 完整word版网页设计与制作 电子教案.docx
完整word版网页设计与制作 电子教案.docx
- 文档编号:10203260
- 上传时间:2023-02-09
- 格式:DOCX
- 页数:30
- 大小:26.25KB
完整word版网页设计与制作 电子教案.docx
《完整word版网页设计与制作 电子教案.docx》由会员分享,可在线阅读,更多相关《完整word版网页设计与制作 电子教案.docx(30页珍藏版)》请在冰豆网上搜索。

完整word版网页设计与制作电子教案
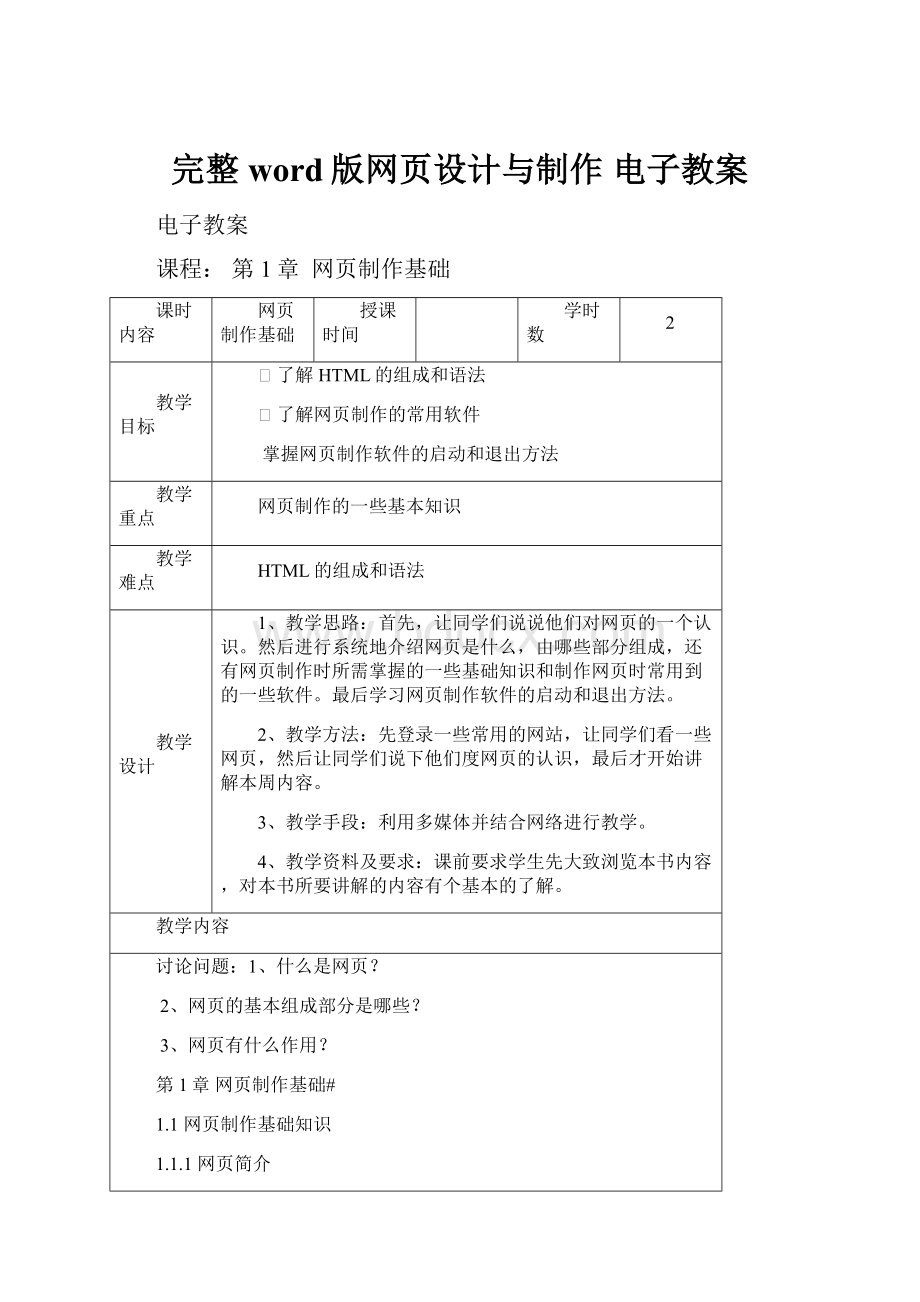
电子教案
课程:
第1章网页制作基础
课时内容
网页制作基础
授课时间
学时数
2
教学目标
þ了解HTML的组成和语法
þ了解网页制作的常用软件
掌握网页制作软件的启动和退出方法
教学重点
网页制作的一些基本知识
教学难点
HTML的组成和语法
教学设计
1、教学思路:
首先,让同学们说说他们对网页的一个认识。
然后进行系统地介绍网页是什么,由哪些部分组成,还有网页制作时所需掌握的一些基础知识和制作网页时常用到的一些软件。
最后学习网页制作软件的启动和退出方法。
2、教学方法:
先登录一些常用的网站,让同学们看一些网页,然后让同学们说下他们度网页的认识,最后才开始讲解本周内容。
3、教学手段:
利用多媒体并结合网络进行教学。
4、教学资料及要求:
课前要求学生先大致浏览本书内容,对本书所要讲解的内容有个基本的了解。
教学内容
讨论问题:
1、什么是网页?
2、网页的基本组成部分是哪些?
3、网页有什么作用?
第1章网页制作基础#
1.1网页制作基础知识
1.1.1网页简介
1.1.2什么是HTML
1.1.3HTML的组成结构及语法
1.1.4应用举例——使用记事本编写网页
1.2网页制作的常用软件
1.2.1图形图像处理软件
1.2.2动画制作软件
1.2.3网页布局软件
1.2.4软件配合及制作流程
1.2.5应用举例——实战网页制作流程
1.3网页制作软件的启动与退出
1.3.1网页制作软件的启动
1.3.2文件的打开
1.3.3网页制作软件的退出
1.3.4应用举例——启动并退出
PhotoshopCS3
1.4上机及项目实训
1.4.1FlashCS3的启动与退出
1.4.2制作“蓝莲花”网页
1.5练习与提高
本课小结
1、了解网页的组成。
2、掌握HTML的组成结构及语法。
3、认识制作网页时常用到的一些软件
4、掌握网页的基本操作
思考题及作业
(1)HTML文档结构由哪几部分组成?
(2)制作网页时常用软件有哪些?
(3)如何启动和退出DreamweaverCS3?
(4)如何打开Flash文件?
(5)如何退出Photoshop?
电子教案
课程:
第2章DreamweaverCS5基本操作
课时内容
DreamweaverCS5基本操作
授课时间
学时数
2
教学目标
þ认识DreamweaverCS5的工作界面
þ掌握网页文档的基本操作方法
þ掌握页面属性的设置
þ掌握设置并管理站点的方法
教学重点
认识DreamweaverCS5的工作界面
教学难点
设置页面属性和站点管理
教学设计
1、教学思路:
首先,让同学们认识DreamweaverCS5的工作界面。
然后进行系统地介绍网页文档制作的基本操作方法及页面的设置。
最后学习对站点的管理以及设置方法。
2、教学方法:
让同学们先回忆一下上节课所讲内容,然后让同学们回答网页是由哪几部分组成的,了解同学们对上一章知识的掌握程度。
3、教学手段:
结合上章内容在机房内进行上机讲解。
4、教学资料及要求:
课前要求学生预习本章内容。
教学内容
知识回顾:
上一课时讲的网页由哪几部分组成?
讨论问题:
1、DreamweaverCS5的工作界面由哪几部分组成?
2、各部分的作用是什么?
内容:
1.了解网页元素
2.DreamweaverCS5工作界面
3.网页文档的基本操作
4站点管理
本课小结
1、了解DreamweaverCS5工作界面的组成部分及各部分的作用。
2、掌握网页文档的基本操作。
3、掌握页面属性的设置。
4、对DreamweaverCS5站点的管理。
思考题及作业
(1)预览网页效果一般会注意哪些方面?
(2)如何创建和规划站点?
(3)如何创建站点文件和文件夹?
(4)设置页面属性,一般包括那几个方面?
电子教案
课程:
第3章创建网页基本对象
课时内容
创建网页基本对象
授课时间
学时数
4
教学目标
þ掌握文本的插入以及调整
þ学会图像的插入和编辑操作
þ掌握创建超级链接的方法
教学重点
创建对象及超级链接的方法
教学难点
编辑网页中创建的对象
教学设计
1、教学思路:
首先,让同学们先说说在Word、Excel中插入与编辑对象的方法。
然后进行系统地介绍在网页中创建和编辑对象的方法。
最后学习在网页中创建超级链接的方法。
2、教学方法:
可以选择一种同学们熟悉的,并且插入对象与编辑对象的方法要与在网页中插入和编辑对象的方法基本相同的软件,进行比较讲解,这样既可以让同学们快速地掌握其操作方法,又可以巩固以前的知识。
3、教学手段:
利用多媒体并结合书本上的内容进行教学。
4、教学资料及要求:
课前要求学生了解在Word办公软件中创建超级链接的方法。
教学内容
知识回顾:
上一课时讲的DreamweaverCS5的工作界面由哪几部分组成?
讨论问题:
1、如何在网页中插入对象?
2、插入这些对象有何作用?
3、怎样对插入的对象进行编辑?
内容:
3.1文本的操作
3.2插入和编辑图像
3.3创建超级链接
本课小结
1、掌握在网页中插入对象的方法。
2、掌握在网页中编辑对象的方法。
3、了解在网页中创建超级链接的方法。
思考题及作业
(1)如何在页面中插入图像?
(2)如何在页面中创建一个锚记链接?
(3)如何为自己的邮箱创建电子邮件链接?
电子教案
课程:
第4章布局页面
课时内容
布局页面
授课时间
学时数
2
教学目标
þ掌握插入和编辑的表格方法
þ认识布局视图模式
þ掌握布局单元格和布局表格的创建和编辑
þ掌握框架的使用方法
教学重点
创建以及编辑表格和框架的方法
教学难点
设置表格及框架的属性
教学设计
1、教学思路:
首先,让同学们先说说对插入的表格可以进行哪些编辑操作。
然后进行系统地介绍在网页中插入表格和创建框架的方法。
最后学习对插入表格和创建的框架进行编辑操作。
2、教学方法:
讲课前可以先讲一个与网页有关的小故事或做一个小游戏,活跃下气氛,带动同学们的积极性。
3、教学手段:
利用多媒体,对表格和框架的编辑方法进行详细讲解。
4、教学资料及要求:
课前要求学生了解布局页面常用到的对象有哪些。
教学内容
知识回顾:
上一课时讲的在网页中插入对象与编辑对象的方法?
讨论问题:
1、为什么要使用表格和框架布局页面呢?
2、这样做对网页的整体效果起什么作用?
3、又如何在网页中插入表格和创建对象?
第4章布局页面
4.1使用表格布局页面
4.1.1插入表格
4.1.2选择表格元素
4.1.3输入页面元素
4.1.4设置表格属性
4.1.5添加/删除行或列
4.1.6单元格的合并及拆分
4.1.7应用举例——创建细线表格
4.2使用框架布局网页
4.2.1创建框架网页
4.2.2拆分框架
4.2.3保存框架和框架集
4.2.4删除框架
4.2.5设置框架集及框架的属性
4.2.6应用举例——制作网站后台框架页面
4.3上机及项目实训
4.3.1制作网站后台管理页面
4.3.2制作“探险游”网页
4.4练习与提高
本课小结
1、掌握布局页面的方法。
3、掌握对创建的表格和框架进行属性设置。
思考题及作业
(1)如何创建表格和框架?
(2)表格和框架在页面中有什么用?
电子教案
课程:
第5章使用APDiv和行为
课时内容
使用APDiv和行为
授课时间
学时数
3
教学目标
掌握APDiv的创建和设置
掌握APDiv的操作
掌握行为的创建和设置
掌握内置行为动作的应用
教学重点
创建和设置APDiv和行为的方法
教学难点
APDiv和行为的操作
教学设计
1、教学思路:
首先,先讲一下APDiv的含义,让同学们对其现有一个基本的了解。
然后进行系统地介绍APDiv的创建和设置以及基本的操作方法。
最后学习行为的基本操作方法。
2、教学方法:
先讲一下网页对一个网站的作用,尽量讲同学们感兴趣的方面。
3、教学手段:
由浅入深并结合多媒体进行教学。
4、教学资料及要求:
课前要求学生从网上多看一些网页,并进行简单的分析。
教学内容
知识回顾:
上一课时讲的如何编辑表格和框架?
讨论问题:
1、APDiv是什么?
2、在网页中有什么用?
3、又如何对其进行操作?
第5章使用APDiv和行为
5.1APDiv的创建和设置
5.1.1创建APDiv
5.1.2APDiv的“属性”面板
5.1.3“AP元素”面板
5.1.4应用举例——创建APDiv
5.2APDiv的基本操作
5.2.1选择APDiv
5.2.2调整APDiv的大小
5.2.3移动APDiv
5.2.4对齐APDiv
5.2.5应用举例——使用APDiv布局页面
5.3行为的基本操作
5.3.1认识行为和事件
5.3.2“行为”面板
5.3.3内置行为动作的应用
5.3.4应用举例——设置状态栏文本
5.4上机及项目实训
5.4.1绘制APDiv
5.4.2制作图像跳转网页
5.5练习与提高
本课小结
1、掌握创建和设置APDiv和行为的方法。
2、掌握APDiv和行为的使用方法。
思考题及作业
(1)在页面中如何创建多个嵌套APDiv?
(2)如何在页面上设置行为动作?
(3)如何绘制APDiv?
(4)主要的行为动作有哪些?
电子教案
课程:
第6章创建表单
课时内容
创建表单
授课时间
学时数
2
教学目标
了解表单域和表单对象的概念
掌握表单对象的创建和属性设置
教学重点
认识表单
教学难点
创建表单对象
教学设计
1、教学思路:
首先,先讲表单的概念和一些简单认识。
然后进行系统地介绍表单对象的创建方法。
最后学习制作简单的表单页面。
2、教学方法:
上课前可以先出一道与上章知识有关的思考题,题要比较灵活,这样可考验下同学们的思维能力。
3、教学手段:
利用多媒体并结合实例进行教学。
4、教学资料及要求:
课前要求学生复习上一章所讲过的知识。
教学内容
知识回顾:
上一课时讲的APDiv和行为的使用方法?
讨论问题:
1、为什么要创建表单?
2、表单中又包含哪些对象?
第6章创建表单
6.1表单的概念
6.1.1表单域
6.1.2表单对象
6.1.3应用举例——快速选择表单域和表单对象
6.2创建表单对象
6.2.1文本域
6.2.2复选框
6.2.3单选按钮
6.2.4列表和菜单
6.2.5跳转菜单
6.2.6表单按钮
6.2.7创建图像域
6.2.8用举例——在添加表单对象的同时添加表单域
6.3上机及项目实训
6.3.1制作注册表单页面
6.3.2制作搜索表单
6.4练习与提高
本课小结
1、掌握表单的概念。
2、掌握创建表单对象的方法。
思考题及作业
(1)在页面中插入文本域的方法是什么?
(2)如何创建单选按钮组?
(3)创建图像域有什么作用?
(4)如何让创建跳转菜单和滚动列表?
电子教案
课程:
第7章CSS与多媒体的应用
课时内容
CSS与多媒体的应用
授课时间
学时数
3
教学目标
掌握创建CSS样式表的方法
掌握应用CSS样式的方法
了解多媒体和Flash文件类型
掌握插入多媒体对象的方法
掌握使用CSS样式和Flash制作网页的方法
教学重点
创建和应用CSS的方法以及多媒体的应用
教学难点
CSS属性的设置
教学设计
1、教学思路:
首先,让同学说说对多媒体的理解。
然后在详细地讲解CSS在网页中的应用。
最后学习插入Flash动画和影片的方法。
2、教学方法:
本章内容讲解完后,可让同学们根据自己下载的Flash动画和影片制作一个网页。
3、教学手段:
结合实例进行上机操作。
4、教学资料及要求:
课前要求学生从网上下载一些Flash动画和简短的影片。
教学内容
知识回顾:
上一课时讲的表单对象的创建?
讨论问题:
1、广义的多媒体和侠义的多媒体分别指什么?
2、网页中应用多媒体有什么作用?
第7章CSS与多媒体的应用
7.1网页中CSS的应用
7.1.1认识“CSS样式”面板
7.1.2新建CSS样式
7.1.3CSS属性
7.1.4应用自定义样式
7.1.5链接到外部样式表
7.1.6应用举例——新建CSS样式
7.2网页中多媒体的应用
7.2.1多媒体的概念
7.2.2Flash文件类型
7.2.3插入Flash动画
7.2.4插入Shockwave影片
7.2.5应用举例——在页面中插入Flash动画
7.3上机及项目实训
7.3.1制作“娃娃网”周年网页
7.3.2制作“SHOW广告动画”网页
7.4练习与提高
本课小结
1、掌握新建CSS样式的方法。
2、掌握设置CSS属性的方法。
3、掌握多媒体在网页中的应用。
思考题及作业
(1)CSS的主要作用是什么?
(2)如何在页面中链接所创建的样式?
(3)新建CSS样式的方法有哪些?
(4)设置CSS样式的属性包括那几个方面?
电子教案
课程:
第8章FlashCS3基础
课时内容
FlashCS3基础
授课时间
学时数
1
教学目标
认识Flash动画
了解FlashCS3的工作界面
掌握Flash文档的创建和保存
教学重点
Flash动画的应用和其文档的基本操作
教学难点
认识FlashCS3的工作界面
教学设计
1、教学思路:
首先,先讲Flash动画在网页中起什么作用,能使网页达到一个什么效果。
然后进行系统地介绍Flash动画的应用和认识FlashCS3工作界面。
最后学习Flash文档的基本操作方法。
2、教学方法:
让同学们以小组的形式进行讨论Flash动画的应用领域。
3、教学手段:
利用多媒体并结合网页中插入的Flash动画进行讲解。
4、教学资料及要求:
课前要求学生预习本章内容。
教学内容
知识回顾:
上一课时讲的CSS与多媒体在网页中的应用?
讨论问题:
1、Flash动画具体是指什么?
2、在网页中起什么作用?
第8章FlashCS3基础
8.1认识Flash动画
8.1.1Flash动画的原理及应用领域
8.1.2Flash动画在网页方面的应用
8.1.3认识FlashCS3工作界面
8.1.4应用举例——设置文档属性
8.2Flash文档的基本操作
8.2.1Flash文档的创建
8.2.2Flash文档的保存
8.2.3Flash文档的打开
8.2.4应用举例——新建Flash广告动画
8.3上机及项目实训
8.3.1制作“gongzhu”Flash文档
8.3.2制作SHOW文档
8.4练习与提高
本课小结
1、了解Flash的应用领域。
2、认识FlashCS3的工作界面。
3、掌握Flash文档的基本操作。
思考题及作业
(1)Flash主要应用于哪些方面?
(2)FlashCS3的工作界面由哪几部分组成?
(3)如何新建一个Flash动画?
(4)打开和关闭FlashCS3的方法分别有哪些?
(5)如何预览动画效果?
电子教案
课程:
第9章绘制Flash图像
课时内容
绘制Flash图像
授课时间
学时数
2
教学目标
了解绘图工具的使用
掌握图像的编辑和导入方法
掌握“滤镜”面板的使用方法
教学重点
绘图工具和“滤镜”面板的使用
教学难点
绘制图像
教学设计
1、教学思路:
首先,让同学们先看一些通过Flash绘制的图像效果。
然后进行系统地介绍工具箱中各工具的使用方法和作用以及图像的编辑与导入操作。
最后学习创建特殊效果的方法。
2、教学方法:
选择网页制作软件Dreamweave和Flash进行比较讲解,既可以复习前面讲过的知识,又可以很快的掌握本章所讲知识。
3、教学手段:
结合前面讲过的知识并利用多媒体进行教学。
4、教学资料及要求:
课前要求学生复习Dreamweave那章的知识。
教学内容
知识回顾:
上一课时讲的Flash动画的应用领域和基本操作方法?
讨论问题:
1、Dreamweave和Flash的相同点和不同点各是什么?
2、Flash与其他网页制作软件比其优点是什么?
第9章绘制Flash图像
9.1绘图工具的使用
9.1.1工具箱介绍
9.1.2矢量图与位图
9.1.3应用举例——绘制咖啡杯
9.2图像的编辑和导入
9.2.1组合与分离
9.2.2图像的导入
9.2.3将位图转换为矢量图
9.2.4应用举例——光晕图像效果
9.3图像特殊效果的创建
9.3.1“滤镜”面板
9.3.2滤镜的使用
9.3.3应用举例——创建特殊字体效果
9.4上机及项目实训
9.4.1绘制鼠标图形
9.4.2绘制水果拼盘
9.5练习与提高
本课小结
1、了解工具箱中各工具的用法及作用
2、掌握图像的导入及编辑操作
3、掌握图像特殊效果的创建方法
思考题及作业
(1)工具箱由哪几部分组成?
(2)矢量图和位图的含义及其特点?
(3)在Flash中如何让导入图片?
(4)如何将导入的位图转换为矢量图?
(5)如何通过“滤镜”面板创建模糊效果的文字?
电子教案
课程:
第10章元件和“库”面板
课时内容
元件和“库”面板
授课时间
学时数
2
教学目标
掌握元件的创建方式
认识“库”面板
“库”面板的使用与管理
教学重点
元件的创建方式和“库”面板的使用
教学难点
元件的创建与使用
教学设计
1、教学思路:
首先,让同学们认识元件,然后在系统地进行介绍元件的创建、使用以及认识“库“面板,最后学习哭的管理和使用。
2、教学方法:
可以通过实例对不同的元件进行操作使用。
3、教学手段:
结合实例进行上机操作。
4、教学资料及要求:
课前要求学生预习下章内容。
教学内容
知识回顾:
上一课时讲的绘制Flash图像的操作方法?
讨论问题:
1、元件的含义是什么?
2、如何进行库的管理?
第10章元件和“库”面板
10.1元件的创建
10.1.1元件的概念
10.1.2图形元件
10.1.3按钮元件
10.1.4影片剪辑元件
10.1.5应用举例——制作“短靴”动画
10.2“库”面板
10.2.1认识“库”面板
10.2.2库的管理和使用
10.2.3应用举例——清理未用项目
10.3上机及项目实训
10.3.1绘制Logo型按钮
10.3.2创建缩放动画
10.4练习与提高
本课小结
1、掌握元件的概念及创建元件
2、了解“库”面板的使用及管理
思考题及作业
(1)Flash中可以创建的元件有哪几种类型?
(2)通过什么方式可以将图形转换为图形元件?
(3)如何将“库”面板中的图形文件拖到编辑区域中?
电子教案
课程:
第11章用时间轴创建动画
课时内容
用时间轴创建动画
授课时间
学时数
3
教学目标
了解时间轴的组成
帧和关键帧的创建及属性设置方法
了解创建动画的类型和方法
使用引导层和遮罩层创建动画
教学重点
时间轴与关键帧
教学难点
通过时间轴创建动画
教学设计
1、教学思路:
首先,让同学们先了解时间轴的组成部分。
然后在系统地介绍在时间轴中插入帧和创建动画的方法。
最后学习特殊图层的应用。
2、教学方法:
可先上同学们看一些通过时间轴创建的动画效果。
3、教学手段:
可采用比较典型的例子进行上机操作讲解。
4、教学资料及要求:
课前要求学生们对前面讲过的知识动手进行操作。
教学内容
知识回顾:
上一课时讲的元件和“库“面板的使用?
讨论问题:
1、为什么本章的重点是时间轴的使用呢?
2、为什么要用时间轴创建动画?
第11章用时间轴创建动画
11.1时间轴与关键帧
11.1.1时间轴的组成
11.1.2时间轴中的图层
11.1.3插入帧
11.1.4应用举例——插入帧
11.2创建动画
11.2.1逐帧动画
11.2.2补间动画
11.2.3应用举例——文本特效动画
11.3特殊图层的应用
11.3.1引导层
11.3.2遮罩层
11.3.3应用举例——望远镜中的飞鸟
11.4上机及项目实训
11.5练习与提高
本课小结
1、掌握插入帧的方法。
2、掌握创建逐帧动画的方法。
3、了解特殊图层的应用
思考题及作业
(1)时间轴由哪几部分组成?
(2)根据动画样式的不同,补间动画可以分为哪两种类型?
(3)创建动画补间可以通过哪几种方式?
(4)建引导层的方法有哪几种?
电子教案
课程:
第12章导入声音和视频
课时内容
导入声音和视频
授课时间
学时数
2
教学目标
了解声音的类型和可以导入的视频格式
掌握声音和视频的导入方法
了解声音和音效的设置方法
教学重点
导入声音和视频
教学难点
处理声音
教学设计
1、教学思路:
首先,让同学们说说导入声音和视频的方法。
然后进行系统地介绍对导入的声音进行处理的方法。
最后学习导入视频。
2、教学方法:
可以先放一些声音或简短的视频,这样同学们可以很轻松的融入学习中。
3、教学手段:
利用多媒体并结合相关实例进行教学。
4、教学资料及要求:
课前要求学生从网上下载不同格式的声音和视频。
教学内容
知识回顾:
上一课时讲的使用时间轴创建动画?
讨论问题:
1、常见的声音和视频格式有哪些?
2、Flash支持的声音和视频格式有哪些?
第12章导入声音和视频
12.1导入及使用声音
12.1.1声音的类型
12.1.2导入声音
12.1.3声音的使用
12.1.4应用举例——为“狼”动画添加声音
12.2处理声音
12.2.1设置声音属性
12.2.2设置声音
12.2.3设置音效
12.2.4应用举例——设置声音的淡出效果
12.3导入视频
12.3.1导入的视频格式
12.3.2导入视频
12.3.3应用举例——导入“hua”视频
12.4上机及项目实训
12.4.1导入声音及视频
12.4.2导入视频
12.5练习与提高
本课小结
1、掌握导入声音和视频的方法。
2、了解可导入的声音和视频格式
3、设置声音属性和音效的方法。
思考题及作业
(1)声音分为哪两种类型?
(2)通过
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 完整word版网页设计与制作 电子教案 完整 word 网页 设计 制作 电子 教案
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 《JAVA编程基础》课程标准软件16级.docx
《JAVA编程基础》课程标准软件16级.docx
