 Windows系统下各浏览器兼容性.docx
Windows系统下各浏览器兼容性.docx
- 文档编号:27312607
- 上传时间:2023-06-29
- 格式:DOCX
- 页数:23
- 大小:241.23KB
Windows系统下各浏览器兼容性.docx
《Windows系统下各浏览器兼容性.docx》由会员分享,可在线阅读,更多相关《Windows系统下各浏览器兼容性.docx(23页珍藏版)》请在冰豆网上搜索。

Windows系统下各浏览器兼容性
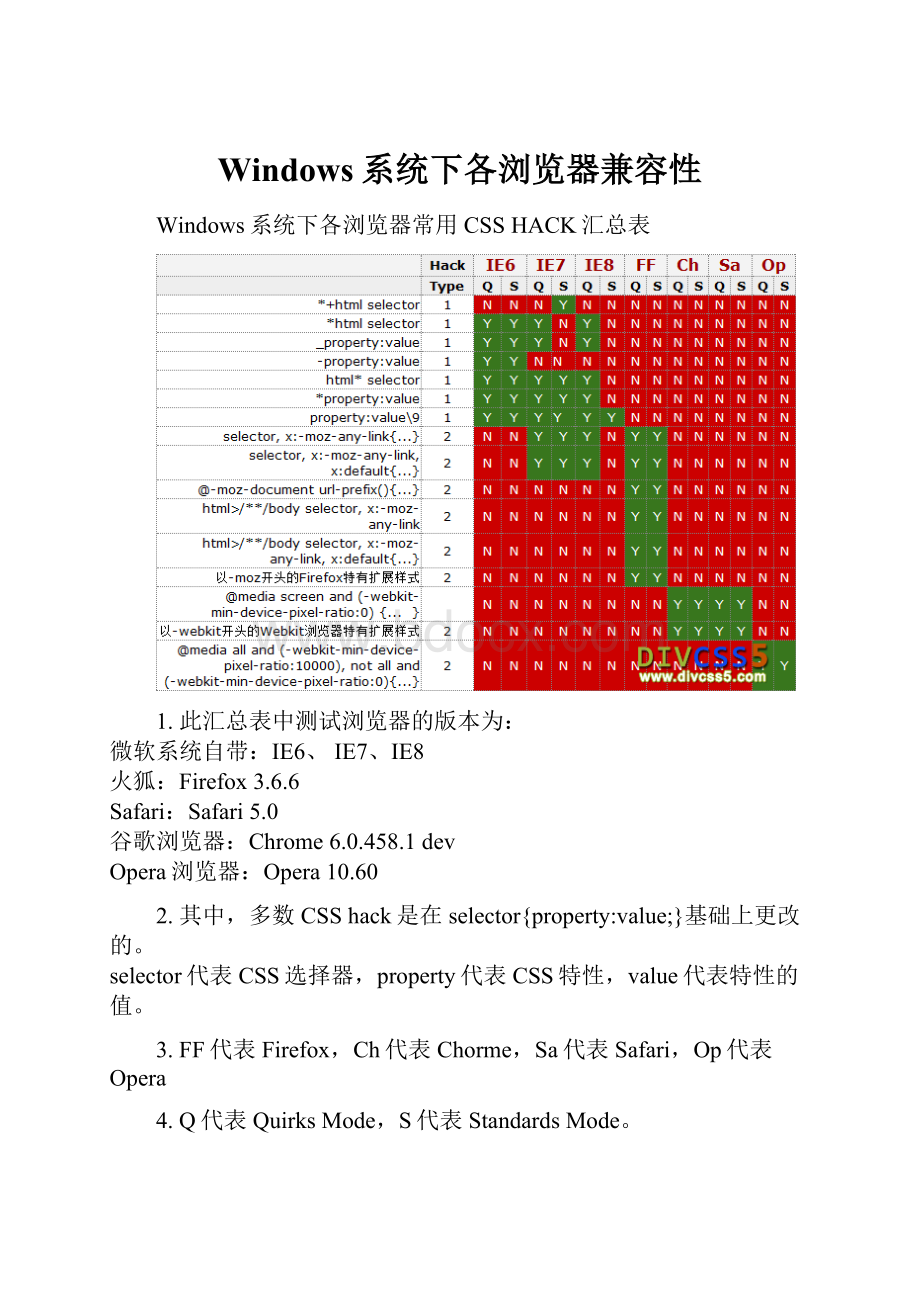
Windows系统下各浏览器常用CSSHACK汇总表
1.此汇总表中测试浏览器的版本为:
微软系统自带:
IE6、IE7、IE8
火狐:
Firefox3.6.6
Safari:
Safari5.0
谷歌浏览器:
Chrome6.0.458.1dev
Opera浏览器:
Opera10.60
2.其中,多数CSShack是在selector{property:
value;}基础上更改的。
selector代表CSS选择器,property代表CSS特性,value代表特性的值。
3.FF代表Firefox,Ch代表Chorme,Sa代表Safari,Op代表Opera
4.Q代表QuirksMode,S代表StandardsMode。
5.HackType列的数字,指的是上面CSShack的实现方式中的列表号。
1是指“利用浏览器对相同代码的解析和支持的不同实现的hack”,2是指以Firefox或Webkit特有的扩展样式实现的hack。
一定遵守CSShack的三条原则。
CSShack是没有办法的时候才使用的解决兼容性问题的招术,是用兼容性问题去解决兼容性问题,无异于饮鸩止渴。
切莫一有兼容性问题就使用,时刻记得改掉用CSShack修补的问题。
IE6、IE7、IE8、Firefox兼容性CSSHACK代码+示例
1.区别IE和非IE浏览器CSSHACK代码
#divcss5{
background:
blue;/*非IE背景藍色*/
background:
red\9;/*IE6、IE7、IE8背景紅色*/
}
2.区别IE6,IE7,IE8,FFCSSHACK
【区别符号】:
「\9」、「*」、「_」
【示例】:
#divcss5{
background:
blue;/*Firefox背景变蓝色*/
background:
red\9;/*IE8背景变红色*/
*background:
black;/*IE7背景变黑色*/
_background:
orange;/*IE6背景变橘色*/
}
【说明】:
因为IE系列浏览器可读「\9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以有效区分IE各版本和非IE浏览器(像是Firefox、Opera、GoogleChrome、Safari等)。
3.区别IE6、IE7、Firefox(EXP1)
【区别符号】:
「*」、「_」
【示例】:
#divcss5{
background:
blue;/*Firefox背景变蓝色*/
*background:
black;/*IE7背景变黑色*/
_background:
orange;/*IE6背景变橘色*/
}
【说明】:
IE7和IE6可读「*」(米字号),IE6又可以读「_」(底线),但是IE7却无法读取「_」,至于Firefox(非IE浏览器)则完全无法辨识「*」和「_」,因此就可以透过这样的差异性来区分IE6、IE7、Firefox
4.区别IE6、IE7、Firefox(EXP2)
【区别符号】:
「*」、「!
important」
【示例】:
#divcss5{
background:
blue;/*Firefox背景变蓝色*/
*background:
green!
important;/*IE7背景变绿色*/
*background:
orange;/*IE6背景变橘色*/
}
【说明】:
IE7可以辨识「*」和「!
important」,但是IE6只可以辨识「*」,却无法辨识「!
important」,至于Firefox可以读取「!
important」但不能辨识「*」因此可以透过这样的差异来有效区隔IE6、IE7、Firefox。
5.区别IE7、Firefox
【区别符号】:
「*」、「!
important」
【示例】:
#divcss5{
background:
blue;/*Firefox背景变蓝色*/
*background:
green!
important;/*IE7背景变绿色*/
}
【说明】:
因为Firefox可以辨识「!
important」但却无法辨识「*」,而IE7则可以同时看懂「*」、「!
important」,因此可以两个辨识符号来区隔IE7和Firefox。
6.区别IE6、IE7(EXP1)
【区别符号】:
「*」、「_」
【示例】:
#tip{
*background:
black;/*IE7背景变黑色*/
_background:
orange;/*IE6背景变橘色*/
}
【说明】:
IE7和IE6都可以辨识「*」(米字号),但IE6可以辨识「_」(底线),IE7却无法辨识,透过IE7无法读取「_」的特性就能轻鬆区隔IE6和IE7之间的差异。
7.区别IE6、IE7(EXP2)
【区别符号】:
「!
important」
【示例】:
#divcss5{
background:
black!
important;/*IE7背景变黑色*/
background:
orange;/*IE6背景变橘色*/
}
【说明】:
因为IE7可读取「!
important;」但IE6却不行,而CSS的读取步骤是从上到下,因此IE6读取时因无法辨识「!
important」而直接跳到下一行读取CSS,所以背景色会呈现橘色。
8.区别IE6、Firefox
【区别符号】:
「_」
【示例】:
#divcss5{
background:
black;/*Firefox背景变黑色*/
_background:
orange;/*IE6背景变橘色*/
}
【说明】:
因为IE6可以辨识「_」(底线),但是Firefox却不行,因此可以透过这样的差异来区隔Firefox和IE6,有效达成CSShack。
以上包括了IE6\IE8\IE7\火狐浏览器兼容问题及解决方法。
CSSHack汇总快查(CSS兼容代码演示)
以下是常用CSSHACK问题及解决代码-DIV+CSS网支持
1、屏蔽IE浏览器(也就是IE下不显示)
*:
lang(zh)select{font:
12px!
important;}/*FF的专用*/
select:
empty{font:
12px!
important;}/*safari可见*/
这里select是选择符,根据情况更换。
第二句是MAC上safari浏览器独有的。
2、仅IE7识别hack
*+html{…}
当面临需要只针对IE7做样式的时候就可以采用这个HACK。
3、IE6及IE6以下识别CSSHACK
*html{…}
这个地方要特别注意很多地主都写了是IE6的HACK其实IE5.x同样可以识别这个HACK。
其它浏览器不识别。
html/**/>bodyselect{……}
这句与上一句的作用相同。
4、仅IE6不识别divhack
select{display/*IE6不识别*/:
none;}
这里主要是通过CSS注释分开一个属性与值,流释在冒号前。
5、仅IE6识别支持
.yangshi{_height:
20px;}
这里IE6支持识别CSS属性前“_”短下划线。
6、仅IE6与IE5不识别
select/**/{display/*IE6,IE5不识别*/:
none;}
这里与上面一句不同的是在选择符与花括号之间多了一个CSS注释。
7、仅IE5不识别
select/*IE5不识别*/{display:
none;}
这一句是在上一句中去掉了属性区的注释。
只有IE5不识别
8、盒模型解决方法
selct{width:
IE5.x宽度;voice-family:
"\"}\"";voice-family:
inherit;width:
正确宽度;}
盒模型的清除方法不是通过!
important来处理的。
这点要明确。
9、清除浮动
select:
after{content:
".";display:
block;height:
0;clear:
both;visibility:
hidden;}
在Firefox中,当子级都为浮动时,那么父级的高度就无法完全的包住整个子级,那么这时用这个清除浮动的HACK来对父级做一次定义,那么就可以解决这个问题。
10、截字省略号
select{-o-text-overflow:
ellipsis;text-overflow:
ellipsis;white-space:
nowrap;overflow:
hidden;}
这个是在越出长度后会自行的截掉多出部分的文字,并以省略号结尾,很好的一个技术。
只是目前Firefox并不支持。
11、只有Opera识别
@mediaalland(min-width:
0px){select{……}}
针对Opera浏览器做单独的设定。
以上都是写CSS中的一些HACK,这些都是用来解决局部的兼容性问题,如果希望把兼容性的内容也分离出来,不妨试一下下面的几种过滤器。
这些过滤器有的是写在CSS中通过过滤器导入特别的样式,也有的是写在HTML中的通过条件来链接或是导入需要的补丁样式。
12、IE的if条件Hack
--[ifIE]>OnlyIE
[endif]-->
所有的IE可识别
--[ifIE5.0]>OnlyIE5.0
[endif]-->
只有IE5.0可以识别
--[ifgtIE5.0]>OnlyIE5.0+
[endif]-->
IE5.0包换IE5.5都可以识别
--[ifltIE6]>OnlyIE6-
[endif]-->
仅IE6可识别
--[ifgteIE6]>OnlyIE6/+
[endif]-->
IE6以及IE6以下的IE5.x都可识别
--[iflteIE7]>OnlyIE7/-
[endif]-->
仅IE7可识别
13、仅IE8兼容识别
div{height:
20px\9;}
这里的“\9”仅IE8支持识别
解决PNG图片在IE6中背景不透明方
1、解决PNG图片在IE6中背景不透明的CSS与JS代码 - TOP
JS代码
functioncorrectPNG()//correctlyhandlePNGtransparencyinWinIE5.5&6.
{
vararVersion=navigator.appVersion.split("MSIE")
varversion=parseFloat(arVersion[1])
if((version>=5.5)&&(document.body.filters))
{
for(varj=0;j { varimg=document.images[j] varimgName=img.src.toUpperCase() if(imgName.substring(imgName.length-3,imgName.length)=="PNG") { varimgID=(img.id)? "id='"+img.id+"'": "" varimgClass=(img.className)? "class='"+img.className+"'": "" varimgTitle=(img.title)? "title='"+img.title+"'": "title='"+img.alt+"'" varimgStyle="display: inline-block;"+img.style.cssText if(img.align=="left")imgStyle="float: left;"+imgStyle if(img.align=="right")imgStyle="float: right;"+imgStyle if(img.parentElement.href)imgStyle="cursor: hand;"+imgStyle varstrNewHTML=" +"style=\""+"width: "+img.width+"px;height: "+img.height+"px;"+imgStyle+";" +"filter: progid: DXImageTransform.Microsoft.AlphaImageLoader" +"(src=\'"+img.src+"\',sizingMethod='scale');\">" img.outerHTML=strNewHTML j=j-1 } } } } window.attachEvent("onload",correctPNG); CSS代码: #id{background: url(图片路径);_filter: progid: DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src="图片路径");_background: none;} 2、解决png图片在html中IMG标签使用PNG图片IE6中背景不透明方法 - TOP 1、新建一个JS文件为iepngfx.js,进以上JS代码拷贝到JS文件里 2、在HTML中声明只有IE6读取此新建JS文件iepngfx.js中 只允许IE6读取此JS文件方法: --[ifIE6]> [endif]--> 3、在html中使用图片标签IMG运用PNG图片,在IE6试试看PNG图片背景是否透明了。 3、在CSS中png作为网页背景时在IE6中背景透明方法 - TOP 同样方法 1、新建JS文件同上,命名为iepngfx.js,进以上JS代码拷贝到JS文件里 2、在HTML中声明只有IE6读取此新建JS文件iepngfx.js中 只允许IE6读取此JS文件方法: --[ifIE6]> [endif]--> 3、在CSS中运用PNG图片作为背景的地方加入以下CSS代码: #id{background: url(图片路径);_filter: progid: DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src="图片路径");_background: none;} 这样即可解决PNG图片在HTML中img作为图片图标背景不能透明或PNG图片作为网页背景background运用的一样实现PNG图片背景透明 CSS针对谷歌浏览器(Chrome)safari的webkit核心浏览器CSShack 我们知道和会运用CSSIE火狐浏览器之间的区别DIV+CSSHACK,这里为大家再介绍下区别谷歌浏览器(Chrome)苹果浏览器(safari)与IE之间的hack; 只有webkit核心浏览器的谷歌浏览器、safari浏览器识别的CSShack Chrome和safari的CSShack代码,只有谷歌浏览器苹果浏览器读取CSS代码: @mediascreenand(-webkit-min-device-pixel-ratio: 0){ /*Webkit内核兼容CSS*/ } 范例: @mediascreenand(-webkit-min-device-pixel-ratio: 0){ .yangshi1{color: #f00} .yangshi2{border: 1pxsolid#f00;} .yangshi3{background: #f00;} } HTML代码:
总DIVCSS代码:
DOCTYPEhtml>
@mediascreenand(-webkit-min-device-pixel-ratio:
0){
.yangshi1{color:
#f00}
.yangshi2{border:
1pxsolid#f00;}
.yangshi3{background:
#f00;}
}
/**/