 前端开发web设计等涉及HTML+css兼容常见问题.docx
前端开发web设计等涉及HTML+css兼容常见问题.docx
- 文档编号:11759932
- 上传时间:2023-03-31
- 格式:DOCX
- 页数:31
- 大小:291.78KB
前端开发web设计等涉及HTML+css兼容常见问题.docx
《前端开发web设计等涉及HTML+css兼容常见问题.docx》由会员分享,可在线阅读,更多相关《前端开发web设计等涉及HTML+css兼容常见问题.docx(31页珍藏版)》请在冰豆网上搜索。

前端开发web设计等涉及HTML+css兼容常见问题
工作总结
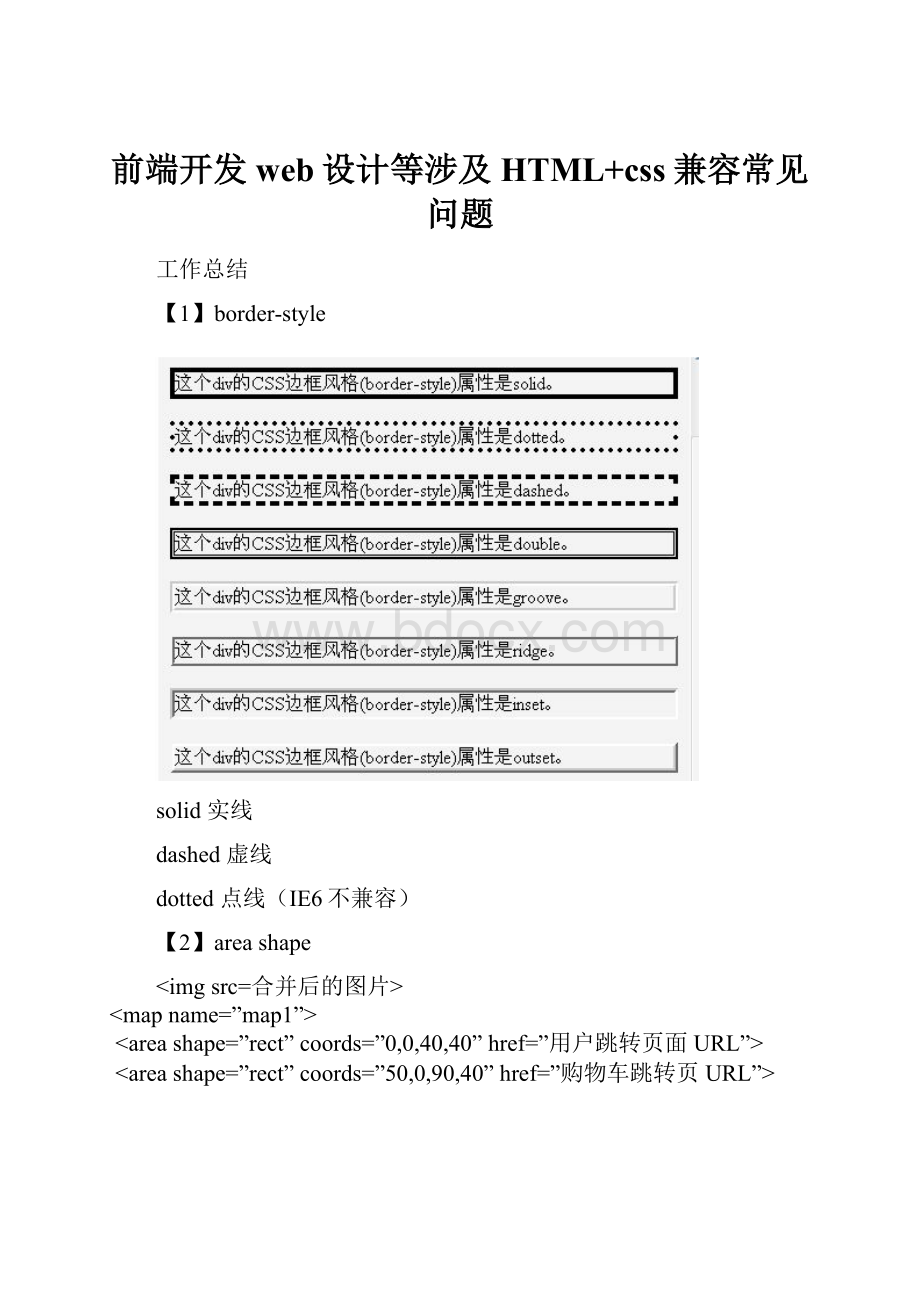
【1】border-style
solid实线
dashed虚线
dotted点线(IE6不兼容)
【2】areashape
【3】css表达式
【4】圆角浏览器支持
IE9+、Firefox4+、Chrome、Safari5+以及Opera支持border-radius属性。
-webkit-border-radius:
100px;
-moz-border-radius:
100px;
border-radius:
100px;
【5】font-family:
"iconfont"
图标字体(iconfont),是一种把图标放入自定义字体中,然后使用字体来替代显示普通图标的技术。
http:
//www.iloveolive.info/2013/03/use-iconfon/
【6】html术语
【7】cursor:
pointer;
【8】letter-spacing:
-.02em;
【9】CSS3边框图片
通过CSS3的border-image属性,您可以使用图片来创建边框
【10】white-space:
nowrap;
【11】在IE6下不支持position:
fixed;的时候
_position:
absolute;
_bottom:
auto;
_top:
expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));
【12】LI中内容超过长度后以省略号显示的方法
此方法适用与IE与OP浏览器
--
li{
width:
200px;
white-space:
nowrap;
-o-text-overflow:
ellipsis;
overflow:
hidden;
}
【13】css支持png在ie6中的透明
.cactus_login_before{width:
430px;height:
257px;background:
url(../img/cactus_login_before.png)00no-repeat;_background:
none;_filter:
progid:
DXImageTransform.Microsoft.AlphaImageLoader(enabled=true,sizingMethod=scale,src="img/cactus_login_before.png");}自己改一下class名和图片的名称就可以了
或者
--解决IE6不支持png格式的代码-->
--[ifIE6]>
v=b4e86b02"> [endif]--> 还有一个js varDD_belatedPNG={ns: "DD_belatedPNG",imgSize: {},delay: 10,nodesFixed: 0,createVmlNameSpace: function(){if(document.namespaces&&! document.namespaces[this.ns]){document.namespaces.add(this.ns,"urn: schemas-microsoft-com: vml");}},createVmlStyleSheet: function(){var_1,_2;_1=document.createElement("style");_1.setAttribute("media","screen");document.documentElement.firstChild.insertBefore(_1,document.documentElement.firstChild.firstChild);if(_1.styleSheet){_1=_1.styleSheet;_1.addRule(this.ns+"\\: *","{behavior: url(#default#VML)}");_1.addRule(this.ns+"\\: shape","position: absolute;");_1.addRule("img."+this.ns+"_sizeFinder","behavior: none;border: none;position: absolute;z-index: -1;top: -10000px;visibility: hidden;");this.screenStyleSheet=_1;_2=document.createElement("style");_2.setAttribute("media","print");document.documentElement.firstChild.insertBefore(_2,document.documentElement.firstChild.firstChild);_2=_2.styleSheet;_2.addRule(this.ns+"\\: *","{display: none! important;}");_2.addRule("img."+this.ns+"_sizeFinder","{display: none! important;}");}},readPropertyChange: function(){varel,_4,v;el=event.srcElement;if(! el.vmlInitiated){return;}if(event.propertyName.search("background")! =-1||event.propertyName.search("border")! =-1){DD_belatedPNG.applyVML(el);}if(event.propertyName=="style.display"){_4=(el.currentStyle.display=="none")? "none": "block";for(vinel.vml){if(el.vml.hasOwnProperty(v)){el.vml[v].shape.style.display=_4;}}}if(event.propertyName.search("filter")! =-1){DD_belatedPNG.vmlOpacity(el);}},vmlOpacity: function(el){if(el.currentStyle.filter.search("lpha")! =-1){var_7=el.currentStyle.filter;_7=parseInt(_7.substring(_7.lastIndexOf("=")+1,_7.lastIndexOf(")")),10)/100;el.vml.color.shape.style.filter=el.currentStyle.filter;el.vml.image.fill.opacity=_7;}},handlePseudoHover: function(el){setTimeout(function(){DD_belatedPNG.applyVML(el);},1);},fix: function(_9){if(this.screenStyleSheet){var_a,i;_a=_9.split(",");for(i=0;i<_a.length;i++){this.screenStyleSheet.addRule(_a[i],"behavior: expression(DD_belatedPNG.fixPng(this))");}}},applyVML: function(el){el.runtimeStyle.cssText="";this.vmlFill(el);this.vmlOffsets(el);this.vmlOpacity(el);if(el.isImg){this.copyImageBorders(el);}},attachHandlers: function(el){var_e,_f,_10,_11,a,h;_e=this;_f={resize: "vmlOffsets",move: "vmlOffsets"};if(el.nodeName=="A"){_11={mouseleave: "handlePseudoHover",mouseenter: "handlePseudoHover",focus: "handlePseudoHover",blur: "handlePseudoHover"};for(ain_11){if(_11.hasOwnProperty(a)){_f[a]=_11[a];}}}for(hin_f){if(_f.hasOwnProperty(h)){_10=function(){_e[_f[h]](el);};el.attachEvent("on"+h,_10);}}el.attachEvent("onpropertychange",this.readPropertyChange);},giveLayout: function(el){el.style.zoom=1;if(el.currentStyle.position=="static"){el.style.position="relative";}},copyImageBorders: function(el){var_16,s;_16={"borderStyle": true,"borderWidth": true,"borderColor": true};for(sin_16){if(_16.hasOwnProperty(s)){el.vml.color.shape.style[s]=el.currentStyle[s];}}},vmlFill: function(el){if(! el.currentStyle){return;}else{var_19,_1a,lib,v,img,_1e;_19=el.currentStyle;}for(vinel.vml){if(el.vml.hasOwnProperty(v)){el.vml[v].shape.style.zIndex=_19.zIndex;}}el.runtimeStyle.backgroundColor="";el.runtimeStyle.backgroundImage="";_1a=true;if(_19.backgroundImage! ="none"||el.isImg){if(! el.isImg){el.vmlBg=_19.backgroundImage;el.vmlBg=el.vmlBg.substr(5,el.vmlBg.lastIndexOf("\")")-5);}else{el.vmlBg=el.src;}lib=this;if(! lib.imgSize[el.vmlBg]){img=document.createElement("img");lib.imgSize[el.vmlBg]=img;img.className=lib.ns+"_sizeFinder";img.runtimeStyle.cssText="behavior: none;position: absolute;left: -10000px;top: -10000px;border: none;margin: 0;padding: 0;";_1e=function(){this.width=this.offsetWidth;this.height=this.offsetHeight;lib.vmlOffsets(el);};img.attachEvent("onload",_1e);img.src=el.vmlBg;img.removeAttribute("width");img.removeAttribute("height");document.body.insertBefore(img,document.body.firstChild);}el.vml.image.fill.src=el.vmlBg;_1a=false;}el.vml.image.fill.on=! _1a;el.vml.image.fill.color="none";el.vml.color.shape.style.backgroundColor=_19.backgroundColor;el.runtimeStyle.backgroundImage="none";el.runtimeStyle.backgroundColor="transparent";},vmlOffsets: function(el){var_20,_21,_22,_23,bg,bgR,dC,_27,b,c,v;_20=el.currentStyle;_21={"W": el.clientWidth+1,"H": el.clientHeight+1,"w": this.imgSize[el.vmlBg].width,"h": this.imgSize[el.vmlBg].height,"L": el.offsetLeft,"T": el.offsetTop,"bLW": el.clientLeft,"bTW": el.clientTop};_22=(_21.L+_21.bLW==1)? 1: 0;_23=function(vml,l,t,w,h,o){vml.coordsize=w+","+h;vml.coordorigin=o+","+o;vml.path="m0,0l"+w+",0l"+w+","+h+"l0,"+h+"xe";vml.style.width=w+"px";vml.style.height=h+"px";vml.style.left=l+"px";vml.style.top=t+"px";};_23(el.vml.color.shape,(_21.L+(el.isImg? 0: _21.bLW)),(_21.T+(el.isImg? 0: _21.bTW)),(_21.W-1),(_21.H-1),0);_23(el.vml.image.shape,(_21.L+_21.bLW),(_21.T+_21.bTW),(_21.W),(_21.H),1);bg={"X": 0,"Y": 0};if(el.isImg){bg.X=parseInt(_20.paddingLeft,10)+1;bg.Y=parseInt(_20.paddingTop,10)+1;}else{for(binbg){if(bg.hasOwnProperty(b)){this.figurePercentage(bg,_21,b,_20["backgroundPosition"+b]);}}}el.vml.image.fill.position=(bg.X/_21.W)+","+(bg.Y/_21.H);bgR=_20.backgroundRepeat;dC={"T": 1,"R": _21.W+_22,"B": _21.H,"L": 1+_22};_27={"X": {"b1": "L","b2": "R","d": "W"},"Y": {"b1": "T","b2": "B","d": "H"}};if(bgR! ="repeat"||el.isImg){c={"T": (bg.Y),"R": (bg.X+_21.w),"B": (bg.Y+_21.h),"L": (bg.X)};if(bgR.search("repeat-")! =-1){v=bgR.split("repeat-")[1].toUpperCase();c[_27[v].b1]=1;c[_27[v].b2]=_21[_27[v].d];}if(c.B>_21.H){c.B=_21.H;}el.vml.image.shape.style.clip="rect("+c.T+"px"+(c.R+_22)+"px"+c.B+"px"+(c.L+_22)+"px)";}else{el.vml.image.shape.style.clip="rect("+dC.T+"px"+dC.R+"px"+dC.B+"px"+dC.L+"px)";}},figurePercentage: function(bg,_32,_33,_34){var_35,_36;_36=true;_35=(_33=="X");switch(_34){case"left": case"top": bg[_33]=0;break;case"center": bg[_33]=0.5;break;case"right": case"bottom": bg[_33]=1;break;default: if(_34.search("%")! =-1){bg[_33]=parseInt(_34,10)/100;}else{_36=false;}}bg[_33]=Math.ceil(_36? ((_32[_35? "W": "H"]*bg[_33])-(_32[_35? "w": "h"]*bg[_33])): parseInt(_34,10));if(bg[_33]%2===0){bg[_33]++;}returnbg[_33];},fixPng: function(el){el.style.behavior="none";varlib,els,_3a,v,e;if(el.nodeName=="BODY"||el.nodeName=="TD"||el.nodeName=="TR"){return;}el.isImg=false;if(el.nodeName=="IMG"){if(el.src.toLowerCase().search(/\.png$/)! =-1){el.isImg=true;el.style.visibility="hidden";}else{return;}}else{if(el.currentStyle.backgroundImage.toLowerCase().search(".png")==-1){return;}}lib=DD_belatedPNG;el.vml={color: {},image: {}};els={shape: {},fill: {}};for(vinel.vml){if(el.vml.hasOwnProperty(v)){for(einels){if(els.hasOwnProperty(e)){_3a=lib.ns+": "+e;el.vml[v][e]=document.createElement(_3a);}}el.vml[v].shape.stroked=false;el.vml[v].shape.appendChild(el.vml[v].fill);el.parentNode.insertBefore(el.vml[v].shape,el);}}el.vml.image.shape.fillcolor="none";el.vml.image.fill.type="tile";el.vml.color.fill.on=false;lib.attachHandlers(el);lib.giveLayout(el);lib.giveLayout(el.offsetParent);el.vmlInitiated=true;lib.applyVML(el);}};try{document.execCommand("BackgroundImageCache",false,true);}catch(r){}DD_belatedPNG.createVmlNameSpace();DD_belatedPNG.createVmlStyleSheet(); 然后在你的图片那块加上class=“pngfix”然后就可以了 【13】怎么样才能让层显示在FLASH之上呢? 解决的办法是给FLASH设置透明: 【14】怎样使一个层垂直居中于浏览器中? -- div{ position: absolute; top: 50%; left: 50%; margin: -100px00-100px; width: 200px; height: 200px; border: 1pxsolidred; } --> 这里使用百分比绝对定位,与外补丁负值的方法,负值的大小为其自身宽度高度除以二,margin可以以百分比的形式写 【15】firefox嵌套div标签的居中问题的解决方法 假定有如下情况:
如果要实现b在a中居中放置,一般只需用CSS设置a的text-align属性为center。
这样的方法在IE里看起来一切正常;但是在Firefox中b却会是居左的。
解决办法就是设置b的横向margin为auto。
例如设置b的CSS样式为:
margin:
0auto;。
【16】
li 元素中包含img 元素的时候,IE 中img 下面多出了5px左右的空白
A.使 li 浮动,并设置 img 为块级元素 B.设置 ul 的 font-size:
0; C.设置 img 的 margin-bottom:
-5px;
DOCTYPEhtml>
body,div,h1,p,ul{
margin:
0;
padding:
0;
}
ul{width:
500px;height:
300px;background:
#aa7d44;font-size:
0;}
【17
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 前端 开发 web 设计 涉及 HTML css 兼容 常见问题
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 铝散热器项目年度预算报告.docx
铝散热器项目年度预算报告.docx
 投资银行业务-PPP框架与政策-f.pptx
投资银行业务-PPP框架与政策-f.pptx
