 Dom编程练习程序1117.docx
Dom编程练习程序1117.docx
- 文档编号:24710734
- 上传时间:2023-05-31
- 格式:DOCX
- 页数:30
- 大小:98.39KB
Dom编程练习程序1117.docx
《Dom编程练习程序1117.docx》由会员分享,可在线阅读,更多相关《Dom编程练习程序1117.docx(30页珍藏版)》请在冰豆网上搜索。

Dom编程练习程序1117
程序十一、
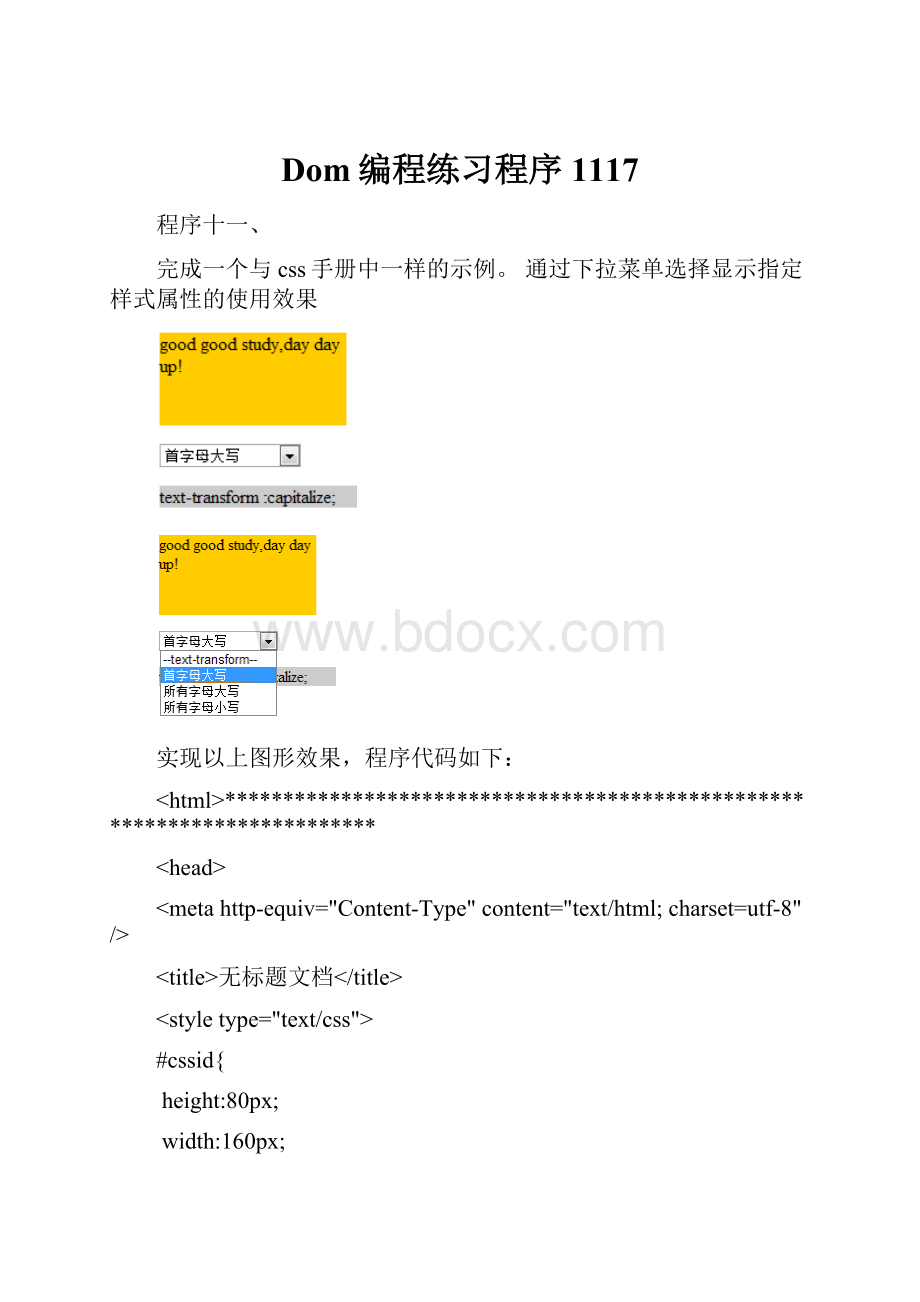
完成一个与css手册中一样的示例。
通过下拉菜单选择显示指定样式属性的使用效果
实现以上图形效果,程序代码如下:
*************************************************************************
#cssid{
height:
80px;
width:
160px;
background-color:
#FFCC00;
}
#textid{
background-color:
#CCCCCC;
width:
300px;
}
functionchange()
{
varselNode=byId("selid");
varvalue=selNode.options[selNode.selectedIndex].value;
//alert(value);
vardivNode1=byId("cssid");
vardivNode2=byId("textid");
divNode1.style.textTransform=value;
divNode2.innerText="text-transform:
"+value+";";
}
Goodgoodstudy,Daydayup!
text-transform:
none;
************************************************************************
程序十二、
Css样式的分层显示效果
获取鼠标的坐标,让指定的区域随着鼠标移动。
获取鼠标坐标:
event.x,event.y;
指定区域随鼠标移动其实就是改变了指定区域的left、top的值。
这里需要用到的事件:
body对象的onmousemove事件。
还需要用到一个css样式。
直接定义页面,所有的区域都在同一层次。
为了对某一个区域进行定位。
将该区域分离出来,分离到另一个层次,
用到了css中的position属性。
//www.w3.org/1999/xhtml">******************************************
#bodyid{
border:
#0000001pxsolid;
height:
600px;
width:
800px;
}
window.onload=function()
{
document.body.onmousemove=function()
{
varadNode=document.getElementById("ad");
adNode.style.left=event.x;
adNode.style.top=event.y;
}
}
absolute;left: 0;top: 0">
body区域