 软件工程课程实践前台界面设计Word格式文档下载.docx
软件工程课程实践前台界面设计Word格式文档下载.docx
- 文档编号:20839264
- 上传时间:2023-01-25
- 格式:DOCX
- 页数:20
- 大小:50.28KB
软件工程课程实践前台界面设计Word格式文档下载.docx
《软件工程课程实践前台界面设计Word格式文档下载.docx》由会员分享,可在线阅读,更多相关《软件工程课程实践前台界面设计Word格式文档下载.docx(20页珍藏版)》请在冰豆网上搜索。

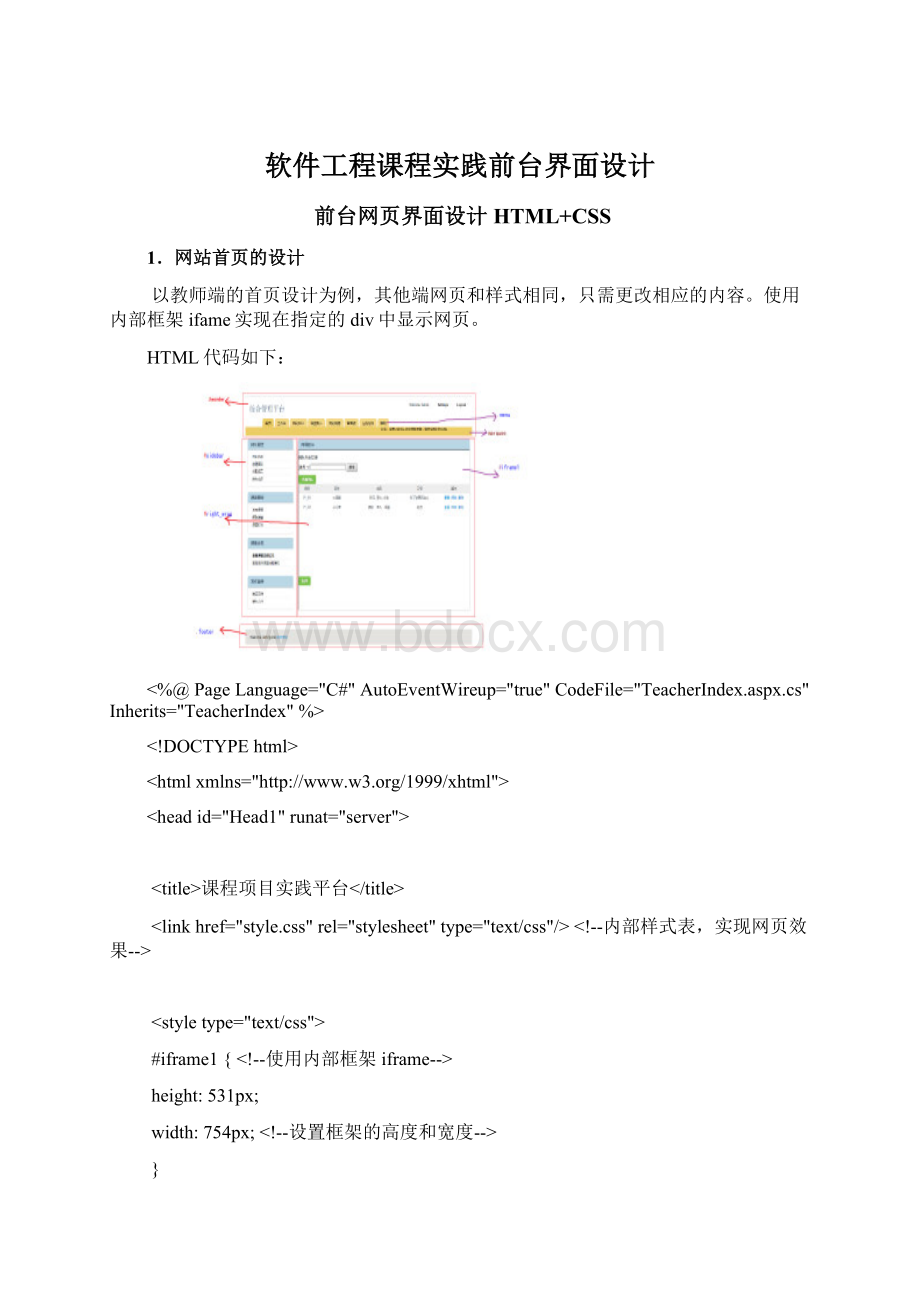
/>
--内部样式表,实现网页效果-->
styletype="
#iframe1{<
--使用内部框架iframe-->
height:
531px;
width:
754px;
--设置框架的高度和宽度-->
}
/style>
/head>
--以下是网页的内容部分-->
body>
divid="
panelwrap"
divclass="
header"
title"
ahref="
#"
综合管理平台<
/a>
/div>
header_right"
Welcome·
Admin,·
aclass="
settings"
href="
Settings<
·
logout"
Logout<
menu"
ul>
--导航菜单栏-->
li>
selected"
首页<
/li>
工作台<
我的账户<
设置账户<
我的消息<
留言板<
在线论坛<
帮助<
/ul>
submenu"
>
marqueeclass="
c"
公告:
注意公告栏上新的项目信息,请关注我们的论坛。
/marquee>
center_content"
--中间的内容部分-->
right_wrap"
right_content"
h2>
内容显示<
/h2>
tableid="
rounded-corner"
thead>
/thead>
iframeid="
iframe1"
name="
teachermain"
src="
tTeamList.aspx"
/iframe>
/table>
sidebar"
class="
团队管理<
target="
团队列表<
tTeamEdit.aspx"
创建团队<
tMenberAllot1.aspx"
分配成员<
tTeammemEdit1.aspx"
修改成员<
课题管理<
tTaskPublish.aspx"
发布课题<
tTaskMod.aspx"
修改课题<
tTaskGrade1.aspx"
课题打分<
课题分配<
tSelectConditionOfTask.aspx"
查看课题选择情况<
tFinalSelectTask.aspx"
查看最终课题分配情况<
文件管理<
fileManage/FileSend.aspx"
发送文件<
fileManage/FileIncept2.aspx"
接收文件<
footer"
Welcomecominginto<
atarget="
_blank"
title="
软件学院"
软件学院<
/body>
/html>
2.其他网页界面
其他网页界面分为两种
tMenberAllot1.aspx.cs"
tMenberAllot"
headrunat="
metahttp-equiv="
Content-Type"
content="
text/html;
charset=utf-8"
body{
background-color:
#FFFFFF;
--背景色为白色-->
formid="
form2"
div>
h3style="
color:
#535e66;
"
/h3>
asp:
DropDownListID="
DropDownList1"
ListItem>
编号<
/asp:
队名<
DropDownList>
TextBoxID="
TextBox1"
TextBox>
ButtonID="
Button1"
Text="
搜索"
/>
tableclass="
auto-style42"
tr>
tdclass="
auto-style43"
Button3"
PostBackUrl="
~/LunchTeam.aspx"
style="
text-align:
left"
form_submit"
发起团队"
/td>
/tr>
tableborder="
1"
cellspacing="
0"
CContent"
auto-style19"
bgcolor="
#EEEEEE"
auto-style29"
团队名称<
auto-style21"
团队口号<
--列值背景颜色-->
auto-style64"
队员<
auto-style60"
团队负责人<
auto-style56"
联系方式(手机)<
auto-style52"
人数<
spanclass="
auto-style41"
(已有人数/需要人数)<
/span>
auto-style24"
操作<
auto-style8"
&
nbsp;
auto-style30"
auto-style12"
auto-style65"
auto-style61"
auto-style57"
auto-style53"
auto-style25"
LinkButtonID="
LinkButton1"
~/tMemberAllot2.aspx"
分配<
LinkButton>
auto-style7"
auto-style31"
auto-style11"
auto-style66"
auto-style62"
auto-style58"
auto-style54"
auto-style26"
auto-style13"
auto-style32"
auto-style15"
auto-style67"
auto-style63"
auto-style59"
auto-style55"
auto-style27"
Button2"
返回"
/form>
tTaskPublish.aspx.cs"
tTaskPublish"
.auto-style1{
font-size:
xx-large;
text-align:
center;
.auto-style2{
57%;
144px;
.auto-style3{
116px;
tab1"
tabcontent"
课题发布<
form"
form_row"
label>
课题名称:
/label>
inputtype="
text"
form_input"
课题类型:
selectclass="
form_select"
option>
游戏<
/option>
管理系统<
---请选择---<
/select>
课题所需人数:
课题所需课时:
课题内容:
textareaclass="
form_textarea"
/textarea>
推荐参考书籍:
submit"
value="
确定"
button"
取消"
3.样式表style.css
body{
background-color:
#ccd6da;
font-family:
Arial,Helvetica,sans-serif;
padding:
0;
margin:
font-size:
12px;
#000;
}
#panelwrap{
1000px;
margin:
20pxauto;
-moz-border-radius:
10px;
-webkit-border-radius:
-khtml-border-radius:
border-radius:
border:
6px#c0cdd2solid;
2000px;
.clear{clear:
both;
a{color:
#0291d4;
text-decoration:
none;
a#closebt{position:
absolute;
top:
130px;
left:
208px;
outline:
z-index:
999;
a#openbt{position:
0px;
display:
z-index:
.header{width:
100%;
auto;
.title{font-size:
26px;
float:
left;
padding:
25px0018px;
.titlea{color:
#366082;
'
Belgrano'
serif;
text-decoration:
.header_right{float:
right;
2
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 软件工程 课程 实践 前台 界面设计
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 对中国城市家庭的教育投资行为的理论和实证研究.docx
对中国城市家庭的教育投资行为的理论和实证研究.docx
