 色彩知识概述.docx
色彩知识概述.docx
- 文档编号:2181312
- 上传时间:2022-10-27
- 格式:DOCX
- 页数:25
- 大小:1.38MB
色彩知识概述.docx
《色彩知识概述.docx》由会员分享,可在线阅读,更多相关《色彩知识概述.docx(25页珍藏版)》请在冰豆网上搜索。

色彩知识概述
网站视觉设计调色概述
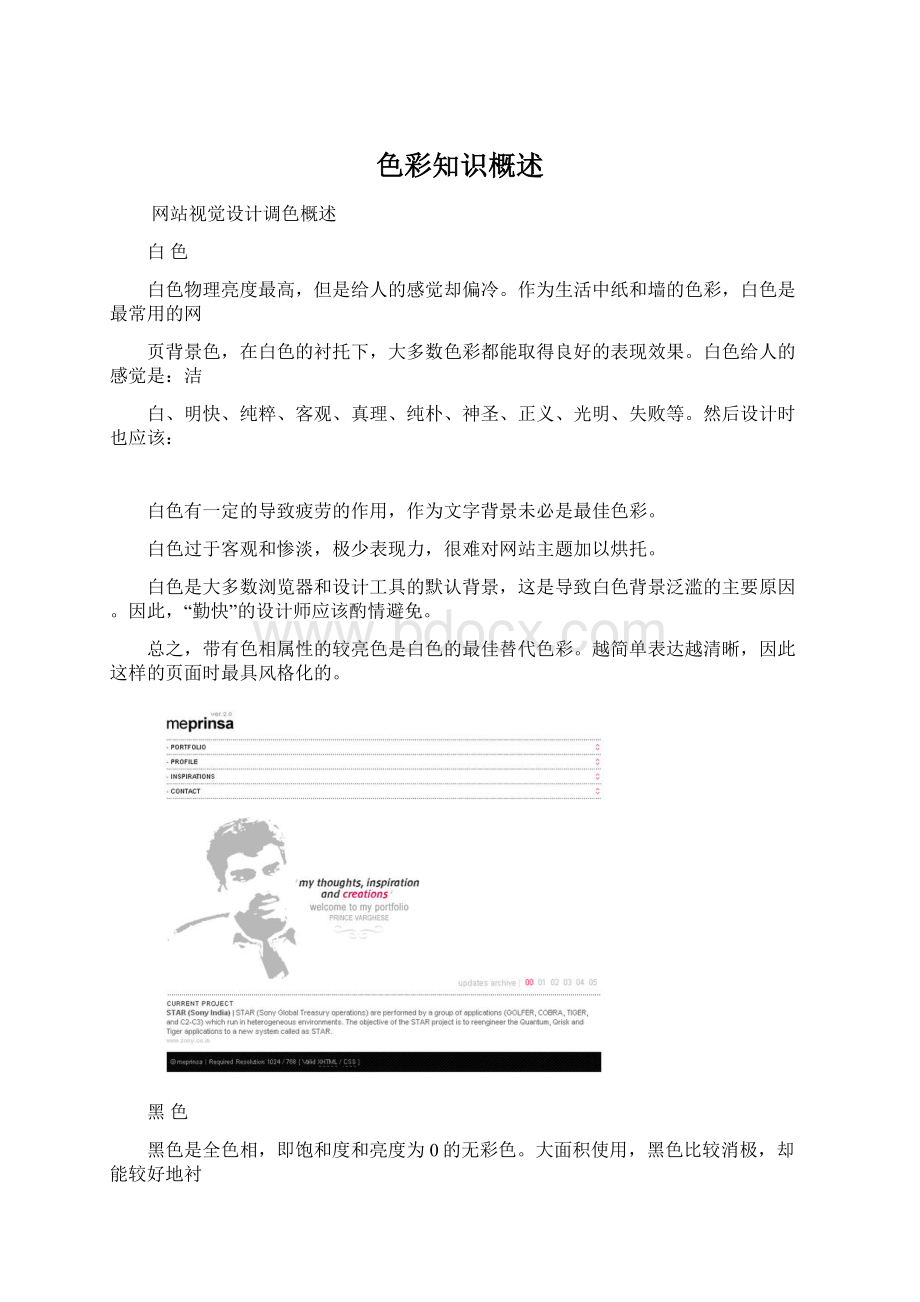
白色
白色物理亮度最高,但是给人的感觉却偏冷。
作为生活中纸和墙的色彩,白色是最常用的网
页背景色,在白色的衬托下,大多数色彩都能取得良好的表现效果。
白色给人的感觉是:
洁
白、明快、纯粹、客观、真理、纯朴、神圣、正义、光明、失败等。
然后设计时也应该:
白色有一定的导致疲劳的作用,作为文字背景未必是最佳色彩。
白色过于客观和惨淡,极少表现力,很难对网站主题加以烘托。
白色是大多数浏览器和设计工具的默认背景,这是导致白色背景泛滥的主要原因。
因此,“勤快”的设计师应该酌情避免。
总之,带有色相属性的较亮色是白色的最佳替代色彩。
越简单表达越清晰,因此这样的页面时最具风格化的。
黑色
黑色是全色相,即饱和度和亮度为0的无彩色。
大面积使用,黑色比较消极,却能较好地衬
托其他色彩。
黑色给人的感觉是:
深夜、死亡、罪恶、恐怖、沉默、绝望、悲哀、严肃、刚
正、坚毅、鲁莽等。
较暗色是指亮度极暗,接近黑的的色彩。
这类色彩的属性几乎脱离色相,集成黑色, 却
比黑色富有表现力。
因此,如果能把握好色相,设计师应尽可能地用较暗色取代黑色。
紫色/品红
紫色处于蓝色相和红色相之间。
我们可以根据感觉经验,将这段色相范围再分两类,离蓝近
的叫蓝紫色,离红近的叫品红色。
正紫色的色相值是300°,即品红色的色相。
蓝紫色是最消极的色相,凸现忧郁和不安的心理感受,而且富有神秘感。
然而蓝紫色
深受女性青睐,因此很多女性为用户的网站用该色较多。
蓝紫色特征如下:
1、蓝紫色忧郁、神秘、同时高贵、庄严、在我国还意味着富贵和吉祥。
2、饱和度较高、亮度较高的蓝紫色,给人的感觉是:
夜间活动、梦幻、优雅、高贵、娇媚、温柔、昂贵、傲慢、魅力等。
3、饱和度骄傲高,亮度较低的蓝紫色,给人的感觉是:
虚伪、渴望、失去信心等。
4、饱和度低、亮度较高的蓝紫色,给人的感觉是:
女性化、清雅、含蓄、清秀、娇气、羞涩等。
5、饱和度低、亮度较低的蓝紫色,给人的感觉是:
腐朽、延期、衰老、会议、忏悔、矛盾、枯萎等。
品红色是冷暖交替的色相。
色彩感较为积极,又较红色含蓄,有着特别的表现力。
品红和红色接近,常被设计师忽略。
品红色特征如下:
1、品红色浪漫、华贵的感觉十分突出。
2、饱和度较高、亮度较高的品红色、给人的感觉是:
温暖、浪漫、娇艳、华贵、富丽堂皇、甜蜜、大胆、享受等。
3、饱和度较高、亮度较低的品红色,给人的感觉是:
野性、有毒、祸灾、自私等。
4、饱和度较低、亮度较高的品红色,给人的感觉是:
温雅、秀气、细嫩、柔情、美丽、美梦、甜美等。
饱和度较低、亮度较低的品红色,给人的感觉是:
灰心、嫉妒、坠落、不新鲜、忧虑等。
>>高雅、魅力(和同色系搭配)
蓝色
蓝色的太空、大海的颜色,人们对蓝色的印象深刻,感情深厚,因此蓝色在RGB空间中有
着宽广的识别范围,在网页设计中最流行的色彩。
一般将蓝色的色相范围定在190°-270°之
间。
有青蓝色经正蓝色过渡到紫蓝色。
正蓝色的色相值为240°。
蓝色是偏冷的色彩,稍有强烈的刺激,多数时候给人以良好的感觉。
综合以上性质,蓝色往往给人以专业、科技的感觉。
因此,蓝色被普遍应用到企业网
站和专业网站当中。
蓝色特征如下:
1、高饱和度、高亮度的蓝色给人以遥远、寒冷、无限、永恒的感觉。
2、低饱和度、高亮度的蓝色给人以清单、高雅、轻柔、聪慧的感觉。
3、高饱和度、低亮度的蓝色给人以奥秘、沉重、悲观、世故、幽深的感觉。
>>高雅、聪慧(和绿色搭配)
>>轻柔、聪慧(和黑、玫红色搭配)
青色
青色是绿色和蓝色加色混合而成的间色。
由于绿色和蓝色识别范围宽泛,因此青色相的范围
显得比较狭窄,在216色中,只有色相值为180°的色彩能让人识别为青色。
青色是中性偏冷的色彩,色彩感情消极的一面稍多,使用不好容易使浏览者心情沮丧。
青色特征如下:
1、高饱和度、高亮度的青色给人以刺眼、酸涩、嫉妒的感觉。
2、低饱和度、高亮度的青色给人以淡漠、高洁、秀气的感觉。
3、高饱和度、低亮度的青色给人以顽强、冷硬、阴森、庄严的感觉。
4、低饱和度、低亮度的青色给人以灰心、衰退的感觉。
>>高洁、正式(和相似色搭配)
>>平静、庄严(和绿色搭配)
>>秀气、平静(和同色搭配)
绿色
从RGB色彩空间上看,可以被认知为绿色的数量比较多。
因此,绿色又可分为多种。
色相
值为120°的是正绿色(#00FF00)。
色相值越小,色彩感觉越细嫩,色相值越高,色彩感
觉越生冷。
而绿色作为冷暖色的交界色彩,不同种类给人的感觉也有很大差别。
在这里我们
大体将绿色分为黄绿色、正绿色和青绿色。
RGB色彩空间中的正绿色,如果明度较高会特
别刺眼,而明度较低又给人以阴森的感觉,因此在网页设计上很少大面积使用。
青绿色由于
和青色非常接近,在后面随青色相进行分析。
黄绿色是绿色中最适于大面积使用的色彩,
本小节引用的例子以该色相为主。
绿色刺激性较小,冷暖适中,有是大自然的色彩,给人以安全、舒适的感觉,是网页
设计上的常用色彩。
但是正如前面提到的,正绿色不宜在网页中大面积铺用。
绿色的特征如下:
1、绿色是植物的色彩,给人自然清新的感觉。
2、绿色给人以宁静、舒适的感觉。
3、绿色给人以安全、可靠、公平的感觉。
4、绿色给人以理智、平和的感觉。
5、明度较低的绿色给人以神秘、阴森的感觉。
6、明度较高的绿色,看起来刺眼、浮躁。
大面积使用绿色,宜用介于黄绿色和绿色之间,即色相值在90°左右的色彩。
黄绿色接近黄色,因此明亮感较高,包含黄色的心理感受。
这里重点强调他的绿色因素带来的感觉。
下面是黄绿色的特点:
1、黄绿色是嫩叶的色彩,因此象征新鲜、新生、春天等。
2、象征着纯洁、无邪、含蓄。
3、黄绿色给人以幼稚、无知、未成熟的感觉。
>>阳光、活泼(和蓝色搭配)
>>平衡、稳重(和褐、黄色搭配)
>>纯真、含蓄(和同色系、白色搭配)
>>活泼、活力(和灰、蓝色搭配)
黄色
黄色是色相值(H)为60°附近的色彩。
黄色是明亮感最强的色彩,辨识率很高。
黄色的色
相值稍偏一点,人们会察觉出色彩的橙色成分和绿色成分。
因此,可供选择的黄色范围比较
狭窄。
但是在设计中经常使用的黄色,多为色相值在50°—60°之间,称作“柠檬黄”。
而色相
值为60°的“正黄”,由于其过于刺眼,很少大面积实用。
黄色相的Web安全色集合
黄色的特征如下:
1、通常人们感觉阳光是黄色的,因此黄色象征这光明、明亮、阳光、诚挚和正义。
2、饱和度高、亮度高的黄色,给人的感觉是明亮、快乐、直接、自信、富于心计、警惕、猜疑等。
3、饱和度高、亮度低的黄色,给人的感觉是消极、贫穷、粗俗、秘密、绝望等。
4、饱和度低、亮度高的黄色,给人的感觉是幼稚、干燥、没有诚意等。
5、黄色的明亮感最强,因此十分醒目,往往能使人眼前一亮,但长时间观看就会造成视觉疲劳。
6、黄色象征着贵族、皇权、到了现代,可以引申为自信、尊贵、尊严。
7、黄色也会带给人干燥、荒芜质感。
>>阳光、活泼(和蓝、红色搭配)
>>自信、诚挚(和黑、灰蓝色搭配)
>>直接、消极(和黑、灰色搭配)
>>明亮、个性(和粉、蓝色搭配)
>>稳重、直接(和褐色搭配)
橙色
橙色是介于红和黄的过滤色彩,虽然色相范围狭窄,但是在生活比较常见,也是网页设计中
常用的颜色。
橙色意向接近红色,但是比红色缓和。
橙色的典型特征如下:
1、橙色代表火焰、光明、温暖、热情、活泼。
2、饱和度高,亮度高的橙色,给人的感觉就是温暖、华丽、甜蜜、喜欢、兴奋、冲动、力量充沛、充满食欲、同时也有暴躁、嫉妒等特征。
3、饱和度高,亮度低的橙色,给人的感觉是沉着、安定、古香古色、老朽、悲观、拘禁等。
4、饱和度低,亮度高的橙色,给人的感觉是细嫩,柔润、细心、轻巧、慈祥等。
5、高亮度,大面积的橙色表现出干涩、荒芜的感觉。
6、由于红色过于激烈而黄色过于明亮,橙色也被认为是最佳的警告色。
橙色相的Web安全色集合
>>热情、兴奋(相似色搭配)
>>细心、轻巧(和白、灰色搭配)
>>轻巧、活泼(和蓝、黄色搭配)
>>正直、活泼、勇敢(和白色搭配)
>>优雅、艺术、前卫(和深红色搭配)
>>能量、激进、正直(和白、黑色搭配)
>>热情、激进、热烈(和深、浅褐色搭配)
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 色彩 知识 概述
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 转基因粮食的危害资料摘编Word下载.docx
转基因粮食的危害资料摘编Word下载.docx
