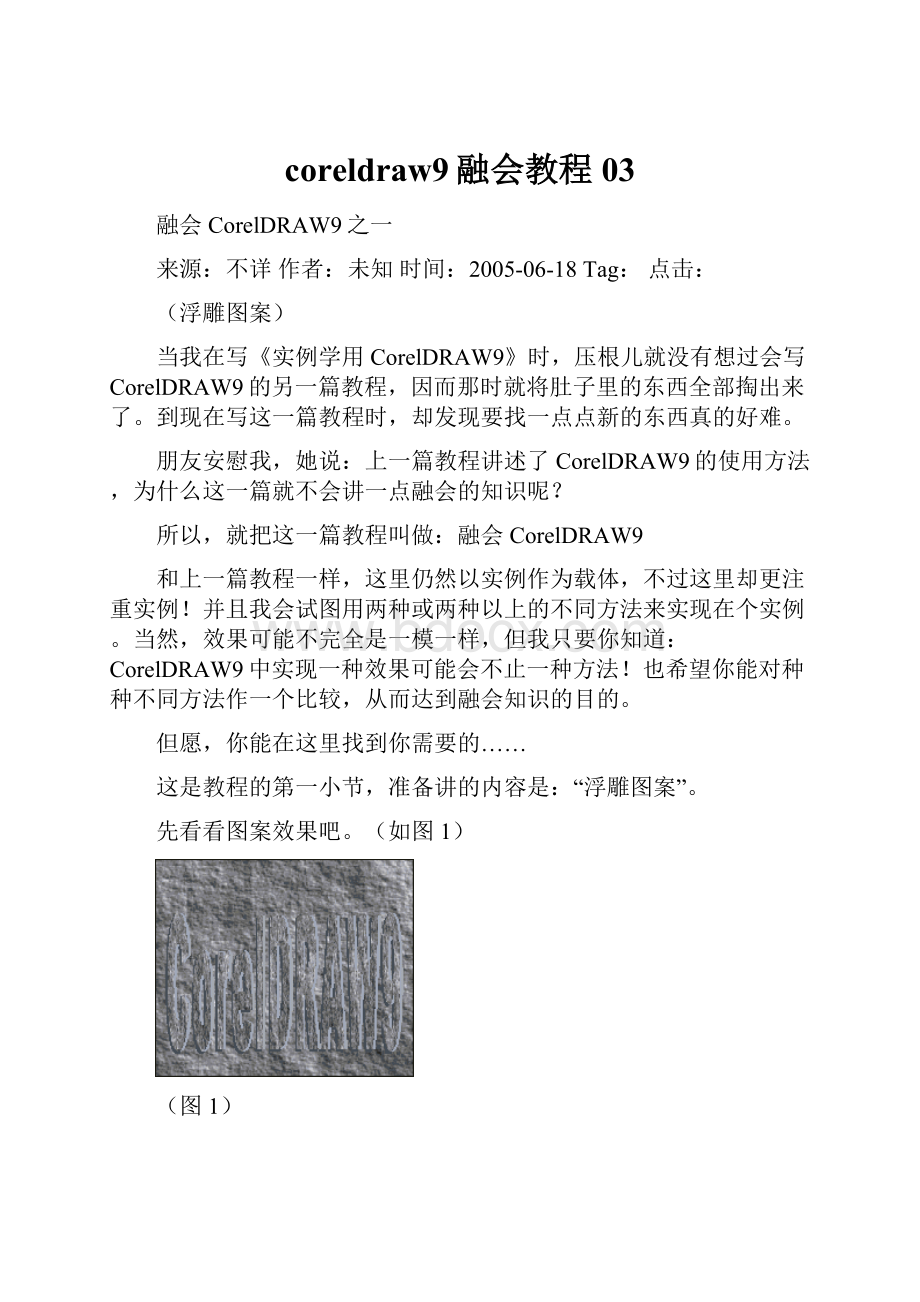
(浮雕图案)
当我在写《实例学用CorelDRAW9》时,压根儿就没有想过会写CorelDRAW9的另一篇教程,因而那时就将肚子里的东西全部掏出来了。
到现在写这一篇教程时,却发现要找一点点新的东西真的好难。
朋友安慰我,她说:
上一篇教程讲述了CorelDRAW9的使用方法,为什么这一篇就不会讲一点融会的知识呢?
所以,就把这一篇教程叫做:
融会CorelDRAW9
和上一篇教程一样,这里仍然以实例作为载体,不过这里却更注重实例!
并且我会试图用两种或两种以上的不同方法来实现在个实例。
当然,效果可能不完全是一模一样,但我只要你知道:
CorelDRAW9中实现一种效果可能会不止一种方法!
也希望你能对种种不同方法作一个比较,从而达到融会知识的目的。
但愿,你能在这里找到你需要的……
这是教程的第一小节,准备讲的内容是:
“浮雕图案”。
先看看图案效果吧。
(如图1)
(图1)
首先:
画一个矩形,点取“互动式填充工具”,在“填充类型”中选择“材质填充”,然后在“材质库8”中选择一种坚硬的石壁材质。
我们已经得到了图片的背景,接下来,我们就应该生成文字“CorelDRAW9”了。
接下来,点取文字工具,在画面中任意一处点击鼠标,输入文字“CorelDRAW9”(美术字文本),然后在属性条中进行字体(因较粗的字体力度较强,更能够体现浮雕感觉,所以建议使用粗体字)、大小、位置的设置,取消文字的边框。
这时得到如图2的效果。
(图2)
这是我们进行实例的准备工作。
现在,应该分支了,看看两种不同的方法——
第一种方法:
第一步:
保持对文字的选择状态,在“编辑”菜单内选择“复制属性自”命令,会出现“复制属性”自对话框,在其中点选“填色”项复选框,确定(画面上鼠标会变成一个粗黑的箭头),点击矩形背景,矩形的填充属性就复制到了文字上面(这时你很难区鑫淖钟氡尘袄矗捎裳≡袷直范ㄎ淖值奈恢茫5闳 盎ザ教畛涔ぞ摺保诔鱿值氖粜蕴踔械セ鳌爸匦虏闹省保啥啻蔚セ鳎钡轿淖趾捅尘暗牟畋鸨冉衔⒚钗梗U庖徊叫Ч缤?
。
(图3)
第三步:
上一步操作完成之后,文字仍处于选择状态,仍然保持这种状态,“复制”两份文字(你可以直接按下键盘上的“+”,也可以在“编辑”菜单中选择“复制”命令)。
将三份文字中的一份保持原色,一份填充为一种稍浅于背景的蓝色,一份填充为稍重于背景的颜色(这时,三份文字重叠于一起,可将三份依次移动一些,以便区分及选择)。
利用“安排”菜单下的“排列”命令,对三层文字的位置关系作好安排(将为原色的文字放在最上面,其余放下面),把三层文字调整到合适位置(稍稍错位,不要完全重合)。
这时,实例“浮雕效果”就完成了,如图4。
(图4)
现在,我们用另一种方法完成效果……
第二种方法:
第一步:
把文字移出到空白地方(你也可以不移出,这里是为了让大家看清楚文字的变化),运用“交互式填充工具”填充和背景相同的材质(注意取消属性条上的“随物体变形填充”按钮,否则填充色会随物体的变形而改变,影响操作结果)
点取“互动式立体工具”,对文字进行拉伸。
并在属性条中,将深度设为3,并对灯光进行初步的设置,可得到如图5的效果。
(图5)
第二步:
继续调整灯光的亮度、位置。
直到效果为你最满意为止。
最后,把文字移回原来的位置就完成实例了。
自个儿将两种方法得出的效果比较一下吧,效果相差无几吧?
我就不在这里列出这种方法的效果图片了。
这就是制作“浮雕图案”两种方法,他们的优点和缺点,哪种简单,哪种复杂,相信现在你比我明白!
至于什么时间运用什么方法,就得由你决定了。
当然,也请你尝试一下其他的方法,或许更轻松、更好也说不定呢。
那么,就请进入下一节?
融会CorelDRAW9之二
来源:
不详作者:
未知时间:
2005-06-17Tag:
点击:
(文字排版)
文字,是每一个图形软件所必然包括的重要组成部分,又尤其是在矢量图形软件中,又、又尤其在CorelDRAW9中。
CorelDRAW9的文字功能到底有多强大,太概不需要我在这里多说了。
我在这里仅仅却准备运用CorelDRAW9的文字排版功能完成这一小节的排版实例,也算对其功能的一次小小的展示吧。
但这只是这一小节内容的一部分。
和第一小节一样,在这里仍然会运用别的办法来完成实例,目的,仍然只有一个:
融会CorelDRAW9。
下面,先让我们来进行第一种方法——CorelDRAW9的文字排版功能。
第一种方法:
第一步:
导入图片(呵呵,我的素材库里实在没几张象样儿的图片,请将就一下),接着在画面任意位置输入一段“段落文本”(拉框输入即可!
如果是英文,最好是语法正确的文章段落,千万别用字母拼凑哦),并调整好字体、大小。
这一步效果如图6所示。
(图6)
看到图片上的那三朵玫瑰了吧?
我们就是要将文字放在图片上方,并且围绕玫瑰排列。
第二步:
运用“贝兹曲线工具”,按玫瑰的边缘描绘一条闭合的路径(注意取消路径的可视边框)。
这是因为CorelDRAW9把图片看作一个整体,他不会将玫瑰与背景分开,所以我们只能单独绘制三朵玫瑰,才能实现文字围绕玫瑰的效果。
接下来,无论你运用裁剪、透镜或者其他任何方法都行,将这三朵玫瑰放在这条路径里面(这不是这一小节的主题,我只简单提一提:
运用“透明度”透镜,透明度设为100,点选“冻结”,确认即可。
或者先复制一幅图片,运用“图框精确裁剪”命令,用路径裁剪图片就可以了)。
先看看这一步的结果:
(如图7)
(图7)
(为了便于观看,我将路径中的玫瑰移开了一些)
第三步:
(将玫瑰移回原位),将段落文本移动到图片上,选择玫瑰,在属性栏中点选“段落文本绕图”,就能得到结果了(如果文本范围螅恍璋凑5陌旆ń跣【涂梢粤耍珻orelDRAW9会对他进行自动行、列编辑)。
如果有些单词在换行时被分开,就利用属性栏或格式对话框调整一下字母和间距。
最后结果如图8所示。
(图8)
很简单吧?
CorelDRAW9强大的文本编辑功能也由此可见一斑了。
你还可以在步骤中加入其他的东西以达到一些另外的效果。
现在,你还可以试试下面的两种方法。
或许,这两种方法更为吸引人呢?
第二种方法:
首先,重复上一种方法的第一步,导入图片,输入段落文本。
现在,进行……
将段落文本移到图面上合适位置,点取工具箱上的“互动式封套工具”,对段落文本的外框进行编辑(利用与“编辑节点”相同的方法),很轻松就能达到图8的样子。
第三种方法:
先绘制一条闭合的曲线路径(这条路径将作为段落文本排版后的外形),接着——
在段落文本上按下鼠标右键不放,拖动文本到曲线路径内,就能得到结果了(这种方法比较生辟——鼠标右键+拖动——不过很实用)。
只要你把曲线编辑到位,也能达到图8的样子。
对于这两种不同的方法来说,第一种方法是运用CorelDRAW9的“文字排版功能”实现文字围绕图形。
而第二种方法却简单的运用CorelDRAW9的变形工具,对段落文本的外形进行调整,就达到最后目的了(不过如果对象复杂的话,这种方法就有点麻烦了)。
第三种方法其实就是先定好段落文本的外形,然后让文本去适应外形,这是第二种方法中延伸出来的。
我的不是对“文字排版”的功能不满意,而是觉得虽然CorelDRAW9的文字排版功能强大,但如果有可以代替的办法,并且更方便的话,我一定选择后者。
你呢,你会选择谁?
这一小节内容到这里了,请进入下一小节。
融会CorelDRAW9之三
来源:
不详作者:
未知时间:
2005-06-17Tag:
点击:
(镜框)
看到这个小节的小标题了吧?
镜框!
不是艺术镜框!
我是一直不太喜欢提“艺术”这个词的,所以没有在镜框前面加上这两个字,因为我觉得是否“艺术”并不重要,它并不是这里讨论的主题,这里只告诉你这种东西怎么做,至于能否具有“艺术性”,我不能也不敢给你打包票,只能靠你自己的修为了。
按老规矩,这一小节有两种方法。
但谁好谁坏,我也说不准,看完了你自己比较一下就行了。
你先看看原始的图片吧(找不到照片,用一张随随便便的图片代替一下,大伙儿通融通融吧,图9)
(图9)
现在,我们开始第一种方法……
第一步:
绘制一条闭合的曲线路径(这条曲线将作为镜框的基本形,随便你怎么画,你自己满意就成,你暂且看看我画的吧!
)
选择图片,在“安排”菜单下的“图框精确裁剪”命令中选择“置于容器内”子命令,于是鼠标在画面上变成了一个粗黑箭头,用它点取曲线,图片就被裁剪得只剩下路径内的部分(如果你对剪裁的位置不满意,可以单击右键,在出现的右键菜单中选择“编辑内容”命令,然后对图片进行位置移动)。
看看这一步的结果吧,如图10
(图10)
第二步:
在工具箱中选取“外框笔”工具菜单下的第一个图标(会出现“外框笔对话框”),在对话框中设置好足够的宽度,点击确认。
接着在“安排”菜单下选择“转换外框为图像”命令,将外框转换为图像。
这一系列动作完成之后,外框变宽,并且转换为图像了(也就是说,可以对外框应用填充了)
最后,请你运用你的想象,给外框填充一种材质(我没什么想象,所以就普普通通的填了一个,算是这种方法的结果吧,图11)。
(图11)
到这里,第一种方法就完成了,接下来再看一下第二种方法吧。
第二方法:
首先输入图片,绘制一条闭合路径(和第一种方法的第一步相同)
第一步:
用鼠标拖动控制杆“缩小”路径,并同时点取鼠标右键,复制一条小一些的路径(按下Shift,缩放会保持中心不变)。
然后利用相同的方法,再复制一条路径(比第一次复制的稍大),结果如图12
(图12)
第二步:
在“安排”菜单下打开“造型”码头工,进入“剪裁”页面,选择第一次复制的路径,点击确认(不保留原件),接着选择原路径,于是两条路径合成了一个图形(我们就用他作为镜框)。
使用相同的方法,用“第二次复制的路径”剪裁“图片”。
最后一步:
运用填充工具,为两条路径合成的图像填充一种材质(最好填充和第一种方法相同的材质,利于比较嘛)。
最后将填充好的图形移到经过剪裁的图片上,调整到合适位置。
OK!
大功告成!
这两种方法的效果绝对一模一样,不会你试试!
(为节省篇幅,我就不列出图片了,抱歉!
)
你自己比较一下这两种吧。
先休息一下,然后我们就进入下一节了!
融会CorelDRAW9之四
来源:
互联网作者:
未知时间:
2005-06-19Tag:
点击:
>(透明图案)
这篇教程也写了两个小节了,渐渐的,刚开始那一种有点“难”的感觉开始少起来,只觉得CorelDRAW9这东西可真是奇妙,很多效果真的可用很多种方法做出来——哈哈,连自己都被征服了!
——是不是有点自欺欺人的感觉?
呵呵,反正我是这样了。
而且教程走到这一步来,无论从那一方面说,我甚至有点欲罢不能的感觉了。
这一小节说说如何做透明,没问题吧?
当然也是两种方法了,这是老规矩嘛。
先给你透露一点:
这两种方法分别是用“交互式透明工具”和“透镜”。
作好准备,实例开始了。
第一种方法:
这种方法使用“交互式透明工具”。
先从CorelDRAW9的素材库中找一幅图片吧。
如图13
(图13)
图片找好了,现在我们应该开始正式的工作了。
第一步:
输入字母“CorelDRAW9”(注意,这段文本应该是“美术字文本”,别设成“段落文本”了)。
这时,“CorelDRAW9”默认的颜色是黑色,所以文字在图片上的黑色位置就不能区别出来,因此请你:
“点击工具箱上的“轮廓线工具”中的“轮廓线颜色”工具(或“属性条”中的“轮廓线颜色”),将文字的轮廓线设为白色”(也可以将文字的颜色填充为其他颜色,以区别于黑色背景)。
这一步效果如图14。
(图14)
第二步:
选择文字,点击工具箱上的“造型工具”(此时文本框的左下角和右下角各自出现了一个箭头,并且每一个字母左下角也出现一个小方块)。
请移动箭头,将文字框适当缩小,于是字母之间的某些部分就出现了重叠。
并请拖动文字左下角的小方块,对个别字母的位置进行调整。
调整好后请点击“选择工具”恢复正常缩放状态,继续对文本框的大小进行调整。
最后达到如图15的效果就可以了
(图15)
第三步:
点击“交互式透明工具”,在属性条中任选一种透明类型,设置好后就能完成透明的效果了。
如图16
(图16)
不知你看到没有,在这里有一个弊病:
字母重叠的地方没有达到透明的效果,而且单个字母的轮廓线还保留在透明区域内。
这就需要我们进行另外的处理。
第四步:
(取消第三步的处理),选择文字,将其转换为曲线,然后运用“分离命令”将每个字母分解出来。
接着选取那些由两条曲线组成的字母,打开“造型”码头工,运用“剪切”将两条曲线组合,然后选择所有字母,在“造型”码头工中运用“焊接”,将所有字母“焊接”为一个整体。
最后再次运用“交互式透明工具”,得到的效果如图17。
(图17)
到这里,第一种方法就将实例做完了。
下面让我们看看第二种方法有什么不同之处。
第二种方法:
先得准备条件嘛——输入图片,建立美术字文本。
然后……
将文字转换为曲线,选取工具箱上的“造形工具”,对文字转换在而成的曲线进行编辑,删去其中重叠部分的节点(这是笨办法,但很实用,如果你不愿意在菜单、工具、码头工、对话框之间转来转去的话,就可以用这种方法,并且还可以在这个过程中随意的接伸变形。
如果你怕麻烦,就请用“造型”码头工中的“剪切”页面)。
当曲线编辑好之后,将文字组合,接着在“效果”菜单下打开“透镜”码头工,选择“透明度透镜”,将透明度设置好(在实例中我将他设为70),确认即可。
与第一种方法相比,第二种方法无需在繁多的命令中转来转去(我就这样,所以有时就用点笨办法),仅仅需要利用节点编辑,运用一个透镜效果即可——这是我的想法,至于你怎么看这两种方法,就得依照你自己的想法了,我总不能把它强加于你吧?
哈哈
不过,你不妨试试,或许能对你有什么启发也说不定呢?
OK!
我们进入下一小节吧?
融会CorelDRAW9之五
来源:
互联网作者:
未知时间:
2005-06-19Tag:
点击:
(透明、透镜与渐变)
教程走到现在,我们都是老朋友了。
我想也不必再唠唠叨叨的说什么开场白了,就直接进入主题吧!
至于这一小节的名字,我想来想去都没想好。
不得已,应将就用有关的内容代替一下了,大伙儿谅解一下!
这一小节的实例主要是如何减小图像的对比度,减弱图像在画面中的视觉强度,以避免喧宾夺主。
方法有三种:
透明、透镜、渐变。
我并不打算对这三种方法进行多详细的讲解,因为这三种方法都很简单,只需一两个步骤就可以完成。
主要目的是让你对这三种方法作一个比较直观的比较,从而……融会CorelDRAW9.
现在,我们先看图片,这是修改前的效果。
(如图18)
(图18)
在这个图片里面,文字作为画面的主体,图片作为背景。
但由于背景图片的对比太强了,因此减小了文字的视觉力度。
所以我们要做的就是减小背景的对比度,以强调文字的视觉力度。
先看看第一种方法:
透明。
操作步骤为:
1、选择背景图片。
2、运用“交互式透明工具”,运用任意一种透明类型,在属性条中设置好透明度,“回车”确认(或用鼠标控制透明效果直到满意)。
这种方法结果如图19
(图19)
接下来,我们再看看第二种方法:
透镜。
操作步骤:
1、将图片从文字底下移出(或把图片放置到最前面一层)。
2、画一个和图片相同大小的矩形,并去掉填充色和轮廓线。
3、移动矩形到图片上,调整位置,直到完全框住图片。
4、打开“透镜”码头工,在“透镜类型”下拉菜单中选择“透明度”透镜,复选“冻结”复选框,将矩形框的颜色设为“白色”,设置一定的透明度参数(假定为30),点击“确认”实现效果。
恢复图片与文字原来的位置关系。
所得结果如图20
(图20)
最后的一种方法是:
渐变。
也许你没有想到,混合也能减低图像的对比度。
只不过这种方法更复杂一些,而且不能运用到点阵图中。
操作步骤:
1、选择图片。
2、以鼠标拖动图片到画面中任意一个位置,同时击鼠标右键,复制一幅图片。
3、将其中一幅图片填充为白色(这时你可能看不到他了,不过别急,从“选择手柄”就可知道他的位置,保持选择状态)。
4、选取工具箱上的“交互式渐变工具”,制作两幅图片之间的渐变。
5、在属性条中对渐变的步数作好设置(假定为4步,就可以明显区分出每一个中间图像了)并“回车”确认。
6、选择这组渐变,在“安排”菜单中选择“分离”命令,将每幅图片分离出来。
7、将对比适度的图片移出,然后删除其余图片。
最后调整好图片与文字的位置关系,OK!
修改完了。
因为我这幅图片是点阵图,所以这种方法的实际效果就不能给您列出来了。
不过我可以向你保证,这种方法的效果和前两种方法的效果简直没有区别,你如果不相信,可以试试。
现在,你对这三种不同的方法作一个比较吧,他们有什么区别?
分别适用于什么情况?
现在你太概很清楚了吧,你还有其他的方法吗?
再试着用别的办法做一做吧。
OK!
请进入下一小节吧。
融会CorelDRAW9之六
来源:
不详作者:
未知时间:
2005-06-19Tag:
点击:
(透明合成)
在前面四个小节中,每节的实例都用了两种不同的方法来完成,为的是向大家表明:
“CorelDRAW9中要想达到某种效果可以有很多种不同的方法”,呵呵。
在这一小节中,我介绍如何合成两张图片——我不知该如何形容这种结果,反正有点像Photdshop5中的“羽化”的效果。
如果你还不能理解,请看看图片吧!
(真对不起,我实在找不到一个合适的形容词了)。
效果就是图21那种。
(图21)
还有一点需要请你原谅:
这种效果虽然也有好几种不同的方法。
但我在这里只能给大家介绍一种方法。
因为有些方法实在过于麻烦,根本不能在这短短的篇幅中说清楚(真抱歉!
不然头儿就得为稿费担忧了,^_^)。
不过我可以稍稍提示一下,你自己去试验一下:
1、可以运用“交互式透明工具”。
2、可以运用“滤镜”结合点阵图中的“效果”以及“交互式渐变工具”。
3、可以运用“图框精确裁剪”结合“交互渐变工具”使用。
其中以运用“交互式透明工具”最为简单,效果也最好(其余方法所得效果稍次一些),所以最值得使用(我也挑轻松的活儿干……)。
现在,我们就试着运用“交互式渐变工具”来完成实例。
首先输入图片,我们就准备用这两张图片合成,来达到那种梦幻般的羽化效果。
图22
(图22)
将玫瑰图片放在一边,别管他。
现在我们处理女孩那幅图片——
第一步:
选择图片,点取“交互式透明工具”,在画面中随意拉出一定的距离(此时属性条被激活了),选择其中的“圆形渐层透明”类型,于是画面随之变为图23的样子:
但这时得到的效果和我们的目的恰恰相反(中间透明,边缘却不透明),所以请继续下一步操作:
(图23)
第二步:
选择透明控制框中心的“黑色方块”(用鼠标点击),在属性条中将他的“透明度”改为30,接着选取边缘上的“白色方块”,?
的透明度改为100,并对控制框进行适当的拉伸,你就可以看到图24的效果了:
(图24)
到这里,已经很接近我们的最后结果了,最后将两幅图片的位置调整到合适的位置,选择“群组”命令将两幅图片合并就可以了,得到效果如图21。
怎么样?
用他和Photoshop5的效果相比,不会有一点点逊色吧?
抱歉!
真是抱歉!
其他的方法你自己按照我提示的方向去试试吧,我在这里就不示范了(我这人,太“勤奋”了!
呵呵)
好了,到这里,整篇教程的实例部分就说完了。
后面第七小节是对CorelDRAW9中的“快捷方式”的一个流水式的介绍(用好了这些,可比用鼠标方便许多哦!
)。
如果有兴趣的朋友请进去看一看……
——呵呵,前几小节的图片效果还将就。
这一篇中的图片,效果差得气死人,害我又回头重新输出,唉!
——
融会CorelDRAW9之七
来源:
不详作者:
未知时间:
2005-06-19Tag:
点击:
快捷键一览)
说实话,这一小节的内容来得最轻松:
只是将CorelDRAW9列出的一些快捷方式集中起来而已。
集中起来,也许看起来会舒服一点——我想。
下面就是……
(这一些是CorelDRAW9菜单中列出来的)
1、建新文件:
Ctrl+N
2、打开文件:
Ctrl+O
3、保存文件:
Ctrl+S
4、输入图像:
Ctrl+I
5、输出图像:
Ctrl+E
6、打印文件:
Ctrl+P
7、复原操作:
Ctrl+Z
8、重做操作:
Ctrl+Shift+Z
9、重复操作:
Ctrl+R
10、剪下文件:
Ctrl+X
11、复制文件:
Ctrl+C
12、粘贴文件:
Ctrl+V
13、再制文件:
Ctrl+D
14、复制属性自:
Ctrl+Shift+A
15、贴齐格点:
Ctrl+Y
16、群组对象:
Ctrl+G
17、解散群组:
Ctrl+U
18、组合对象:
Ctrl+L
19、打散对象:
Ctrl+K
20、转换成曲线:
Ctrl+Q
21、转换外框成物件:
Ctrl+Shift+Q
22、打开“透镜”码头工:
Alt+F3
23:
打开“文字格式”对话框:
Ctrl+T
24、编辑文字:
Ctrl+Shift+T
25、文字对齐基准线:
Alt+F12
26、打开“选项”对话框:
Ctrl+J
27、打开“检视管理员”码头工:
Ctrl+F2
28、打开“图形与文字样式”码头工:
Ctrl+F5
>29、打开“符号与特殊字符”码头工:
Ctrl+F11
30、更新窗口:
Ctrl+W
31、激活对话框中的输入框:
Alt+R
32、左对齐对象:
L
33、右对齐对象:
R
34、向上对齐对象:
T
35、下对齐对象:
B
36、对象居中对齐:
C
37、选择全部对象:
Ctrl+A
38、将对象放到最前面:
Shift+PgUp
39、将对象放到最后面:
Shift+PgDn
40、上移一层:
Ctrl+PgUp
41、下移一层:
Ctrl+PgDn
42、拼字检查:
Ctrl+F12
43、打开“CisualBasic编辑器:
Alt+F11
这篇教程就到这儿为止了,还和上一次说过的话一样:
希望你能找到你需要的东西,也希望这不是浪费你时间才好……
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- coreldraw9 融会 教程 03
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 #2机组现场施工用电布置措施.docx
#2机组现场施工用电布置措施.docx
