 Web网页设计实验指导frontpage版本.docx
Web网页设计实验指导frontpage版本.docx
- 文档编号:10011007
- 上传时间:2023-02-07
- 格式:DOCX
- 页数:53
- 大小:1.31MB
Web网页设计实验指导frontpage版本.docx
《Web网页设计实验指导frontpage版本.docx》由会员分享,可在线阅读,更多相关《Web网页设计实验指导frontpage版本.docx(53页珍藏版)》请在冰豆网上搜索。

Web网页设计实验指导frontpage版本
实验一FrontPage2002基本操作
一、实验目的
1、掌握FrontPage2002的安装
2、熟悉FrontPage2002界面
二、实验内容和操作步骤
1、FrontPage2002的安装
FrontPage2002已经集成在OfficeXP中,成为Office家族中的一员。
如果你购买了OfficeXP企业版或者专业版,在安装时你只须选择安装FrnotPageXP就行了。
FrontPageXP的安装过程非常简单,下面使用的是OfficeXP中文企业版,分软件安装盘和中文支持语言包盘。
将OfficeXP的双光盘的A盘(也就是软件安装盘)放入CD-ROM。
双击光盘中setup.exe的文件,安装程序即开始自动安装。
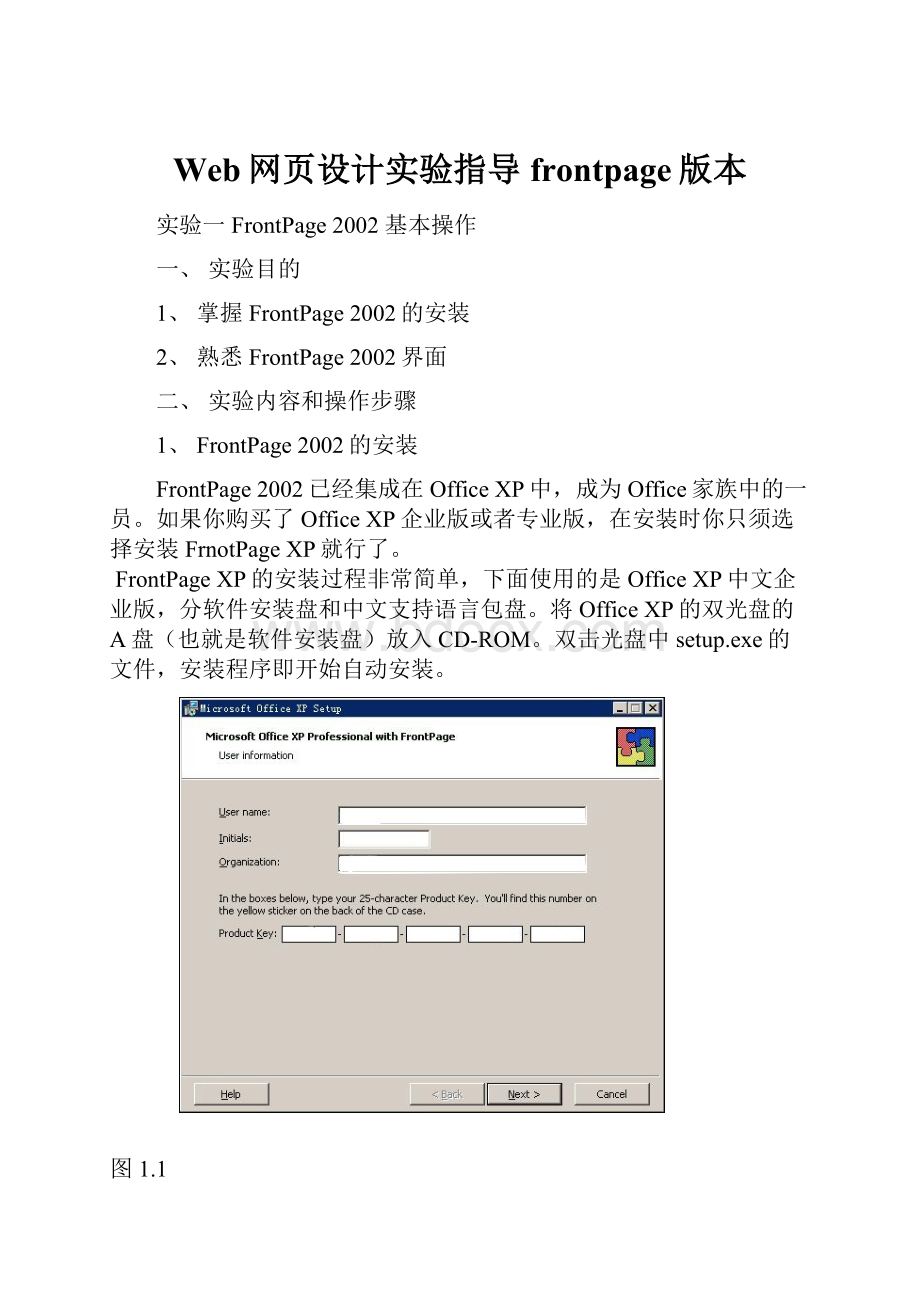
图1.1
首先出现一个用户信息窗口,要求你正确的输入用户名、单位和密码,我们将包装盒上的注册码输入指定框(图1.1)。
然后单击"NEXT"按钮,出现用户许可协议画面,很长的用户许可协议不必阅读,直接选中"IACCEPTTHETERMSINTHELICENSEAGREEMENT"("我接受《许可协议》中的条款")(图1.2)。
单击"NEXT"按钮,出现安装选择界面。
单击下面的"COSTOM"按钮,再单击"NEXT"按钮,如果要对安装路径进行设置,可以在此界面的安装路径框中输入所要的路径。
最后进入自定义安装介面。
在此介面可以选择欲安装的XP组件,再上方的选项中至少选中MicrosoftFrontPage2002,在左下角可以看到所占用的硬盘空间,之后单击"NEXT"按钮,便开始安装软件了(图1.3)。
图1.2
在安装结束后,系统会重新启动一次,到此安装前半部分结束。
图1.3
2、安装FrontPage2002中文语言支持包
将OfficeXP的双光盘的B盘(也就是中文支持盘)放入CD-ROM。
双击光盘中setup.exe的文件,安装程序即开始自动安装。
过程同上,选择组件时至少选中FrontPage2002才能保证之后你可以使用中文版。
安装完后,系统同样会重新启动一次。
之后在程序里选择MicrosoftOfficeTools里的MicrosoftOfficeXPLanguageSetting。
出现对话框,在第一行里选择Chinese(Simplified)(简体中文),其他设置保持不变(图1.4)。
单击OK。
图1.4
3、熟悉FrontPage2002界面
启动FrontPage2002后,简直就和WordXP是一个样子(如下图所示),上部是菜单栏、工具栏,像我这样熟悉Word的人就不用学习了;下面左边是视图区窗口,里面有六个按钮,代表六种不同的功能,它大大地方便了我们对站点和网页的制作和管理。
占屏幕大部分空间的是我们的工作区,所有的页面编辑都在其中完成。
同学们进入FrontPage2002工作界面后,分别操作熟悉一下菜单栏、工具栏和视图栏等。
(1)制作第一个网页
点击工具栏的“新建”按钮,建立了一个空白网页。
(2)简单编辑网页
在空白网页中输入“这是我的第一个网页”,然后利用工具栏的工具进行简单排版(字体大小、颜色、字体等。
象Word排版一样)
(3)保存网页
点击工具栏“保存”按钮,然后在弹出的保存的对话框输入文件名:
p1.htm,点击“保存”完成网页保存。
(4)浏览网页
找到刚保存的网页p1.htm,然后双击此文件即可在IE浏览器中浏览到网页。
实验二WEB站点建立与管理
一、实验目的
1、掌握FrontPage2002的WEB站点建立操作
2、掌握FrontPage2002的WEB站点管理操作
二、实验内容和操作步骤
1、WEB站点的建立
站点在FrontPage中指所创建的一个主页和它相关联的网页、图形、文档、多媒体、和其它文件并且保存在站点服务器或其它计算机的硬盘中。
一个站点也包含支持FrontPage特定功能的文件并允许站点在FrontPage中被打开、复制、编辑,和管理。
一个在FrontPage中的站点名称对应到站点服务器的文件夹名称,并被长度、字符限制、和站点的大小写敏感性所支配著。
1)新建站点
在菜单栏里选择“新建→站点”进入图3.1.2所示的对话框。
FrontPage2000自带有一些网站的模板,一般不使用这些模板,而在左边的模板选择窗里选“空站点”,然后在右边的“选项--指定新站点的位置”中敲入你想保存这个网站的文件夹地址。
一般第一次使用FrontPage2000的时候它自动就生成了一个新站点,保存的“我的文档”的“MyWebs”文件夹中,也可以重新建立一个文件夹作为网站的存放点。
在创建新站点的同时,进入文件夹视图,打开文件夹列表会发现多了2个新文件夹,一个叫“images”的文件夹是用来保存本网站中的图片文件的,在制作网页之前先把要用到的图片都保存到这里;还有一个叫“_private”的文件夹,这是系统用来做缓存的文件夹,不要认为它是垃圾就把它删了,这是有用的,不要删去。
2)打开站点
通过FrontPage2002的菜单栏里面的“文件→打开站点”来打开其它站点。
2、WEB站点管理操作
FrontPage2002比起以前版本的FronPage,在站点管理方面改进良多,不仅适合个人用户,同时对于控制庞大网络的企业站点也游刃有余。
除了视图栏中的文件夹、导航、超链接三个按钮对应的相关传统管理功能。
新版FrontPage的改进和新增功能有:
FrontPage2002让用户能够完全控制他们的Web站点—从它的外观和行为到如何编辑和管理站点的内容。
利用它复杂的站点管理和使用情况分析功能,这个最新版本的FrontPage重新定义了Web创作工具的边界。
用户现在可以跟踪他们访问和使用站点的方式,并控制如何导入和编辑代码(这一点是以前无法实现的)。
FrontPage编辑环境已经变得更容易使用,使用户能够更容易访问所有站点管理和导航功能。
新的发布功能不仅提供了更高的准确性和灵活性,而且极大地提高了发布速度。
另外,FrontPage现在使用户能够彻底地控制站点上什么资源可以访问和编辑,以及谁有这样的权利。
1)访问和分析数据以便更好地管理站点效力和性能
使用率分析报表可以帮助用户更好了解谁访问了他们的站点。
该功能通过引用每天、每周或者每月报表中的URL,让用户能够快速地了解哪些网页被点击最多,以及客户如何找到他们的站点。
这些报表可以导出到HTML或者MicrosoftExcel中,并可以进行筛选和做成图表以显示用户想要的准确信息。
图8.1
(1)从视图菜单中,选择报表,选择使用率,然后从下拉菜单中选择某个报表。
(2)如果报表中没有数据,则服务器上可能没有激活“使用率分析”。
如果您有管理员权利,请从工具菜单中选择服务器,然后选择管理主页。
向下滚动到配置使用率分析设置,然后单击更改使用率分析设置。
(3)如果在使用分析报表中没有任何数据,记住首先必须发布Web站点,然后才能让站点访问者注册统计结果。
(4)使用FrontPage增强报表,可以通过快速查找缓慢或未链接的文件或页面以及断开的超链接,来监视站点的性能。
使用FrontPage2002,还可以自动筛选报表,并将数据导出到HTML或MicrosoftExcel中。
(5)从视图菜单中,选择报表,然后从几个报表选项中选择一个这些报表可以筛选和导出到HTML页或Excel中。
2)准确控制HTML代码的外观和工作方式
ActiveServerPage(ASP)源代码保留功能使用户能够编辑包含ASP代码的页面中的内容,而不会干扰ASP代码。
现在,FrontPage2002总是在“普通”视图中打开ASP页面,不管ASP代码是否违背了约定(例如多个
或标记)。如果计算机上有.asp页,可以打开该页(文件,打开,该页的URL),然后可以看见它是在可以执行编辑的“普通”视图中打开的。
可选的重新设置HTML格式功能让用户能够告诉FrontPage他们的HTML页应当如何格式化—从在每个标记之前应当缩进多少到是否使用可选标记。
FrontPage中的新功能是能够取得已经被导入Web的页面,并按照用户的首选项重新格式化该页。
设置HTML格式化首选项。
从工具菜单中选择网页选项,然后单击HTML源代码选项卡。
在标记滚动框下面,选择Body,然后将缩进更改为12个空格。
单击颜色代码选项卡并将标记更改为紫色,然后单击确定。
FrontPage将把在FrontPage中创建的HTML页更改为使用这些格式规则。
要更改在打开HTML保留的情况下导入站点的网页的HTML格式,请切换到HTML视图。
右键单击页面,并选择重新设置HTML格式。
3)发布和保护Web站点。
增强发布对话框通过允许用户看见源站点上的网页及文件和目标站点上的网页及文件,“增强发布对话框”使发布更简单。
该功能让用户能够拖、放或者删除在这两个位置的文件。
从文件菜单中,选择发布站点。
键入http:
//servername/directory(这里,servername是发布的目标服务器名称,而directory是目标目录)。
进入“发布站点”对话框时,单击显示>>按钮以显示要发布到的服务器的内容。
可以单击文件并把它从源位置拖到目标站点,也可以单击“发布”将所有新的或者更改过的网页发布出去。
单页发布可以帮助用户仅在需要时才发布他们想要的内容。
用户可以在“文件夹”视图中右键单击文件,并把它直接发布到Web服务器中。
在FrontPage中打开某个站点,确保“文件夹列表”已打开(视图、文件夹列表)。
在文件夹列表中右键单击任一页(或者使用Ctrl键+单击选中多个页),并选择发布选定文件。
新的更细致的权限让用户能够通过“基于角色”的安全模型授予或拒绝对个人和组的访问权。
在FrontPage中,现在有更多的角色来让用户更好地控制谁可以访问他们站点上的内容。
从工具菜单,选择服务器,然后选择权限。
如果站点正在使用FrontPage2000服务器扩展,请在设置选项卡上,选择对此站点使用独有权限,然后执行对话框操作以自定义对该站点的权限。
如果站点正在使用MicrosoftSharePointTeamServices或者FrontPage2002服务器扩展,请在从工具菜单中选择服务器和权限之后,使用基于Web的管理页来管理或者添加用户,并添加或管理角色。
实验三网页文字处理
一、实验目的
2、熟悉FrontPage2002文字修饰与格式工具栏的使用
3、掌握WEB组件的网页动态文字的制作方法
二、实验内容和操作步骤
FrontPage中对于文字与图像的处理与Word很相似,用过Word的人对于FrontPage中这部分的操作很容易上手的。
不过,毕竟是网页制作软件,在Web的基础上,又增加了很实用的功能,让菜鸟也能做出复杂而且高级的网页文字与图像。
相较与以前版本,FrontPage2002在这方面进行了改进,更贴近普通用户,在轻轻松松的点击鼠标之后就可以做出以往还要通过粘贴HTML代码这样烦人步骤的效果。
FrontPage中对于文字以及图像的处理基本集中在这三个菜单栏里:
编辑、插入、格式。
1)编辑:
包括用于处理文字的复制、粘贴等操作,调整网页内容(包括文字、图像、控件等等)的多少以及安排。
是最基础的工具,经常使用其对应的快捷键。
2)插入:
用于网页各种部件及其组成部分的创建,很多选项都能创建既复杂又实用的部件,这方面较Dreamwaver更容易被初学者接受。
(如下图)
3)格式:
对于文字的处理大多集中在这里,这里的选项是用来协调整个网页以及整个网站的内容编制,也是个较常用到的菜单栏。
(如下图)
4)创建文字:
在FrontPage中创建文字的方法大致分两种:
输入和导入。
(1)新建一个网页,之后输入的文字就会在光标所在位置出现,根本得不能再根本的方法,说白了就是打字。
只要光标能到的地方都可以正常输入文字。
(2)通过【粘贴】能将之前在任何程序中复制或者剪切的文字创建到当前编辑网页中,【编辑】菜单栏中的选项与之有关。
还可以通过【插入】中【文件】的形式导入文字,包括txt、doc、htm等纯文本或者包含文字的文件。
5)处理文字字体:
选择【格式】菜单栏中的【字体】选项,出现字体对话框(如下图)。
字体:
框中选择想应用的字体。
字体文件都保存在windows目录中的fonts子目录中,可以自行删改添加。
字形:
有常规、倾斜、加粗和加粗倾斜四个选项。
一般来说正文选用保持常规,加粗用于标题,倾斜则用于突出正文中的内容以及使文字美观。
字号:
可以直接在输入框中输入想使用的字号,也可以在选项中选取。
一般来说在浏览器中9磅和10.5磅看起来最美观最舒服。
字符间距:
这个分页中的选项是用来进行行距设置以及文字定位的。
预览:
无论在【字体】中进行什么操作,都可以在预览框中看到样品,方便选取合适的搭配。
6)处理文字段落:
选择【格式】菜单栏中的【段落】选项,出现段落对话框(如下图)
对齐方式:
设置整个段落在页面中的位置。
常用的为居中。
缩进:
调整段落与左右边界的距离。
首行缩进是用来设置各段第一行。
段落间距:
设置段落与段落之间的距离。
对段落的操作和字体一样,可以在预览框中观察。
当然,以上这些操作都可以在工具栏中对应图标按钮实现。
(如下图)
还有【格式】菜单栏中的【项目符号与编号】选项,也可以用来设置文字段落的排列,基本上文字的一般处理都与Word相似。
7)web组件动态文字制作:
(1)选择【插入】菜单栏中的【Web组件】选项,在出现的对话框中选择动态效果中的“字幕”(如下图1)。
在出现的对话框中首先在文本框中输入文字,而后对速度、大小进行调整。
这里值得说明的是左下角的样式按钮,点击之后出现的新窗口中可以进行样式的调用等,在新窗口的左下角有一个格式按钮,在这里可以进行文字格式的一般处理(即上文所述的)。
这在以后的文字相关处理中都用这种按钮后的按钮情况。
(如图2)回到字幕对话框后按“确定”,这样一个网页中的滚动字幕就制作好了。
图1
图2
(2)选择【格式】菜单栏中的【动态HTML效果】选项,出现相应浮动选项框(如图2.7)。
只有当你在网页中选择了文字或者图像,浮动框中的选项才会启动。
这里我们先在网页中输入文字处理一下,把鼠标移到文字行,在浮动框中依次选择“网页加载”、“逐字放入”。
DHTML效果在FrontPage中以淡蓝色方框表示。
(如下图)
实验四网页图片的应用
一、实验目的
1、掌握FrontPage2002网页中插入图片的操作
2、掌握FrontPage2002网页中图片的编辑排版操作
二、实验内容和操作步骤
1、插入图片:
在FrontPage中创建图像是在【插入】菜单栏里的【图片】选项。
剪贴画:
会启动剪贴画寻找器。
在这里你可以方便地在本机或者在互联网上搜索到剪贴画用来装点你的页面。
来自文件:
导入本机或者局域网中的图片,相比较剪贴画,获得图像的质量、类型和格式都很丰富,是最常用的导入图像方式。
新建图片库:
主要用于制作排列众多图片的页面,针对样品列举、图片欣赏等。
在打开的对话框中,点击添加导入所需要的图片,设置好缩略图的大小后,在四种布局中选择一种适合用户的(如下图)。
简单点击后,按确定,一张布满图像的页面就生成了。
绘制新图形:
选择后在页面中插入一块类似画板的蓝色区域,可以在上面自由作画。
一般不用到。
自选图形:
在众多简单后实用的线图中选择插入。
艺术字:
用过Word的人应该都很了解这个了,就是方便的创建含有文字特效的图片文件。
知道保存页面后才会以图片形式导出。
点击后选择一种合适的文字艺术效果,再输入文字就行了(如上图)。
艺术字生成后可以修改,有艺术字浮动框(如下图)。
可以进行艺术效果的重新选择,文字内容的重新输入,样式的调整等等。
2、处理图片:
在已经创建的图片上点击左键,出现图片浮动框(如下图)。
这里的所有图标按钮都可对图像进行操作处理,从左到右依次是:
插入文件中的图片:
插入新图像替代选中的图像。
文本:
在图像上加入文字,这可是DREAMWEAVER很难做到的哦。
不过它会帮你自动转换文件格式到gif。
自动缩略图:
十分方便,轻轻一点就可创建缩略图。
以前版本没有的功能。
绝对定位:
锁定图片在网页中的位置。
上移、下移一层:
类似于FIREWORKS中的排列,点击后,图像可以在网页中任意拖动确定位置,很好用的功能。
翻转:
共上下左右四种。
对比度以及亮度的处理:
这是DREAMWEAVER望尘莫及的。
在加强了亮度以及对比度的图片上插入文字,这种安排一定可以大大提高访问量哦。
裁剪、线性、填充色、设置透明色、颜色、凹凸效果都用于修改图片的。
最后几个是添加热区,也就是图片上的超链接的。
可以看出,FrontPage对于图片的处理能力已经远在Dreamweaver之上了,只不过比起dw和fw的配合使用来说,还有一些距离。
但它的简单快捷非常省事省力,适合初学者。
接着我们在图像上点击右键,选择图像属性。
这里常用的就是图像的环绕样式,以及一些其他设置(如下图)。
3、处理动态图像:
1)选择【插入】菜单栏中的【Web组件】选项,在出现的对话框中选择动态效果中的“横幅广告管理器”(就在上文说到的“字幕”下)。
设置好广告图片的长和宽,选择一种合适的过渡效果,设置好时间后点击添加。
在完成了所需广告图片的添加后,设置连接页面。
最后点击确定,这样一个网页中的横幅广告就制作好了。
(如下图)
2)选择【插入】菜单栏中的【Web组件】选项,在出现的对话框中选择动态效果中的“悬停按钮”。
通过与上文相仿的简单设置就可以搞定一个动态按钮,简直可以和辛辛苦苦用FIREWORKS做出来的媲美呢。
三、思考题
图片能不能也可以用动态HTML效果来处理呢?
实验五网页布局
一、实验目的
1、掌握FrontPage2002的表格的网页布局操作
2、掌握FrontPage2002的框架的网页布局操作
二、实验内容和操作步骤
通常网页的布局使用到的是FrontPage2002中的表格和框架菜单栏里的命令。
表格(TABLE)是将页面中的内容以表格的形式排列,常用于单一页面内图片与文字的安排,是最常用的布局命令。
框架(FRAMES)是在同一浏览器窗口中显示多个相互隔离的HTML页的结构。
使用框架组织页面时,每个框架显示一个不同的独立页面或者图像,你可以将一些框架中的内容永远保留在浏览器窗口中,而其余窗口则发生改变。
表格的使用十分简单,一般经过如下步骤:
(1)插入表格
(2)修改表格样式
(3)填充内容
1、插入表格
点击“表格”菜单中的“插入表格”,在弹出的对话框中可以对所需表格的行列数及边框属性进行设置。
插入一个大概样子的表格,自己调整它在整个网页中的位置,为之后填充内容做好准备。
2、对表格外观进行前所未有的美化
鼠标左击已经插入的表格,弹出的菜单中选择“表格属性”选项。
弹出的对话框可以让你对表格的外观进行设置。
基本上除了行列数这些需要使用插入行列等菜单完成的功能,在此设置的大都和表格的外观有关。
FrontPage2002的新功能:
表格自动套用格式提供了快速和容易的方法,来创建具有专业外观的表格。
用户可以选择他们想要使用的样式,可以自动更改表格的边框、底纹和颜色。
使用新的填充表格,用户可以将一个单元格的内容快速地重复输入到该单元格右侧的单元格(向右填充),或输入其下面的单元格(向下填充)。
当用户想要将相同内容复制到多个单元格中时,该功能将节约用户的时间。
拆分表格让用户能够将任何位置的表格快速和容易地拆开。
当用户想要在表格的各行之间添加文本或图形时,这会很方便。
(1)FrontPage中编辑任何表格时,单击该表格,并从表格菜单中选择表格自动套用格式。
从几个表格格式和设计中选择,以创建想要的外观。
(2)从表格菜单中单击插入,插入五个新行,然后选择行或列。
在想要复制的内容下面,添加所需数量的行。
选中想要复制的文本和想要填充的单元格。
从表格菜单中选择表格填充,然后选择向下填充或向右填充,以匹配突出显示的单元格。
(3)在表格中间挑选一个单元格,然后从表格菜单中选择拆分表格。
3、简单填充完内容。
只需点击鼠标在表格中与插入的地方,就可以输入文字或者创建图像,或者导入文字图像等等,简简单单的操作之后,一张有条有理的网页就做好了。
与以往的FrontPage一样,在FrontPage2002中可以非常方便地利用框架来组织页面。
利用框架组织WEB页面需要经过如下步骤:
(1)创建框架
(2)设置框架属性
(3)设定初始页面
(4)确定框架间的调用关系
1、创建框架
在FrontPage2002中,点击新建图标旁的小三角调出新建网页模板选择窗口,选择满意的模板创建框架Web页面。
如果没有模板符合需要,你可以选择最接近的风格,然后改变框架大小或者增加框架以得到想要的结构。
可以拖拉框架边改变框架大小;增加或删除框架则可以使用框架菜单中的拆分框架和删除框架命令。
在这里我们建立一个目录框架页面。
2、设置框架属性
点击页面右键菜单中的框架属性,在弹出的对话框中设置框架属性。
你可以指定框架名称、控制框架之间边界的大小、在一个框架内是否允许滚动等。
在显示滚动条选项框中选择在该框架中是否允许存在滚动条。
点击框架网页按钮进入该框架的页面属性设置窗口。
在框架间距标签中设置框架之间的边界的宽窄,也可以取消显示边框的选项,不显示框架边框。
记住,框架之间的边界越大,对于读者观看页面就越困难。
一般地,我们把左、右两个框架名称定义为“contents”(目录)和“main”(主框架)。
3、设定初始页面
作为Web设计者,你要决定当第一次出现框架页面时,在每个框架内显示哪个页面即初始页面。
只要框架的初始页面存在于你的Web中,这个页面就能够在每次显示框架时自动出现在框架中。
点击工作区域上的“设置初始页面”按钮,在对话窗口中设置初始页面。
这时你可以选择点击原有文件中的浏览按钮查找需要的页面,或点击新建页面按钮直接在框架中新建一个页面。
在这里我们新建一个页面。
4、组织框架间的调用关系
在使用框架时一定会遇到如何处理框架间的调用关系的问题,即点击一个框架中的超链接后目的页面将会出现在哪一个框架内,或是新打开一个浏览器窗口。
我们接着上面的例子来学习如何处理调用关系。
现在,我们需要在左边的页面中加入超链接,选中页面中任一蓝色按钮作为加入超链接的对象,这时我们希望所链接的页面在调入时出现在框架“main”中。
你会发现在设置超链接窗口的右侧有一目标框架按钮,点击按钮将出
- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- Web 网页 设计 实验 指导 frontpage 版本
 冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
冰豆网所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 1212中级汽车维修工考试试题三.docx
1212中级汽车维修工考试试题三.docx
