 MiniUI汇总.docx
MiniUI汇总.docx
- 文档编号:11388966
- 上传时间:2023-02-28
- 格式:DOCX
- 页数:53
- 大小:341.76KB
MiniUI汇总.docx
《MiniUI汇总.docx》由会员分享,可在线阅读,更多相关《MiniUI汇总.docx(53页珍藏版)》请在冰豆网上搜索。

MiniUI汇总
MiniUI汇总
一、Layout布局
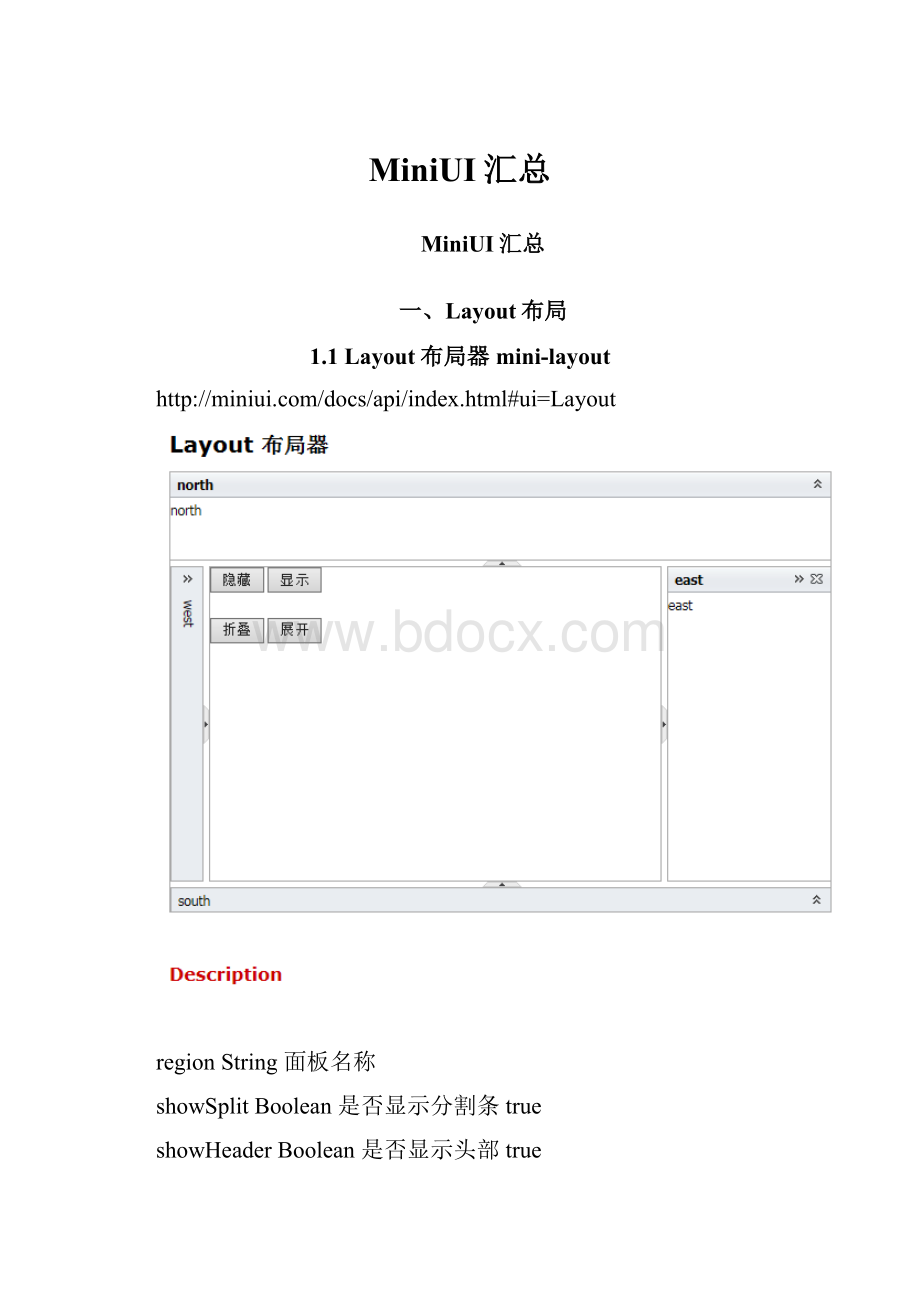
1.1Layout布局器mini-layout
regionString面板名称
showSplitBoolean是否显示分割条true
showHeaderBoolean是否显示头部true
allowResizeBoolean是否允许拖拽调节true
600px;height: 400px;"borderStyle="border: solid1px#aaa;"> north
south
west
east



 1212中级汽车维修工考试试题三.docx
1212中级汽车维修工考试试题三.docx
