 购物注册登录.docx
购物注册登录.docx
- 文档编号:10875562
- 上传时间:2023-02-23
- 格式:DOCX
- 页数:28
- 大小:29.43KB
购物注册登录.docx
《购物注册登录.docx》由会员分享,可在线阅读,更多相关《购物注册登录.docx(28页珍藏版)》请在冰豆网上搜索。

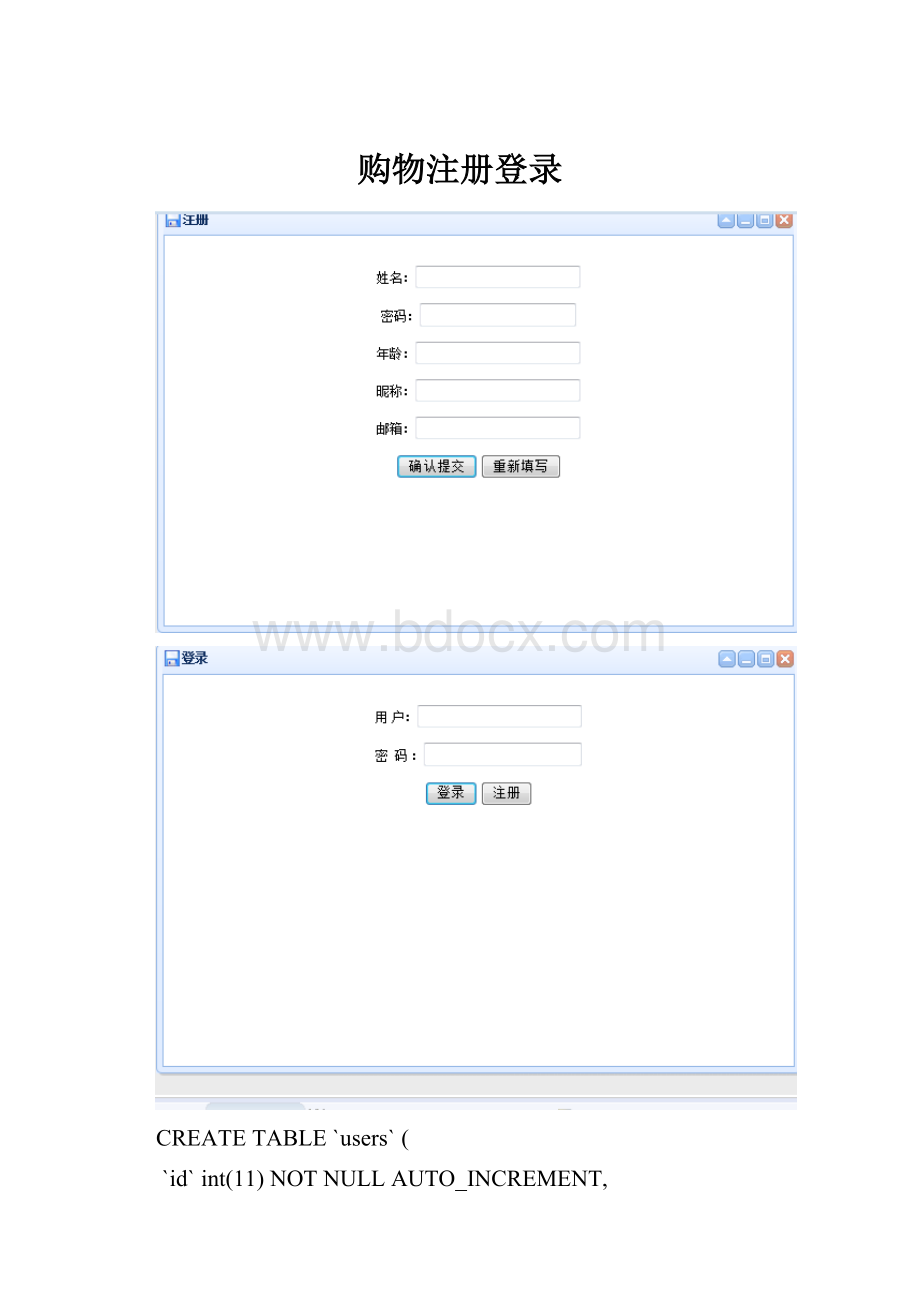
购物注册登录
CREATETABLE`users`(
`id`int(11)NOTNULLAUTO_INCREMENT,
`username`varchar(40)NOTNULL,
`password`varchar(40)NOTNULL,
`age`int(11)DEFAULTNULL,
`nickname`varchar(40)DEFAULTNULL,
`role`varchar(10)DEFAULTNULL,
PRIMARYKEY(`id`),
UNIQUEKEY`username`(`username`)
)ENGINE=InnoDBAUTO_INCREMENT=3DEFAULTCHARSET=utf8;
Login.jsp
<%@pagelanguage="java"contentType="text/html;charset=UTF-8"
pageEncoding="UTF-8"%>
DOCTYPEhtmlPUBLIC"-//W3C//DTDHTML4.01Transitional//EN""http:
//www.w3.org/TR/html4/loose.dtd">
$(function(){
$("#inputuser").blur(function(){
varusername=$("#inputuser").val()
if(username==null||username==""){
$("#msg1").text("(用户名不能为空)").css({color:
"red"})
}
})
$("#inputuser").focus(function(){
varusername=$("#inputuser").val()
if(username==null||username==""){
$("#msg1").text("")
}
})
$("#inputpwd").blur(function(){
varusername=$("#inputpwd").val()
if(username==null||username==""){
$("#msg2").text("(密码名不能为空)").css({color:
"red"})
}
})
$("#inputpwd").focus(function(){
varusername=$("#inputpwd").val()
if(username==null||username==""){
$("#msg2").text("")
}
})
})
600px;height: 400px;" data-options="iconCls: 'icon-save',modal: true"align="center"> 用户: absolute;"> 密 码: absolute;">
loginfalse.jsp
<%@pagelanguage="java"contentType="text/html;charset=UTF-8"
pageEncoding="UTF-8"%>
DOCTYPEhtmlPUBLIC"-//W3C//DTDHTML4.01Transitional//EN""http:
//www.w3.org/TR/html4/loose.dtd">
密码或者用户名有误,登录失败!
请重新登录...
Loginsuc.jsp
<%@pagelanguage="java"contentType="text/html;charset=UTF-8"
pageEncoding="UTF-8"%>
<%@tagliburi="prefix="c"%>
DOCTYPEhtmlPUBLIC"-//W3C//DTDHTML4.01Transitional//EN""http:
//www.w3.org/TR/html4/loose.dtd">
functionopenTabs(text,url){
if($("#tabs").tabs('exists',text)){
$("#tabs").tabs('select',text)
}else{
varmyContent=" 100%;height: 100%'src="+url+">" $("#tabs").tabs('add',{ title: text, closable: true, content: myContent }) } }
800;height: 900px;"> 'north',title: '',split: true"style="height: 100px;background-image: url('img/bottom.jpg');"> yellow;font-size: 16px;font-weight: 900;background-color: black">登录成功,当前账户为: <%=session.getAttribute("name")%> yellow;background-color: black">退回登录页面
'south',title: '联系方式',split: true"style="height: 96px;background-image: url('img/9.jpg');">
'east',iconCls: '',title: '广告',split: true"style="width: 280px;"align="center"> red">广告为招租
-----------------------------------------------
-----------------------------------------------
-----------------------------------------------
-----------------------------------------------
'west',title: '导航',split: true"style="width: 120px;"> 120px;height: 400px;"> 'icon-search',selected: true"style="overflow: auto;padding: 15px;">



 《Java程序设计》考试大纲及样题试行.docx
《Java程序设计》考试大纲及样题试行.docx
 善行义举四德榜教师孝德模板表格文件下载.xls
善行义举四德榜教师孝德模板表格文件下载.xls
