 实验二EtherealLabHTTP协议Word格式文档下载.docx
实验二EtherealLabHTTP协议Word格式文档下载.docx
- 文档编号:14106145
- 上传时间:2022-10-18
- 格式:DOCX
- 页数:8
- 大小:107.51KB
实验二EtherealLabHTTP协议Word格式文档下载.docx
《实验二EtherealLabHTTP协议Word格式文档下载.docx》由会员分享,可在线阅读,更多相关《实验二EtherealLabHTTP协议Word格式文档下载.docx(8页珍藏版)》请在冰豆网上搜索。

二、实验原理
万维网(WorldWideWeb,WWW)是一种基于因特网的分布式信息查询系统。
WWW的工作基于客户机/服务器模型,由Web浏览器(客户机)向Web服务器(服务器)请求由超文本标记语言(HTML)编辑的网页,Web服务器进行响应,返回相应网页,两者之间采用超文本传送协议(HTTP)进行通信。
HTTP有两种报文类型:
请求报文和响应报文。
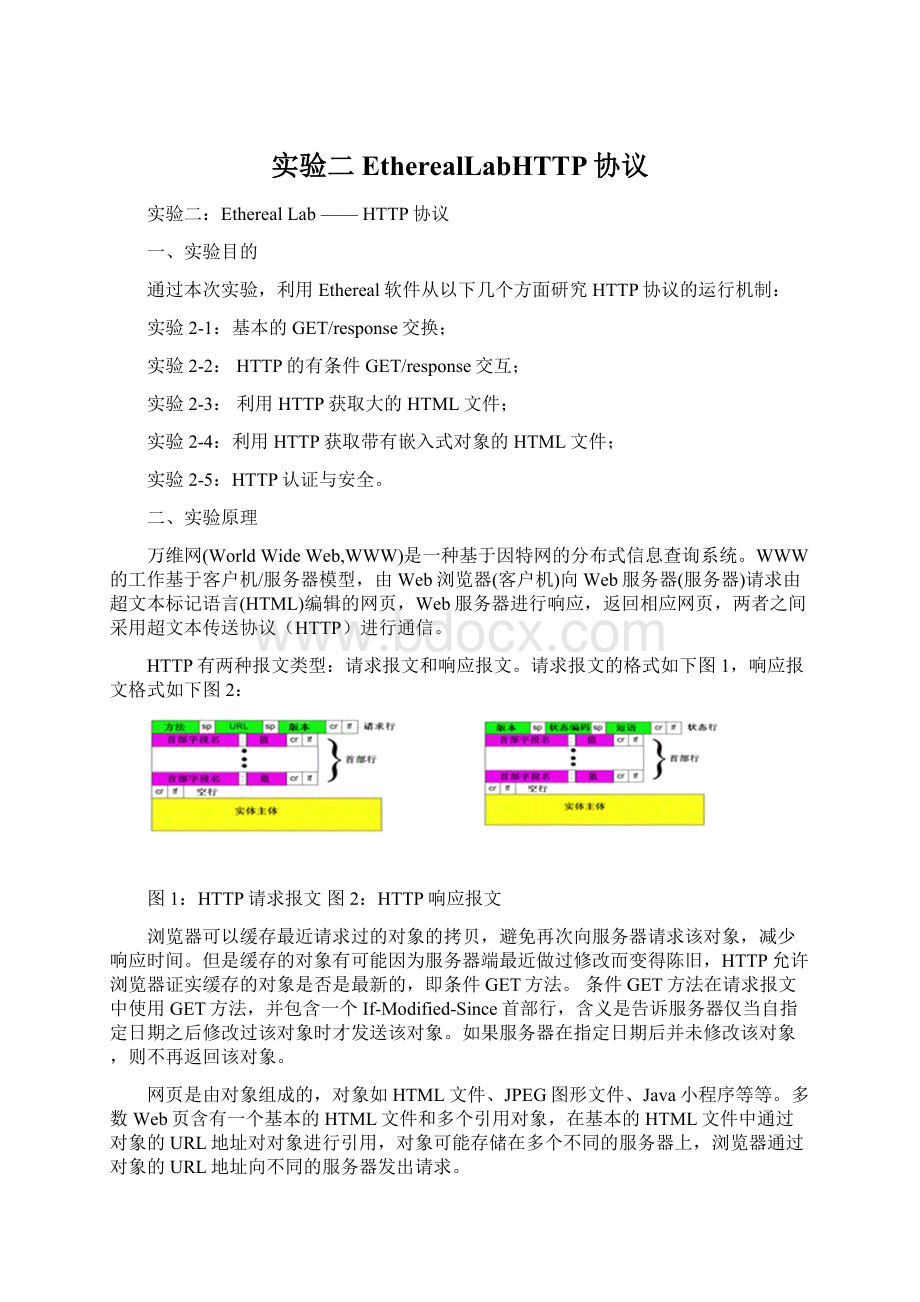
请求报文的格式如下图1,响应报文格式如下图2:
图1:
HTTP请求报文图2:
HTTP响应报文
浏览器可以缓存最近请求过的对象的拷贝,避免再次向服务器请求该对象,减少响应时间。
但是缓存的对象有可能因为服务器端最近做过修改而变得陈旧,HTTP允许浏览器证实缓存的对象是否是最新的,即条件GET方法。
条件GET方法在请求报文中使用GET方法,并包含一个If-Modified-Since首部行,含义是告诉服务器仅当自指定日期之后修改过该对象时才发送该对象。
如果服务器在指定日期后并未修改该对象,则不再返回该对象。
网页是由对象组成的,对象如HTML文件、JPEG图形文件、Java小程序等等。
多数Web页含有一个基本的HTML文件和多个引用对象,在基本的HTML文件中通过对象的URL地址对对象进行引用,对象可能存储在多个不同的服务器上,浏览器通过对象的URL地址向不同的服务器发出请求。
三、实验步骤与实验问题探讨【注:
实验步骤应用(x),问题用[x]】
1.基本的HTTPGET/response交互
下面利用HTTP获取一个简单的HTML文件(一个非常短且不含有嵌入式对象的文件)。
按下列步骤操作:
(1)打开网页浏览器
(2)启动Ethereal分组嗅探器(但还不要开始数据包抓取)。
在display-filter-specification窗口中输入“http”,这样在packet-listing窗口将只显示被抓取的HTTP数据包。
(3)等待超过一分钟时间(稍后解释为什么),然后开始Ethereal分组抓取
(4)在浏览器中输入http:
//gaia.cs.umass.edu/ethereal-labs/HTTP-ethereal-file1.html.浏览器应显示这个非常简单的只有一行的HTML文件。
(5)停止Ethereal数据抓取。
Ethereal窗口应该看起来与图1相似.
(6)(注意:
如果你无法建立一个网络连接并运行Ethereal,可以下载一个分组trace文件,它是按照上述步骤在某主机上执行后由Ethereal捕获到的数据文件.下载http:
//gaia.cs.umass.edu/ethereal-labs/ethereal-traces.zip压缩文件,然后解压文件http-ethereal-trace-1,你就可以用File下拉菜单中的Open命令来装载它并查看结果。
(应与图1相似))----标注1
图1中显示在packet-listing窗口中有两个HTTP数据包被捕获:
GET数据包(从你的浏览器到gaia.cs.umass.edu网络服务器);
响应数据包(从服务器到你的浏览器)。
Packet-contents窗口显示了被选择数据包的细节。
(图中选择显示的是HTTPGET数据包)。
既然HTTP数据包是被封装在TCP报文段中传送的,而TCP报文段是被封装在IP数据包中传递,IP数据包又是在以太网帧中传递的,所以Ethereal还显示了帧、以太网、IP、TCP的分组信息。
这里将显示的非HTTP数据最小化(这里我们只对HTTP感兴趣,将在后续实验中研究其它协议),因此要确保帧、以太网、IP、TCP信息的最左端呈现指向右的箭头或加号(这表示有隐藏的信息),而HTTP行有一个指向下的箭头或减号(表明关于HTTP数据的所有信息都显示了)(注意:
你应该对favicon.ico产生的HTTPGET/response忽略不计。
如果你看到对这个文件的一个引用(reference),它是你的浏览器在自动的向服务器询问是否服务器有一个小的图标文件,该文件应紧随被显示的URL在浏览器中显示。
我们将忽略实验中对该麻烦文件的所有引用。
)
图1:
在http:
//gaia.cs.umass.edu/ethereal-labs/HTTP-etherealfile1.html已被你浏览器获取后Ethereal显示界面
查阅HTTPGET和response报文的相关信息,回答下列问题:
[1]你的浏览器正运行的HTTP版本号是1.0还是1.1?
服务器运行的HTTP版本号是多少?
答:
你的浏览器是1.1版本
服务器运行的HTTP1.1版本
[2]你的浏览器向服务器表示它可以接受哪些语言?
en-us,en;
[3]你的主机IP地址是多少?
gaia.cs.umass.edu服务器的IP是多少?
主机:
192.168.1.102
服务器:
128.119.245.12
[4]从服务器向你的浏览器返回的状态代码是什么?
200OK
[5]你正获取的HTML文件在服务器上最后一次被修改是什么时间?
Last—Modified:
Tue,23sep200305:
29:
50GMT
[6]有多少字节的内容被返回到你的浏览器?
Content-length:
73字节
[7]观察packetcontentwindow的原始数据,你可以看到一些未被显示在packet-listingwindow的一些头部吗?
如果有,列举一个。
没有
在你回答问题[5]时,你会吃惊的发现你刚刚下载的文档在你下载前的一分钟内被修改的。
这是因为gaia.cs.umass.edu服务器针对这一特定文件每隔一分钟将这一文件的最后修改时间设置为当前时间。
因此,如果你在两次读取之间等待一分钟,文件将显示最近被修改过,因此,你的浏览器将下载该文档的一份“新”拷贝。
2.HTTP有条件GET/response交互
大多数网页浏览器进行对象缓存,因而当获取一个HTTP对象时进行有条件GET。
在进行以下实验步骤前,确保你的浏览器缓存是空的。
(为了实现这一点,对于Netscape7.0,选Edit-Preferences-Advanced-Cache,然后清空内存和硬盘上的cache。
对于InternetExplorer,选择Tools-InternetOptions-DeleteFile;
这样将从你的浏览器缓存中删除被存储的文件)。
现在执行下列操作:
(1)启动浏览器,确保浏览器缓存被清空(如上讨论)
(2)启动Ethereal分组嗅探器
(3)在浏览器中输入一下URL:
http:
//gaia.cs.umass.edu/ethereal-labs/HTTP-ethereal-file2.html
浏览器应显示一个非常简单的五行HTML文件
(4)在浏览器中再次快速输入同一URL(或者只是简单的选择“刷新”按扭。
(5)停止Ethereal分组捕获,然后在display-filter-specification窗口输入“http”,以使只有被捕获的HTTP数据在packet-listing窗口中显示。
如果你无法建立一个网络连接,你可以使用http-ethereal-trace
-2分组trace文件来回答下列问题,参见标注1.这个文件是在作者本机上执行以
上实验步骤获得的)
回答下列问题:
[8]查看从你浏览器向服务器发出的第一个HTTPGET请求的内容,你是否看见在HTTPGET中有一个“IF-MODIFIED-SINCE”行?
[9]查看服务器响应的内容。
服务器直接返回文件内容吗?
你如何确定?
在Line-basedtextdata:
text/html可以看到内容
[10]现在查看从浏览器向服务器发出的第二个HTTPGET请求的内容,你是否看到在HTTPGET请求中有一个“IF-MODIFIED-SINCE”行?
如果有,那么在该头部之后是什么信息?
有
IF-Modified-since:
35:
00GMT
[11]对于第二个HTTPGET请求,服务器响应的HTTP状态码和短语是什么?
服务器直接返回了文件的内容吗?
解释一下原因。
304NotModified
没有,因为该对象没有被修改,缓存了其可用对象,并向浏览器发送了该对象的拷贝。
3.利用HTTP获取获取长文档
到现在为止我们在实验中使用的文档都是简单短小的HTML文件,下面我们下载一个长的HTML文件,看看会发生什么。
执行下列操作:
(1)启动浏览器,确保它的cache被清空,如上讨论
(3)在浏览器中输入以下URLhttp:
//gaia.cs.umass.edu/ethereal-labs/HTTP-ethereal-file3.html
你的浏览器应该显示相当长的《USBillofRights》
(4)停止Ethereal数据捕获,在display-filter-specification窗口中输入“http”,以使只有被捕获的HTTP数据被显示
(5)(注意:
如果你无法建立一个网络连接来运行Ethereal,你可以使用http-
ethereal-trace-3文件来回答以下问题,参见脚注1.这一trace文件是在作者本机上执行上述实验步骤而捕获的)
在packet-listing窗口,你应该看到你的HTTPGET信息,然后紧跟着是对HTTPGET请求的多个分组响应。
这个由多个分组构成的响应需要进行一下解释:
一个HTTP响应报文由一个状态行紧跟首部行,然后一个空行,最后为实体主体构成。
就我们发出的HTTPGET请求来说,在响应中实体主体是整个被请求的HTML文件,而且在这个例子中,HTML文件是相当长的,大约4500字节太大了无法装在一个TCP分组中进行传输,因此这样一个HTTP响应报文被TCP分拆成几片,每一片被封装在一个独立的TCP报文段中。
每个TCP报文段被Ethereal记录为一个独立的分组。
而一个HTTP响应被分片成多个TCP分组的事实往往在Ethereal中被用短语“TCPsegmentofareassembledPDU”标记出来。
我们在这强调:
在HTTP中没有“TCPsegmentofareassembledPDU”这样一个报文。
回答下列问题
[12]从你的浏览器发送了多少HTTPGET请求?
发送了三个
[13]为了携带一个HTTP响应,需要多少个带数据的TCP报文段?
1个TCP就行
[14]对HTTPGET的请求进行响应时采用的状态码和短语是什么?
[15]由于TCP引起的被标记了“TCPsegmentofareassembledPDU”的被传输数据中有HTTP状态行吗?
4.利用HTTP获取带有嵌入式对象的HTML文件
既然我们已经看到了Ethereal是如何显示大的HTML文件传输时所捕获的分组流量,那么我们也能看清当浏览器下载一个带有嵌入式对象的文件(例如一个包含在其他服务器上存储的对象的文件(下文中提到的图片文件))时所发生的事情。
按如下步骤操作:
(
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 实验 EtherealLabHTTP 协议
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 12处方点评管理规范实施细则_精品文档.doc
12处方点评管理规范实施细则_精品文档.doc
 17种抗癌药纳入国家基本医疗保险工伤保险和生育保险药品目录_精品文档.xls
17种抗癌药纳入国家基本医疗保险工伤保险和生育保险药品目录_精品文档.xls
