 平面设计与排版设计技巧Word文档格式.docx
平面设计与排版设计技巧Word文档格式.docx
- 文档编号:22922587
- 上传时间:2023-02-06
- 格式:DOCX
- 页数:12
- 大小:589.50KB
平面设计与排版设计技巧Word文档格式.docx
《平面设计与排版设计技巧Word文档格式.docx》由会员分享,可在线阅读,更多相关《平面设计与排版设计技巧Word文档格式.docx(12页珍藏版)》请在冰豆网上搜索。

原文出处:
版面:
组织元素
我们的朋友理查德一直热爱飞行,所以他集资买了一架飞机并在西海岸开展专机包租业务。
我们可以轻易知道他的心思放在哪里:
他所驾驶的喷气式飞机拥有各种高端技术设备,但他所设计的商业名片却让人感觉有点……。
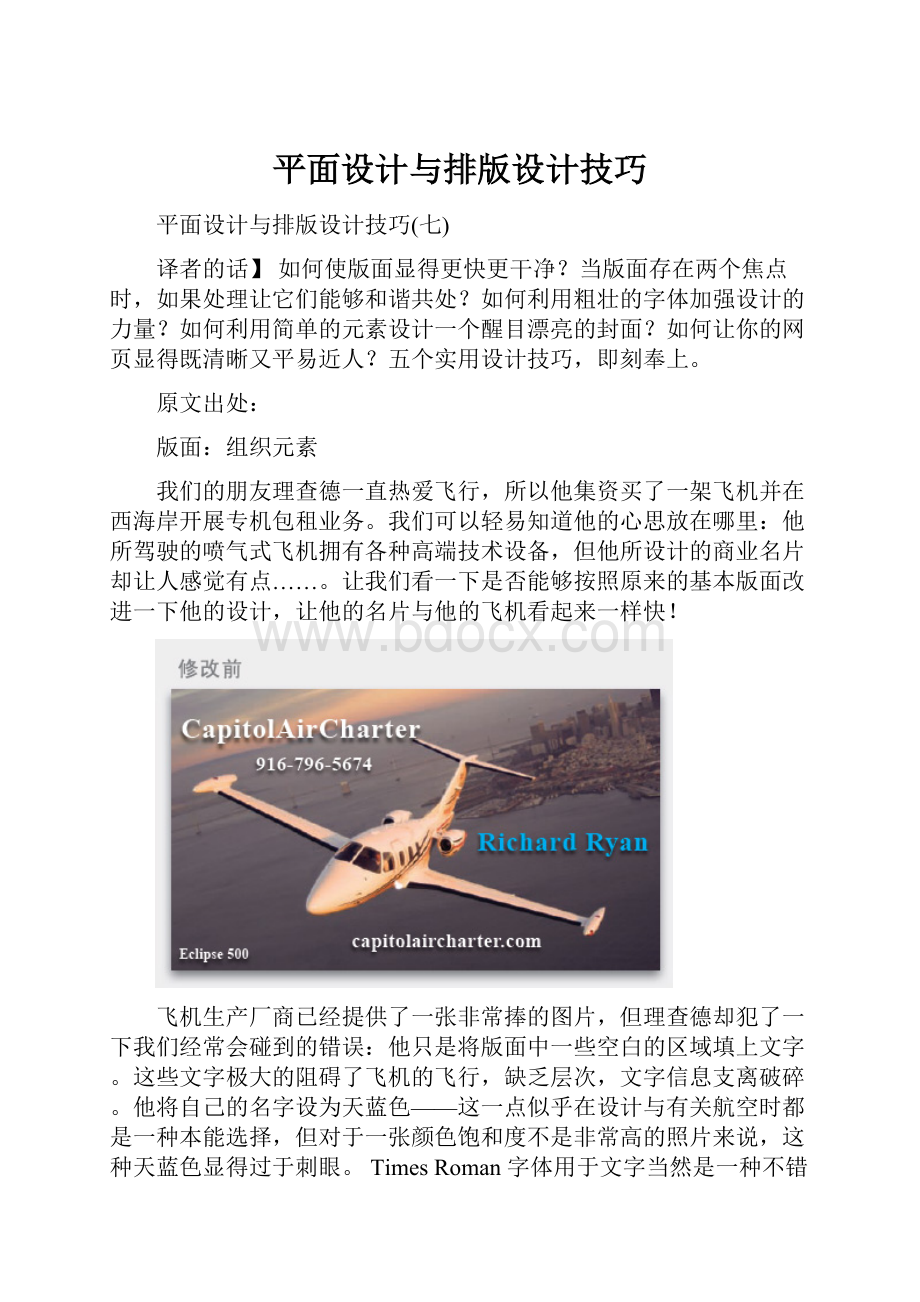
让我们看一下是否能够按照原来的基本版面改进一下他的设计,让他的名片与他的飞机看起来一样快!
飞机生产厂商已经提供了一张非常捧的图片,但理查德却犯了一下我们经常会碰到的错误:
他只是将版面中一些空白的区域填上文字。
这些文字极大的阻碍了飞机的飞行,缺乏层次,文字信息支离破碎。
他将自己的名字设为天蓝色——这一点似乎在设计与有关航空时都是一种本能选择,但对于一张颜色饱和度不是非常高的照片来说,这种天蓝色显得过于刺眼。
TimesRoman字体用于文字当然是一种不错的选择,但对于飞机这种圆滑流畅的对象来说,则显得过于琐碎,加了阴影的设计进一步增加文字的复杂感。
让版面加快:
我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。
轻巧的细细斜体看起来“更快”。
左上角的旗状区域在视觉上支撑着卡片。
黑色及灰褐色传达出中性及商业气息,与照片互为补充。
现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。
简单的调整后出来的效果就是:
层次分明,够sharp的设计!
分割区域
设计广告版面时,我们经常会碰到的一个问题是:
版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你如何安排两个焦点但同时又不会互相产生冲突?
解决办法很简单:
分开他们!
将照片放在一个区域里,而名称放在另一个区域。
但颜色及对齐要保持协调,就象这样:
细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。
象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。
技巧无所谓老土,实用就行啦。
强壮的字体使封面更有力
GizaNineFive字体线条如此的粗壮,使其文字看起来象是一块坚实的区域,既传达出一种强有力的气息,也让设计变得更容易。
关键是要配合好这种字体的力量感:
矩形状衬线:
上图是Giza字体家族中五种最粗壮的字体。
其中NineFive字体的线条厚重到几乎没有形成负空间。
所以我们象堆积木一样轻易应用这些字体。
在上面这个设计中,他们互相紧靠,整个设计非常充实,没有给纸张留出多余的空位——四个元素把持着各自的阵地!
留意四个元素区域有各自的“纹理”及色调。
最上方的字体最黑,FIRE这个字体呈短平粗状,正文呈细致纹理。
不同的感觉既使各个元素没有互相干扰,但同时又组成了一个强有力的视觉吸引力。
视觉焦点:
矩形区域的特点是:
给人稳重、平实的感觉,同时对角位也趋向于中心点,使视线自然地向内聚集。
而这张照片本身呈矩形,同时其图片的元素也呼应了这种特性——这张角度独特的照片使整个封面的力量感进一步加强。
设计醒目的套入式封面
你需要一个既醒目又容易设计的封面用于一份简单的文件上?
想一下我们所戴的袖章——或者很多新书封面中间都会加上一个套纸来推介书本——这种技巧我们完全可以应用在设计上。
画一个水平摆放的区域,然后将文字直接放在上面,就是这么简单!
象这样:
元素的对齐是其中的关键:
将整个页面分成多栏,然后将文字与其中的栏线对齐,再加一个水平的区域。
颜色要符合主题(上方的主题是保险业——注),留意题目的颜色与背景形成最强烈的对比,如果你希望将这个水平区域应用一点阴影也可以,感觉会更象一个纸套。
下图中,不对称的分布使版面更具动态,居中的分布显得过于静态。
如果这个封面你要在桌面打印机输出,但却担心不能打印到页面边界?
我们可以调整一下:
设置页边距,四边间距应该相等,然后加上一个浅色背景填充,这样才能够“重新定义”空间。
网页:
向浏览者打招呼
SydLieberman是一个专业讲故事的人,同时也是一名教师及作家——而他的业务也完全与此有关。
为了让人了解他的相关情况,他象一位老朋友一样,“站在门口与你打招呼”,好象他又有什么有趣的故事要讲给我们听,让我们看一下他的网站是如何给人留下美好的第一印象:
温馨的颜色:
三个水平区域分别应用于标题、导航栏目及简介。
网页采用的一种温馨的大地色,下方采用了缓和的轻微渐变色,而上方区域应用了一些阴影效果。
几乎处于页面高度中间的导航区域显得不同寻常,也非常有效!
轮廓式的人物图片阻断水平线的延伸,截停你的视线,使你不禁打量起这位学识渊博的人。
人物图片采用了细细的阴影,产生了深度。
留意人物SYD,标题及文字周围都有很开阔的空间,这使到几个元素都能够轻易捕捉。
一张大图片,如果充斥太多鲜艳颜色,出来的效果可能会吓人一跳。
但这个网页中,这张人物颜色非常平实,呈不饱和状(上图四个矩形是从人物身上所取的颜色),背景的颜色同样使用这些类似色调,使整个版面显得温馨朴实,平易近人。
内页重复首页的元素——但尺寸变小:
在内页中,导航条移到上方,首页上方的设计显得简约,而在内页中,同样延续这种风格,这使到下方可以展示各个主题。
延续性在设计中是非常重要的,其实也正如讲故事一样,在情节上同样需要有延续。
在内页中,将首页的几种元素(人物、标题、导航条)等集中在上方,并以此作为一种基本样式延续到每一页。
漂亮典雅的文字是设计中的关键元素。
留意Syd老兄的名字是固定放在左边,而其余描述性文字则固定放在右边,并随着不同的主题而改变,非常简洁的设计,信息传达上也非常有效率。
轻微渐变:
内页的渐变与首页略有不同,显得更浅,因为在内页中有很多信息要放置,一个较浅的背景也使其能够与各种图片、文字及按钮等各种元素形成更好的对比。
本文所用颜色如下:
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 平面设计 排版 设计 技巧
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 《城市规划基本知识》深刻复习要点.docx
《城市规划基本知识》深刻复习要点.docx
