 企业信息门户快速搭建手册0801.docx
企业信息门户快速搭建手册0801.docx
- 文档编号:11613136
- 上传时间:2023-03-28
- 格式:DOCX
- 页数:78
- 大小:5.42MB
企业信息门户快速搭建手册0801.docx
《企业信息门户快速搭建手册0801.docx》由会员分享,可在线阅读,更多相关《企业信息门户快速搭建手册0801.docx(78页珍藏版)》请在冰豆网上搜索。

企业信息门户快速搭建手册0801
企业信息门户快速搭建手册
一、创建站点
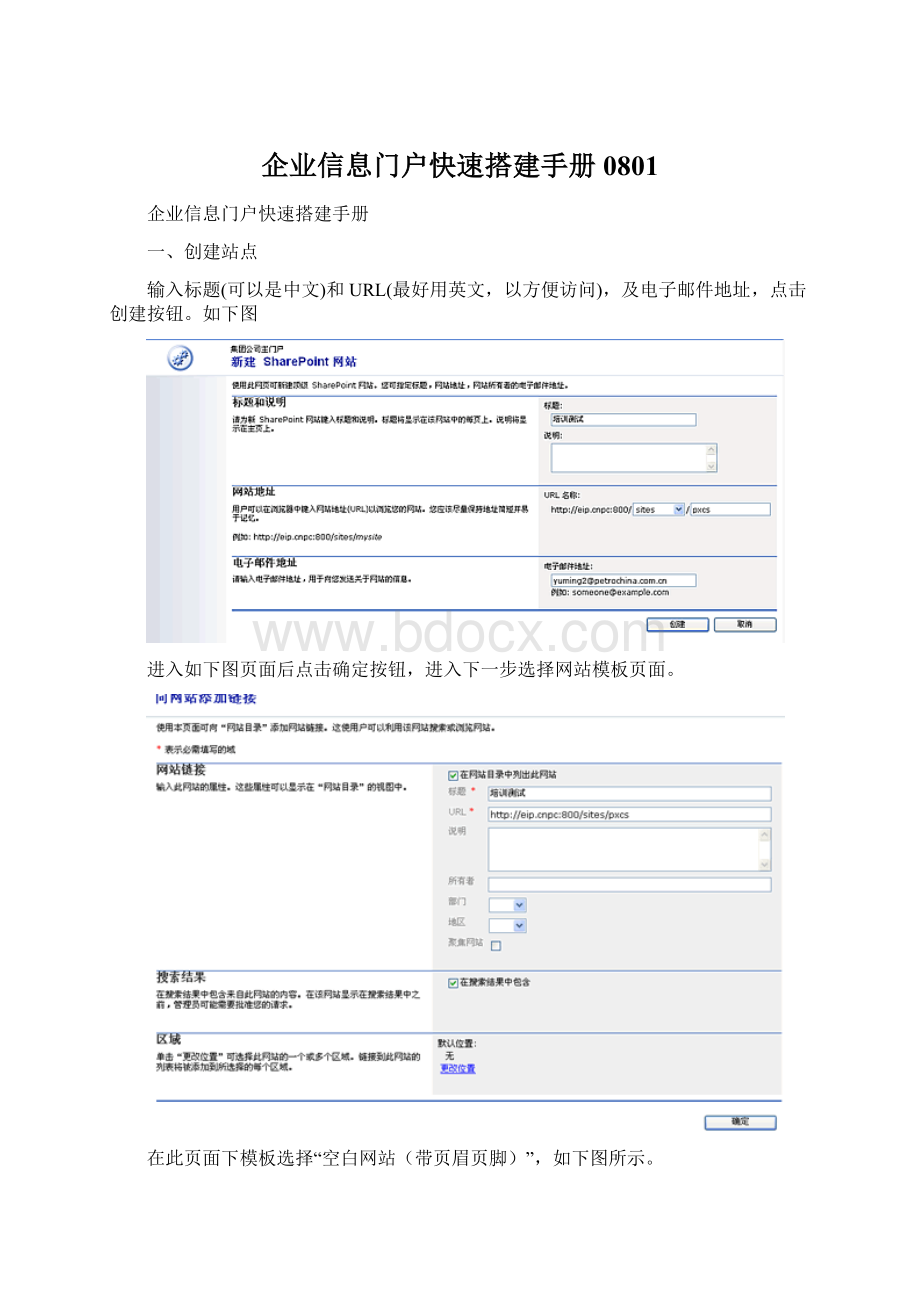
输入标题(可以是中文)和URL(最好用英文,以方便访问),及电子邮件地址,点击创建按钮。
如下图
进入如下图页面后点击确定按钮,进入下一步选择网站模板页面。
在此页面下模板选择“空白网站(带页眉页脚)”,如下图所示。
选好后点确定按钮,即可。
创建好的WSS门户首页如下图所示
注意:
新建门户的首页会自动继承父门户的页眉和页脚
二、页面的设计
点击主页右上角“修改共享网页”“添加Web部件”
“浏览”
根据部件的性质,将“Web部件列表”中的“内容编辑器”和“取静态内容(带宏替换功能)”拖入页面所需的位置中(拖动的方式为在待选部件上,按住鼠标左键移动,到指定位置后释放鼠标左键即可)。
1、创建文档库
点击主页左上角的“文档和列表”
进入创建文档库页面,如图所示,然后点击“创建”
点开新建文件夹
创建一个保存图片及资源文件的文件夹:
_EX_RESOURCE_(文件名大小写均可)
点击“保存并关闭”,返回到上级目录。
打开建好的“_EX_RESOURCE_”文件夹,点击上载文档。
2、创建页眉文件
在“EX_STATICPAGES_”文档库下,点击新建文档,这时系统会进入Microsoft
FrontPage的编辑页面。
选择保存文件,文件名输入为“head.htm”。
3、修改css文件
4、创建页脚文件
与创建页眉(head.htm)的建立顺序和方法相同,在“EX_STATICPAGES_”目录下,创建一个新文件,将此文件名保存为“foot.htm”,将coding的代码有选择的拷贝进文件即可。
回到主页,就可以看到显示有头脚的主页面。
5、首页其它部件的设计
(1)、内容编辑器web部件的布局和格式属性修改的做法
方法一从页面的右上角“修改共享网页”-----“修改共享web部件”------“选择待须改的部件(eg:
内容编辑器web部件[1])”
方法二直接从“修改web部件”进入,eg:
内容编辑器web部件[1]
通过以上方法可以进入到以下界面,其中界面右边即为待改部件的工具窗格。
点开界面右边的“源编辑器”,弹出一个网页对话框。
从coding文件中选择该部件所对应的代码拷贝至网页对话框中
注意:
将每部分代码拷入源编辑中时,将原有文件中所有的“img/”路径替换为“EX_STATICPAGES_/_EX_RESOURCE_”的路径,然后“保存”。
点开右边工具栏的“外观”,修改“标题”中的名称,如“公司概况”、“交流与写作”、“网上办公”等。
在框架样式中选“无”。
然后“应用”------“确定”。
(2)、取静态内容(带宏替换功能)的修改。
eg:
搜索。
点开“取静态内容(带宏替换功能)”的下拉箭头,选“修改共享web部件”。
在右面工具框的自定义属性下,
文件路径中输入“_EX_THISSITE_/_EX_STATICPAGES_/search.htm”
在外观下
标题中输入“搜索”
框架样式中选“无”。
然后“应用”------“确定”。
6、首页新闻设计
(1)、创建CMS文件夹
进入“EX_STATICPAGES_”文档库,点新建文件夹在“名称”框中输入“CMS”,然后选择“保存并关闭”。
(2)、在CMS文件夹中新建文档
在CMS文件夹点击新建文档,弹出MicrosoftOfficeFrontPage页面,在该页将coding的代码进行拷贝编辑,注意,img的路径替换为:
“_EX_RESOURCE_/”,将此文件保存为后缀为.htm的形式。
eg:
通知公告可存为tzgg.htm或通知公告.htm。
(3)、CMS的引用
点击“取静态内容(带宏替换功能的)”下拉箭头,选“修改共享web部件”,展开自定义属性。
文件路径中输入:
“_EX_THISSITE_/_EX_STATICPAGES_/CMS/….htm”
外观的标题中输入名称,框架样式中选“无”。
然后“应用”“确定”。
页面如下显示:
三、二级页面(静态页面和栏目树)
1、创建静态页面文档库。
(1)、创建以二级栏目命名的文档库,eg:
“公司概况”,文档模板选“MicrosoftOfficeFrongtPage网页”。
(2)、添加扩展属性
点开当前文档下左栏最下面的“修改设置和栏”,选“添加新栏”。
在栏名处输入“Level”(首字母必须大写),信息类型选“数字(1,1.0,100)”,
要求此栏包含信息选“是”。
然后“确定”。
点开刚建好的栏目“Level”,将默认的“Level”改为“深度”,然后确定。
点击“返回栏目名称”,eg本例“返回公司概况”。
添加新栏目后的界面如下。
(3)、在该文档库下创建所属的所有静态页面。
(4)、设置树形结构
规划要展示的栏目树,并对树中的每个节点表示其深度。
这里约定栏目树的结构深度从0开始。
深度编号
0
1
2
3
生产周报
总部机关
发展研究部
政治思想工作部
规划研究部
直属企事业
油气田企业
大庆石油管理局
深度的编码将能控制树的显示层次,树中同一层次结点的显示顺序将由列表中的顺序编码来控制。
根据上表将深度值赋给列表中的静态页面。
(可以手动修改各个页面的顺序,顺序号间隔缺省为100)
2、创建一个web部件页面
(1)、创建pages文档库
文档库的名称命名为“pages”,在文档模板处选“web部件页”,然后创建。
进入以下界面
(2)、在该pages库下选“新建文档
在该pages库下选“新建文档”,在下一页面中输入二级栏目名称,
eg:
公司概况,布局模板默认“页眉,页脚,左栏,正文”。
然后“创建”。
3、编辑新生成的web部件页
(1)、将右边工具栏中的“站点、库、列表显示”拖到页面的“左栏”中,点开“站点、库、列表显示”栏右边的下拉箭头,选“修改共享web部件”。
(2)、点开右边工具栏中的“内容设置”
在框中按以下对照填写。
名称填写值
列举列表内容*
风格定义bmgk
指定列表名称
列表类型选择
是否是显示出错信息FALSE
目标地址,多目标时用“;”分割_EX_THISSITE_#二级栏目名称(eg:
公司概况)
Xsl文件地址_EX_ROOTSITE_/_layouts/2052/eip/Doc_list.xsl
或_EX_ROOTSITE_/_layouts/2052/eip/nav_tree.xsl
最大深度-1
Xsl内容
然后“应用”---“确定”。
(3)、将“显示内容”拖入到“中间”栏中
点开右边的“修改共享网页”,选“添加web部件”----“导入”,进入下一页面,点击“浏览”,将“显示内容.dwp”文件导入,然后“上载”,出现已上载的web部件下的“显示内容”,将“显示内容”拖入正文中
在“显示内容”的下拉箭头点击—→点开“修改共享Web部件”—→在“显示内容”下点开“外观”—→在框架样式中的下拉菜单中选“无”—→应用—→确定—→
进入下列页面。
下面是在“XSL”文件地址中,
1、用“_EX_ROOTSITE_/_Layouts/2052/eip/Doc_list.xsl”显示栏目树的例子:
2、用“_EX_ROOTSITE_/_Layouts/2052/eip/nav_tree.xsl”显示栏目树的例子:
4、在css文件中添加bmgk风格
在“_EX_RESOURCE_”目录下打开css文件,将下列定义加入文件中:
.bmgkDocMgtTreeViewHead——设置头部显示风格
{
background-image:
url('xyh_03.jpg');设置头部图片背景
background-repeat:
no-repeat;——铺设背景图片是否重复
width:
160px;——头部宽度
height:
145px;——头部高度
}
.bmgkDocMgtTreeViewBody{
background-color:
#fffcba;——Body的背景色
width:
160px;——Body的宽度
height:
90px;——Body的高度
padding-left:
10;
}
.bmgkmvIndent{——缩进参数的设置
width:
10px;
height:
21px;
}
td.bmgkTreeViewMainNode——设置节点所在的单元格的风格
{
height:
22px;
padding-top:
2px
height:
26px;
cursor:
hand;
}
A.bmgkTreeViewMainNode{——缩进链接的风格设置
font-family:
"宋体";——字体
font-size:
12px;——字大小
color:
#000000;——字颜色
text-decoration:
none;——是否有下划线
cursor:
hand;——链接时鼠标指示的形状
}
a.bmgkTreeViewMainNode:
visited{——链接访问过之后的风格
font-family:
"宋体";
font-size:
12px;
color:
#000000;
text-decoration:
none;
}
a.bmgkTreeViewMainNode:
hover{——鼠标停留在链接上的风格
font-family:
"宋体";
font-size:
12px;
color:
#990000;
text-decoration:
none;
}
.bmgkDocMgtTreeViewBottom{——设置底部显示风格
background-image:
url('down_10.jpg');
background-repeat:
no-repeat;
width:
160px;
height:
3px;}
5、铺设静态页面左侧底图
点击页面右上角的“修改共享页面”――设计此页――点击显示内容WEB部件的下拉箭头,点击“修改共享WEB部件”如图
在页面的右侧出现显示内容的属性,点击“源编辑器”,出现显示内容WEB部件的代码。
在代码的下面添加铺底图的样式代码
6、将“公司概况”的静态页面与首页挂接
(1)、点击文档库与列表,点文档库中的“pages”,进入pages页面—→点开“公司概况”,将此页面的URL地址后加“?
main=公司概况.htm”—→然后将“pages/gsgk.aspx?
main=公司简介.htm”拷贝,用Code.html编译器进行编译。
把编译过的地址Pages以后的内容重拷贝。
回到主页,点击右上角的“修改共享网页”-----“修改共享web部件”----“公司概况”,
进入下一页面,
(1)点开“源编辑器”将上一步编译过的地址Pages以后的内容拷贝到其对应的链接处,然后保存—应用---确定。
四、二级页面(文档库)
二级栏目是文档库的创建方法。
Eg:
党群工作。
1、创建网站和工作区
点击主页左上角的“创建”,进入创建页面后再点击最下方的“创建网站和工作区”
在标题处输入栏目名称,URL名称处输入该栏目拼音简写即可。
点击“创建”进入下一页面。
模板选“空白网站(带页眉、页脚)”,然后“确定”。
可以看到已建好的党群工作的子站点。
2、创建文档库
点击功能条中的“文档和列表”,即可进行文档库的创建。
在名称处输入该栏目下子栏目的名称,文档模板选默认的“MicrosoftOfficeWord文档”。
建好后的文档库如下:
3、在css文件中加入文档库风格修饰代码
Td.ListLeftTree_head
td.ListLeftTree_body
ms-pagetitle
(背景色)ms-navframe
(边框)ListLeftPanelBorder
TD.ms-selectednav
用FrontPage打开Css文件,在文件中加入如下代码,请根据上图对应部分的名称修改相应的风格。
/*“视图”和“操作”中未选择的条目的风格*/
TD.ms-unselectednav
{
border:
0pxsolid#E1ECFC;
padding-top:
1px;
padding-bottom:
2px;
}
/*栏目分隔线*/
.ms-navline
{
display:
none;
}
/*边框*/
.ListLeftPanelBorder
{
border-color:
#AA0306;
}
/*细线颜色*/
.ListLeftPanelLine
{
background-color:
"#003399";
}
/*粗线颜色*/
.ListLeftPanelBorderLine
{
background-color:
#AA0306;
}
/*顶端标题条*/
#listtitlearea
{
display:
none;
}
/*搜索拐角*/
.ms-searchcorner
{
display:
none;
}
/*搜索显示*/
#doclibleftsearch
{
display:
inline!
important;
}
/*搜索框长度*/
#idSearchString
{
width:
110;
}
/*所有文档、资源管理器视图*/
a#onetidViewSelector
{
color:
#000000;
font-size:
12px;
}
/*添加到我的链接*/
a#diidPinToMyPage
{
color:
#000000
font-size:
12px;
}
/*通知我*/
a.diidIOExportSub:
link
{
font-size:
12px;
color:
#000000;
}
/*导出电子表格*/
a.diidIOExport:
link
{
font-size:
12px;
color:
#000000;
}
/*修改设置和栏*/
a#diidCustomizeButton
{
color:
#000000;
font-size:
12px;
}
/*查看幻灯片放映*/
a#diidSlideShowButton
{
color:
#000000;
font-size:
12px;
}
/*导航树头*/
TD.ListLeftTree_head
{
background-image:
url('wendangku_03.jpg');
background-repeat:
x-repeat;
text-align:
left;
font-family:
"宋体";
font-size:
13px;
font-weight:
bold;
color:
#ffffff;
text-align:
center;
letter-spacing:
1px;
width:
149px;
height:
26px;
}
/*导航部分*/
td.ListLeftTree_body
{
background-image:
url('wendangku_05.jpg');
background-repeat:
no-repeat;
width:
149px;
text-align:
center;
}
/*导航树*/
a.ListLeftTree_row
{
color:
#003399;
font-size:
12px;
}
a.ListLeftTree_row:
visited
{
color:
#003399;
font-size:
12px;
}
a.ListLeftTree_row:
link
{
color:
#003399;
font-size:
12px;
}
/*描述文字*/
.ms-descriptiontext
{
display:
none;
}
/*前景色*/
.ms-navframe
{
background-color:
#F8F8F8;
}
/*具体文档库名称*/
.ms-pagetitle
{
background-image:
url('00.jpg');
background-repeat:
x-repeat;
background-position:
centerleft100%;
text-align:
center;
vertical-align:
"text-bottom";
font-family:
"宋体";
font-size:
12px;
font-weight:
bold;
height:
20px;
color:
#ffffff;
}
/*具体文档库名称文字颜色*/
#docliblefttitle
{
display:
inline!
important;
color:
#003399;
font-size:
13px;
}
/*搜索*/
#L_SearchViewFont
{
text-align:
left;
font-family:
"宋体";
font-size:
14px;
font-weight:
bold;
color:
#990000;
}
/*搜索背景*/
#search
{
background-color:
#F8F8F8;
}
/*搜索背景*/
.ms-searchform
{
background-color:
#F8F8F8;
}
/*功能文字颜色,“选择视图”*/
TD#L_SelectView
{
text-align:
left;
vertical-align:
"bottom";
height:
19px;
font-weight:
bold;
color:
#009ace;
font-size:
13px;
}
/*“功能”文字颜色,“操作”*/
#L_RelatedTasks
{
text-align:
left;
vertical-align:
"bottom";
height:
19px;
font-size:
13px;
font-weight:
bold;
color:
#009ace;
}
/*“视图”选中的背景色*/
TD.ms-selectednav
{
border:
0pxsolid#003399;
background:
#FDFAD5;
padding-top:
1px;
padding-bottom:
2px;
}
五、CMS
1、CMS安装步骤
(1)安装Microsoft.NETFramework1.1
(2)安装IIs5.0以上版本(如果机器已安装有IIS,此步骤可跳过)
(3)安装cms文件夹下的Iewebcontrols
(4)安装VJSharp1.0RDPSetup,如果提示终止安装,则安装vjredist
(5)安装MCMS(运行cmssetup\Enterprise下的setup.exe,单击Installcomponents,根据向导,一步步安装MCMS)
2、CMS概述
可以实现门户中新闻、通知及静态页面的制作、发布及显示功能。
在CMS中主要有以下几个目录来存储信息:
Channel:
频道,用来存储最终的页面,每个频道下可以建立子频道,也可以存放最终页面。
Template:
模板,存储页面的模板,在频道中创建页面时要选择一个模板,并根据模板中制定的格式填写信息。
Resources:
资源,用来存储图片、音像材料等文件,用于存储页面中的公用资源。
CMS定制的主要工作包括:
根据门户的栏目在CMS中创建相应的频道,使用不同模板参数实现页面上不同的显示风格。
3、CMS频道的创建和发布
(1)、创建频道
打开SiteManager登录,进入登录界面
输入正确后,进入管理界面,如下图所示
找到本单位的频道,例如:
大庆培训,鼠标右键单击,弹出菜单选择NEWChannel,如图所示
在Name中填入频道的名称,点击OK按钮即可。
选择Tools频道,选中右边的两个页面文件:
default和summary,击鼠标右键后选“Copy”,再选中刚建立的新频道,点击鼠标右键后选择“Paste”
注意:
LockingOwner列如果不是everyone,则该频道还未发布,如下图所示。
(2)、发布频道
打开浏览器,在地址栏输入http:
//
//10.65.51.91/tools/,点击页面左下角的“编辑”,进入编辑模式,输入用户名和口令后进入编辑模式。
(注意:
发布时登录的帐号要与创建频道的帐号一致,否则看不到要发布的页面)
形式:
域\邮件帐号
点击编辑模式,进入下一页面,点击左下角的“制作管理”,进入制作管理页面,如下图所示。
点击上图中的转到,进入下一页面,点击“批准”
之后再点击“制作管理”,然后点击“批准”,将文件都发布完毕。
此时在SiteManager中刷新此频道,在此频道下的default.htm和summary.htm的lockingOwner应该为everyone。
4、首页新闻与CMS的挂接
在浏览器中打开门户,点击功能条中的“文档和列表”,打开EX_STATICPAGES_文档库,然后打开CMS文件夹,鼠标指向tzgg.htm,点击下拉箭头,在弹出菜单中点击“在MicrosoftOfficeFrontpage中编辑”
打开文件后,将页面中的示例新闻删除(保留一行),如
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 企业信息 门户 快速 搭建 手册 0801
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 《雷雨》中的蘩漪人物形象分析 1.docx
《雷雨》中的蘩漪人物形象分析 1.docx
