 《动态网页设计》 2Word下载.docx
《动态网页设计》 2Word下载.docx
- 文档编号:20379188
- 上传时间:2023-01-22
- 格式:DOCX
- 页数:14
- 大小:214.25KB
《动态网页设计》 2Word下载.docx
《《动态网页设计》 2Word下载.docx》由会员分享,可在线阅读,更多相关《《动态网页设计》 2Word下载.docx(14页珍藏版)》请在冰豆网上搜索。

10
是
Password
密码
CreatTime
创建时间
Int
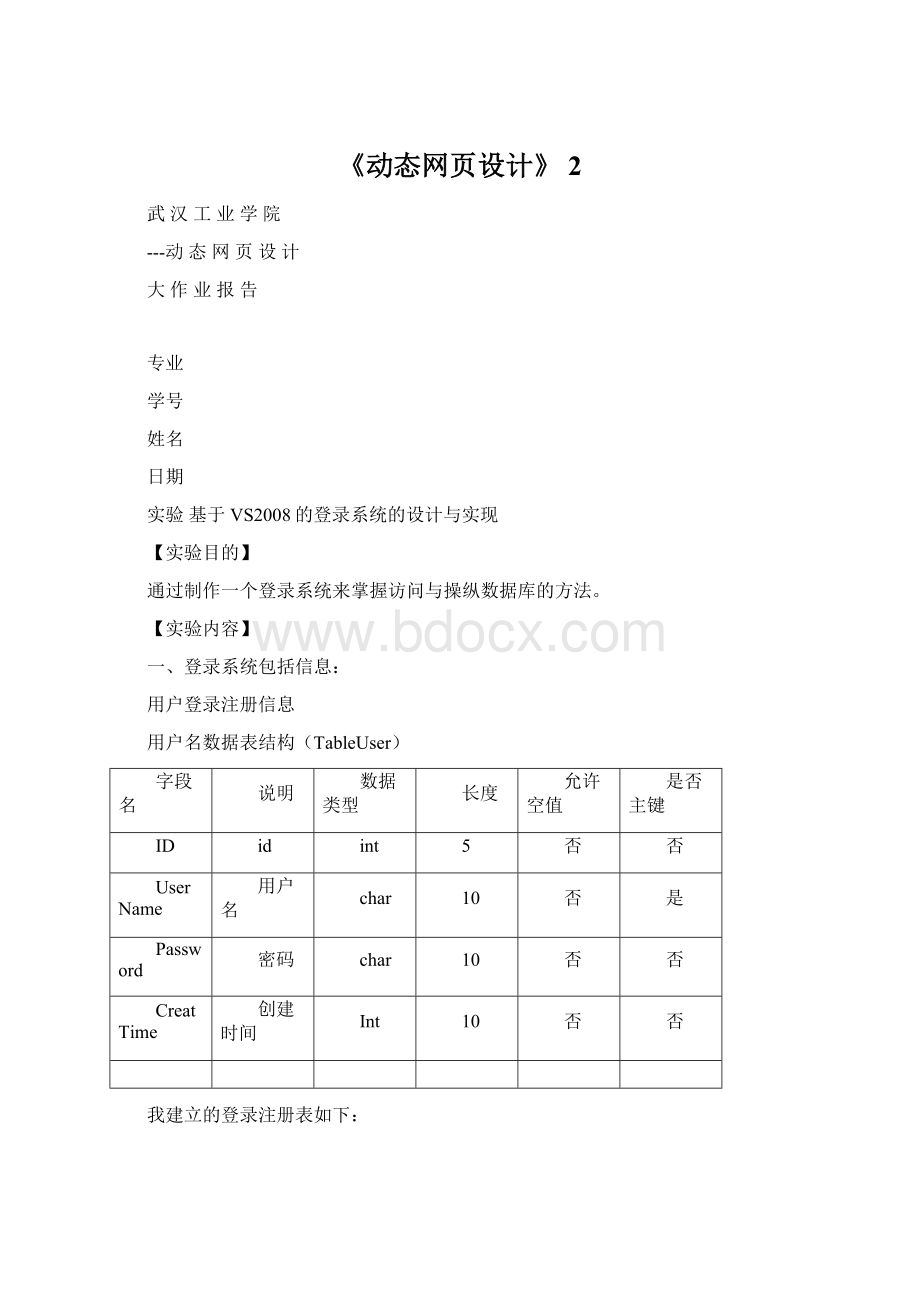
我建立的登录注册表如下:
二、电子通信录系统应至少包括下列功能页面(页面布局自定):
1.用户可以进行注册;
用户名数据表中如果没有这个用户名可以让用户进行注册。
2.用户使用用户名+密码进行登录,如果是已经在用户名数据表中已经有的用户可以打开一个任意的新页面;
不正确的话提示出错等信息。
【设计文档】
按照软件工程思想规范整个系统的开发流程,并反映在设计文档中,主要包括下列步骤:
1.需求分析
我们需要一个登录界面,一个注册界面和一个验证的程序。
2.模块设计
登录界面
Denglujiemian
注册界面
zhucejiemian
3.编码实现
登录界面:
<
%@PageLanguage="
C#"
AutoEventWireup="
true"
CodeFile="
denglujiemian.aspx.cs"
Inherits="
denglujiemian"
%>
!
DOCTYPEhtmlPUBLIC"
-//W3C//DTDXHTML1.0Transitional//EN"
"
http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
htmlxmlns="
//www.w3.org/1999/xhtml"
headid="
Head1"
runat="
server"
<
title>
/title>
/head>
body>
formid="
form1"
div>
divstyle="
border:
1pxsolid#C0C0C0;
height:
245px;
width:
350px;
margin-top:
100px;
margin-right:
auto;
margin-left:
"
tableclass="
style1"
tr>
tdclass="
style5"
align="
center"
colspan="
5"
用户登录<
asp:
LabelID="
Label1"
/asp:
Label>
/td>
/tr>
&
nbsp;
style6"
4"
style7"
用号名:
style8"
TextBoxID="
TextBox1"
Height="
24px"
Width="
170px"
>
TextBox>
style3"
密码:
tdcolspan="
TextBox2"
25px"
TextMode="
Password"
style9"
2"
CheckBoxID="
CheckBox1"
Text="
记住密码"
/>
style4"
style2"
ButtonID="
Button1"
32px"
登录"
69px"
onclick="
Button1_Click"
BackColor="
#00CCFF"
BorderColor="
#FFFFCC"
bgcolor="
Button2"
30px"
注册"
Button2_Click"
<
LinkButtonID="
LinkButton1"
忘记密码<
LinkButton>
/table>
/div>
/form>
/body>
/html>
usingSystem;
usingSystem.Data;
usingSystem.Configuration;
usingSystem.Linq;
usingSystem.Web;
usingSystem.Web.Security;
usingSystem.Web.UI;
usingSystem.Web.UI.HtmlControls;
usingSystem.Web.UI.WebControls;
usingSystem.Web.UI.WebControls.WebParts;
usingSystem.Xml.Linq;
usingSystem.Data.SqlClient;
usingSystem.Data.OleDb;
publicpartialclassdenglujiemian:
System.Web.UI.Page
{
protectedvoidPage_Load(objectsender,EventArgse)
{
}
protectedvoidButton1_Click(objectsender,EventArgse)
Stringusername=this.TextBox1.Text.ToString().Trim();
Stringps=this.TextBox2.Text.ToString().Trim();
Stringstr1="
select*fromTableUserwhereUserID='
+username+"
'
;
StringstrConnect="
Provider=Microsoft.Jet.OLEDB.4.0;
DataSource="
+Server.MapPath("
~/TableUser.mdb"
);
OleDbConnectionaConnection=newOleDbConnection(strConnect);
//建立指向数据库的连接
aConnection.Open();
//OleDbCommandaCommand=newOleDbCommand(str1,aConnection);
OleDbDataAdaptersda=newOleDbDataAdapter(str1,aConnection);
DataSetds=newDataSet();
sda.Fill(ds,"
product"
DataTabledt=ds.Tables["
];
if(dt.Rows.Count>
0)
if(dt.Rows[0]["
].ToString()==ps)
this.Label1.Text="
成功"
else
失败"
{this.Label1.Text="
aConnection.Close();
protectedvoidButton2_Click(objectsender,EventArgse)
Response.Write("
script>
document.location='
zhuce.aspx'
/script>
}
注册界面:
zhuce.aspx.cs"
zhuce"
无标题页<
styletype="
text/css"
.style1
100%;
.style2
61px;
.style3
331px;
.style4
123px;
.style5
20px;
.style6
.style7
/style>
margin-top:
1046px;
background-image:
url('
7.jpg'
489px;
tdalign="
class="
用户注册<
right"
用户名:
37px"
RequiredFieldValidatorID="
RequiredFieldValidator1"
ControlToValidate="
ErrorMessage="
请输入用户名"
*<
RequiredFieldValidator>
td>
RequiredFieldValidator2"
请输入密码"
确认密码:
TextBox3"
CompareValidatorID="
CompareValidator1"
ControlToCompare="
两次密码不一样"
CompareValidator>
确定"
59px"
usingSystem.Collections;
publicpartialclasszhuce:
Stringusername=TextBox1.Text.ToString();
Stringps=TextBox2.Text.ToString();
Stringstr="
insertintoTableUser([UserID],[Password])values('
+username+"
'
+ps+"
)"
//Response.Write("
houtaimain.aspx'
OleDbCommandcom=newOleDbCommand(str,aConnection);
//com.Parameters.Add(newOleDbParameter("
@UNAME"
username));
@UPWD"
ps));
com.ExecuteNonQuery();
系统测试(进行运行截图)
4.结果分析及总结。
通过运行可以看出,我们利用数据库和验证控件,可以有效的管理数据。
也可以实现网页中的登录与注册,让我们的生活方便!
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 动态网页设计 动态网页设计 动态 网页 设计
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 铝散热器项目年度预算报告.docx
铝散热器项目年度预算报告.docx
