 第03章 设计上下固定区域.docx
第03章 设计上下固定区域.docx
- 文档编号:2204605
- 上传时间:2022-10-27
- 格式:DOCX
- 页数:14
- 大小:854.60KB
第03章 设计上下固定区域.docx
《第03章 设计上下固定区域.docx》由会员分享,可在线阅读,更多相关《第03章 设计上下固定区域.docx(14页珍藏版)》请在冰豆网上搜索。

第03章设计上下固定区域
第3章设计上下固定区域
网页布局完毕,接下来的工作就是设计固定区域,本章将介绍网页上部固定区域和下部固定区域的设计。
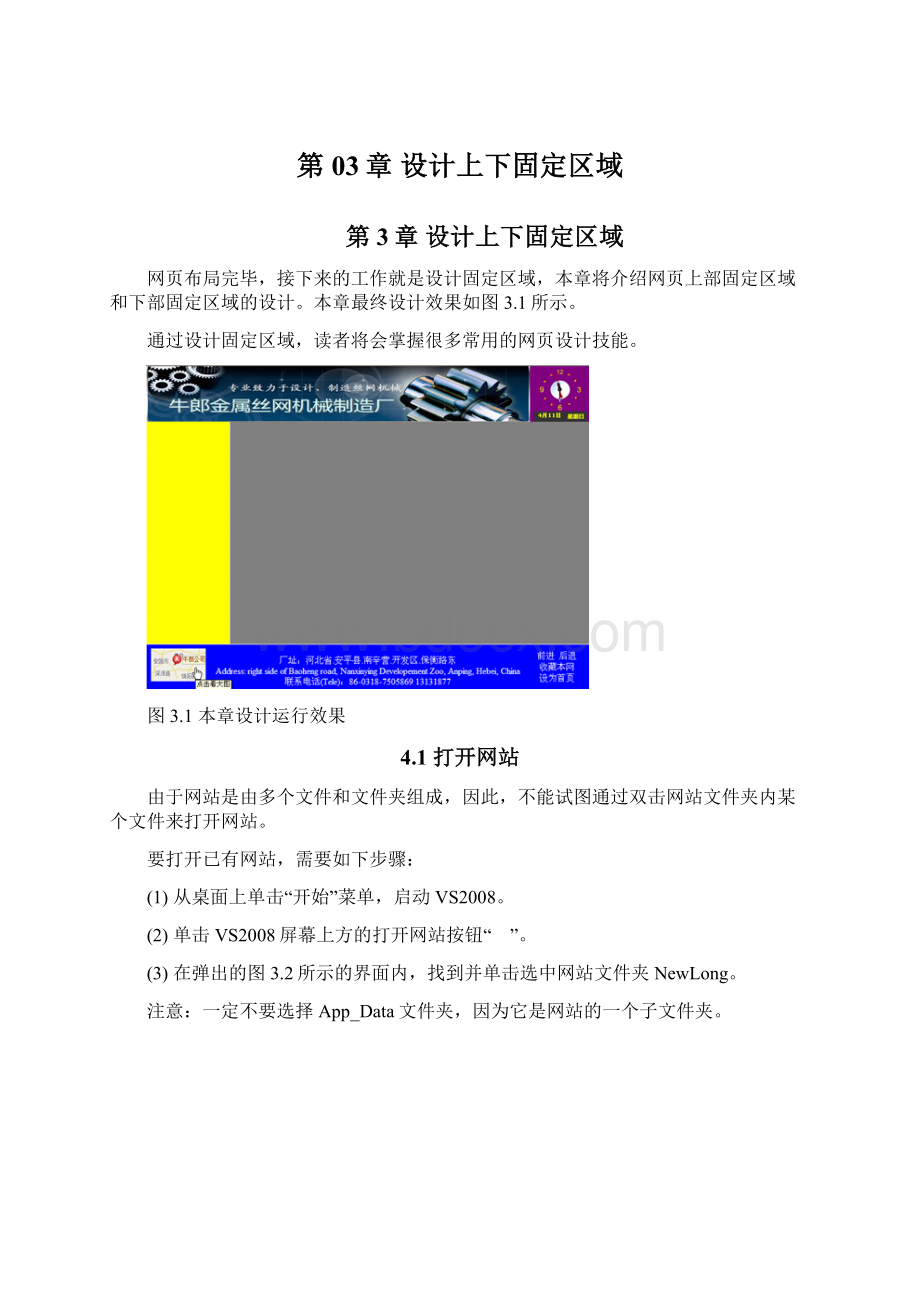
本章最终设计效果如图3.1所示。
通过设计固定区域,读者将会掌握很多常用的网页设计技能。
图3.1本章设计运行效果
4.1打开网站
由于网站是由多个文件和文件夹组成,因此,不能试图通过双击网站文件夹内某个文件来打开网站。
要打开已有网站,需要如下步骤:
(1)从桌面上单击“开始”菜单,启动VS2008。
(2)单击VS2008屏幕上方的打开网站按钮“”。
(3)在弹出的图3.2所示的界面内,找到并单击选中网站文件夹NewLong。
注意:
一定不要选择App_Data文件夹,因为它是网站的一个子文件夹。
图3.2选择打开旧有网站
(4)单击“打开”按钮。
稍候,VS2008即会显示网站最后关闭前的样式。
(5)单击屏幕左上侧的Main.master标签,切换到母版页设计状态。
如果屏幕左上侧没有Main.master标签,可从解决方案资源管理器中双击此文件名打开此文件。
如果屏幕上没有“解决方案资源管理器”窗口,可从VS2008菜单“视图”中调出,其它窗口同样如此。
经过上述步骤,准备设计完毕。
4.2添加文字/图片/音乐
本节工作中最难的是添加音乐。
4.2.1编辑文字
即向Word一样在网页上输入文字,在本书案例中,操作步骤如下:
(1)单击divBottom区域。
输入文字(见图3.3)。
图3.3文字格式设置结果
(2)光标在“厂址”之前,按住Shift键不放,再按回车键,产生一空行(直接按回车键会产生一个空段,空距会大很多)。
(3)鼠标圈定要设置的文字,然后通过VS2008屏幕上方的格式栏(见图3.4),设置输入文字的颜色、字号、加粗等格式。
图3.4格式栏内常用的功能
注意:
不要设置字体,这是通行规则。
如果互联网访问用户电脑上没有此种字体,就会以宋体替代。
要想在网页上以某种特殊字体显示文字,需要先将这种特殊文字制作成图片,再放到网页内。
新浪、163等大型网站的网页内文字字号均为“small”。
或者说12pt,12pt=16px(3pt相当于4px)。
通过文字编排可知:
本节所设计的文字、图片、音乐在添加到网页后,都会是永远不变的,除非设计者再手工修改。
因此,它还属于静态网页设计技术。
4.2.2添加图片
一般而言,需要先使用如PhotoShop、FireWorks等绘图软件将图片制作好。
然后再将其添加到网站内。
本书为已为读者准备好了相关图片。
向网站内添加图片步骤如下:
(1)在配套光盘中找到“开发所需文件”“App_Media”文件夹。
(2)右击此文件夹,在弹出的菜单中单击“复制”。
(3)切换到VS2008,在解决方案资源管理器窗口
(4)右击网站名“NewLong”,在弹出的菜单中单击“粘贴”。
结果如图3.5所示。
图3.5添加文件夹后的网站构成
由图可知,本文件夹中共有6个图片,分别是:
网页背景图片文件“back.gif”、网页顶部图片文件“Top.jpg”、公司位置小地图图片文件“map.jpg”、网页背景音乐文件“船歌.mp3”、以及一个模拟钟表的Flash文件“Clock.swf”。
“Clock.fla”是一个flash源文件,是用来供有兴趣的读者借以参考和修改的,没有必要放入网站,因此,可以右击此文件,在弹出的菜单中选择“删除”。
向网页内添加图片步骤如下:
(1)将图3.5中的“Top.jpg”拖入divTop内。
(2)在弹出的插入对话框中单击“确定”按钮。
结果如图3.6所示。
图3.6新插入的图片
(3)单击选中此图片。
(4)按住图片下边中间方框,将图高度拖为100px(拖动时图像大小会显示在屏幕上)。
(5)按住图片右边中间方框,将图宽度拖为700px。
4.2.3设置网页背景图
网页现在的背景为绿色,实际上,网页背景一般不使用颜色,而是使用小图片象铺地板一样铺成美观的背景。
具体设置方法如下:
(1)在属性窗口的上方,选择Document。
(2)单击Background属性,点其右侧的按钮,找到网页背景图片“back.gif”。
(3)单击“确定”按钮。
操作结果如图3.7所示。
此图仅显示了背景的一角。
图3.7网页的网状背景
由此可见,如果同时设置了背景色和背景图片,背景色将不起作用。
4.2.4插入Flash
VS2008不支持Flash拖放入网页内的功能,必须通过编写网页代码实现。
具体操作步骤为:
(1)单击屏幕下方的“源”标签,将网页的源代码打开。
(2)找到图3.8所示的代码片段(此段是divTop区域对应的代码,它以“
图3.8divTop区域的代码
(3)在此段代码最后的“
(4)从配套光盘内“开发所需文件”文件夹内,找到代码,粘贴到空行内(见图3.9)。
图3.9divTop区域的代码
程序解释:
这些代码的大致意思是:
嵌入(embed)一个文件,文件来源(src)是网站内的“App_Media/clock.swf”文件,其样式(style)为高95px、宽95px,显示动画的程序来源(pluginspage)于互联网的一个网页“http:
//www.┅┅”,本网页嵌入的文件类型为flash,画质为高,图像模式为透明。
(5)单击屏幕左下角的“设计”标签,切换到设计界面。
(6)单击屏幕上方的运行按钮“”,通过查看真实效果检验输入是否正确。
(7)查看完毕,单击VS2008屏幕上方的停止调试按钮“”,回到设计状态。
操作结果如图3.10左部所示,网页运行效果如图3.10右部所示。
有的电脑可能暂无法显示这个动画,这是因为读者电脑中的动画播放程序不能播放本动画,需要联网并自动访问到代码中的网页“http:
//www.┅┅”,并自动下载可播放的程序后,才能正常显示。
图3.10插入Flash后的设计效果及运行效果
通过此操作可见,插入Flash就是书写代码,如果插入其它Flash,只需修改新添加的几行代码中的第一行即可。
在图3.10中,Flash的大小可以通过鼠标调整大小。
如果调整失败,可以通过屏幕上方的撤销按钮“”,回到调整前。
4.2.5插入网页背景音乐
VS2008不支持音乐拖放入网页内的功能,必须通过编写网页代码实现。
具体操作步骤为:
(1)单击屏幕下方的“源”标签,将网页的源代码打开。
(2)找到图3.8所示的“
(3)在此行前,写下图3.11中第38行代码(或从配套光盘内“开发所需文件”文件夹内,找到代码,粘贴到此处)。
图3.11在
(4)单击屏幕左下角的“设计”标签,切换到设计界面。
单击屏幕上方的运行按钮“”,听听音乐是否能够自动循环播放。
实际上,由于设置的插入音乐的高度和宽度均为0,因此,插入的音乐不占用任何位置。
单击图3.12左侧“embed”方框的下方,即divLeft区域的空白处,此方框即会消失。
图3.12插入背景音乐后的设计界面
如果在源界面,设高度为20,宽度为80,再回到设计界面,用鼠标缩窄顶部图片,就会出现图3.13所示的效果。
如果将图片再拉宽至700,音乐播放按钮就会被“挤出”divTop区域而无法显示。
图3.13设置背景音乐占位大小和缩窄图片后效果
4.3添加常用功能
4.3.1添加div
(1)打开工具箱窗口,拖出一个div到屏幕底联系电话数字后(见图3.14)。
(2)打开属性窗口,设置此div的id为divOfen。
(3)单击Style属性右侧的按钮,打开样式设置界面。
(4)各项设置如表3.1所示。
表3.1divOfen的设置项表
类别
项
值
意义
定位
position
Absolute
绝对位置
width
100
height
60
块
line-height
20
每行高度
text-align
center
水平居中
字体
color
白色
白色文字
说明:
表内的字体设置也可以通过工具栏,象Word一样设置。
图3.14设置divOfen的样式
(5)按住此div的标签,将此div拖到divBottom后部。
结果如图3.15所示。
由此可知,绝对定位的层可通过属标拖动,任意摆放其位置。
图3.15添加并移动层divOfen
4.3.2前进/后退
为了方便浏览者,可以在网页上添加“前进/后退”功能。
具体实现步骤为:
(1)在dirOfen内,添加图3.16所示的三行文字。
图3.16添加文字
(2)选定“前进”二字,然后单击屏幕上方工具栏内的超链接图标“”。
在弹出图3.17所示的界面中输入:
javascript:
history.go
(1)。
结果,文字变成超链接,超链接文字默认蓝色。
图3.17设置超链接过程图
说明:
URL,即超链接到的网址。
在此处,超链接不是一个网址,而是一个语句,于是,当单击此超链接时,就不会跳转到某个网页,而是执行其中的语句。
注意:
一定要在英文输入法状态下输入,全部标点一定要为英文,一个字母都不能错。
以下同样如此。
(3)单击文字颜色按钮“”,将文字颜色设为白色。
经过上述三步设置,网页即有了“前进”功能。
但现在即使运行网页,也不能实现“前进”功能,因为只有在网页“后退”后,才可以“前进”。
因此,这一功能需以后章节完成后,才能体会到。
用同样上述三步设置,即可完成“后退”功能。
“后退”超链接为:
javascript:
history.go(-1)。
4.3.3收藏
“收藏本页”功能的设计步骤和“前进”功能的设置方法相同,其超链接为:
javascript:
window.external.addFavorite('http:
//www.NewL','牛郎丝网机械')
4.3.4设为首页
“设为首页”功能的设计过程稍复杂一些,具体步骤如下:
(1)选定“设为首页”这四个字。
(2)然后单击屏幕上方工具栏内的超链接图标“”。
(3)在弹出的图3.17所示的界面中输入:
#(#为本页的意思)。
(4)单击屏幕下方的“源”标签,找到“
将其改为:
//www.NewL');"href="#">设为首页 说明: 本小节写法在任何网站中都是固定的,无须理解为什么这样写。 4.3.5去掉超链接的下划线 网站链接一般都没有下划线,去除方法如下: (1)打开“源”界面 (2)找到 (3)在其下方,输入一行文字: 设置完毕,运行网页,查看效果。 因为只有一个网页,因此,前进后退功能暂时无法体验到。 4.4添加动态地图 为了使买家方便地找到本公司,最好使用地图将自己公司所在位置方便的显示出来。 本书图源来自“51地图网”。 设计的最终效果如图3.18所示。 图3.18点击小图出大图 实现这一目的只需以下简单的四步。 4.4.1获取城
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 第03章 设计上下固定区域 03 设计 上下 固定 区域
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 12处方点评管理规范实施细则_精品文档.doc
12处方点评管理规范实施细则_精品文档.doc
 17种抗癌药纳入国家基本医疗保险工伤保险和生育保险药品目录_精品文档.xls
17种抗癌药纳入国家基本医疗保险工伤保险和生育保险药品目录_精品文档.xls
